
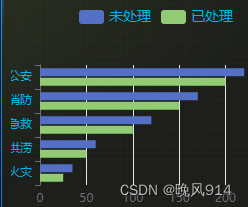
如图,这个echarts图标的y轴label文字因为太长显示不全,这时我们可以选择使用formatter换行显示,具体代码如下:
yAxis: {
type: 'category',
data: ['火灾', '洪涝', '急救', '消防', '公安'],
axisLabel : {
formatter:function(value){ //换行显示
return value.split("").join("\n");
},
textStyle: {
color: '#03b3ef'
}
}
},
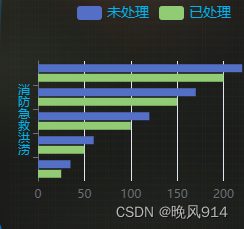
换行之后如下,还是因为位置太小,有的label没有显示

那么我们再旋转角度,倾斜显示,代码如下:
yAxis: {
type: 'category',
data: ['火灾', '洪涝', '急救', '消防', '公安'],
axisLabel : {
interval: 0,//横轴信息全部显示
rotate: -45,//旋转45度显示
formatter:function(value){ //换行显示
return value.split("").join("\n");
},
textStyle: {
color: '#03b3ef'
}
}
},
结果如图,正常了
