
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
canvas {
border: 1px solid plum;
}
</style>
</head>
<body>
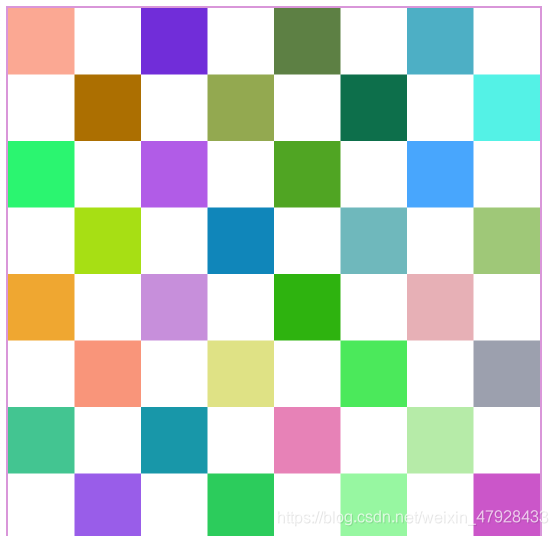
<canvas id="ca" width="800" height="800"></canvas>
<script>
var ca = document.getElementById('ca');
var pen = ca.getContext("2d");
function bg() {
var str = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9