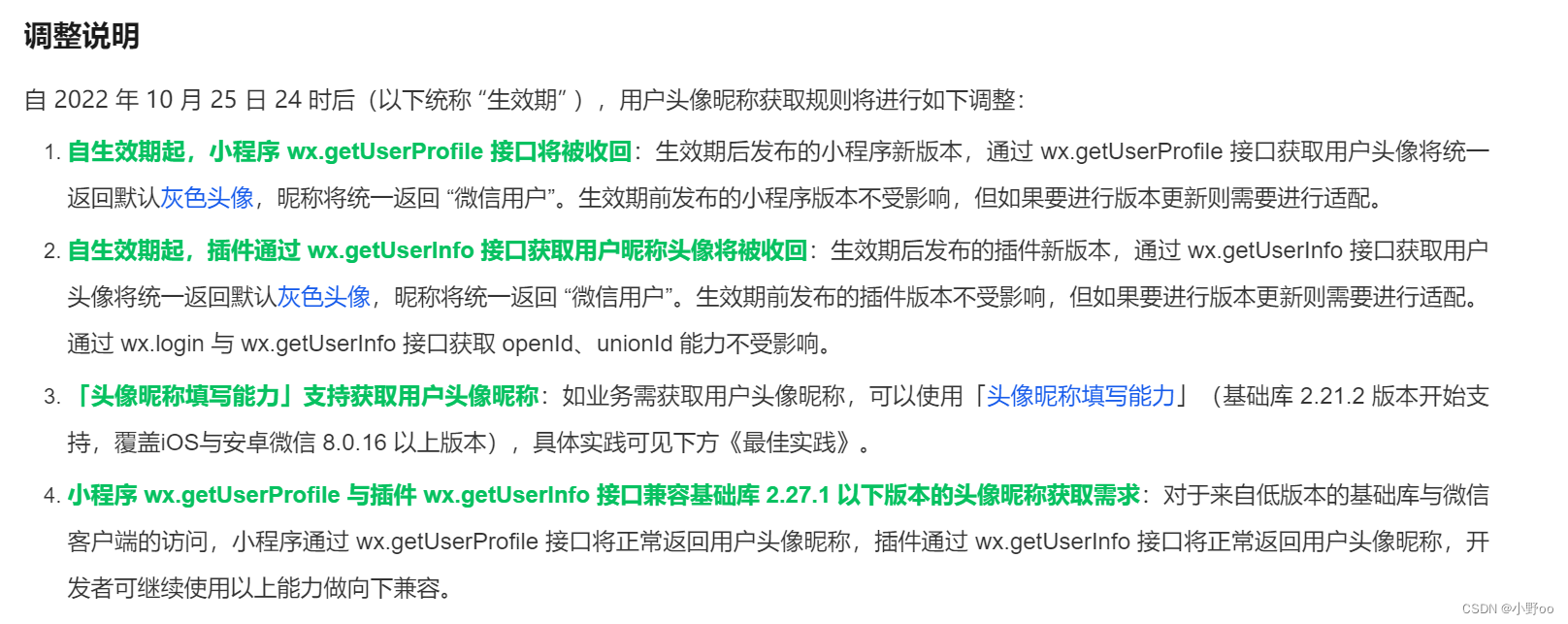
背景:最近在用uniapp写微信小程序授权登录的时候,发现项目在微信开发者工具中调试是正常的,但是在真机运行时,返回的用户数据中昵称变成了微信用户,头像变成了默认的灰底头像。接着去百度了一下发现出现这个问题的原因是getUserProfile接口被回收了,微信小程序基础库在2.27.1及以上版本的不再支持getUserProfile接口获取用户头像昵称了,改用头像昵称填写的方式去获取用户头像和昵称信息。详情可见官网
小程序用户头像昵称获取规则调整公告
头像昵称填写


所以就把项目中的微信登录部分改成了2.27.1以下的版本还是用getUserProfile接口,2.27.1及以上的版本用头像昵称填写能力。下面是通过头像昵称填写能力获取用户头像和昵称的简单实现(uniapp)。
wx-login-popup.vue文件
<template>
<view class="container" v-if="isVisible">
<!-- 标题 -->
<view class="title">
<text>获取昵称头像</text>
<text>未选择头像则为默认头像</text>
</view>
<!-- 选择头像 -->
<view class="choose-avatar-row">
<button class="avatar-wrapper" open-type="chooseAvatar" @chooseavatar="onChooseAvatar">
<image class="avatar" :src="avatarUrl"></image>
</button>
<text>点击选择头像</text>
</view>
<!-- 选择昵称 -->
<view class="choose-nickname-row">
<text>昵称</text>
<input v-model="nickName" @input="inputName" type="nickname" placeholder="请输入昵称" />
</view>
<!-- 按钮 -->
<view class="login-row">
<button @click="close">关闭</button>
<button @click="submit" :class="{'inactive' : disabled}" :disabled="disabled">登录</button>
</view>
</view>
</template>
<script>
export default {
name: "wx-login-popup",
data() {
return {
avatarUrl: 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0', // 默认头像
nickName: '',
// 控制登录按钮是否可用
disabled: false
};
},
props: {
isVisible: {
type: Boolean,
default: false
}
},
watch: {
// 只要昵称填写了就可以提交登录
nickName(newVal) {
if (newVal) {
this.disabled = false
}
}
},
methods: {
// 选择头像事件
async onChooseAvatar(e) {
const {
avatarUrl
} = e.detail
// do something
// 我这边是把文件上传到云服务器
this.avatarUrl = await this.uploadFiles(avatarUrl, 'avatar')
},
// 上传头像图片到云服务器
async uploadFiles(filePath, cloudPath) {
const res = await uniCloud.uploadFile({
cloudPath: cloudPath,
filePath: filePath
})
// 上传成功后将图片路径返回出去
return res.fileID
},
// 昵称输入事件
inputName(e) {
const {
value
} = e.detail
// do something
},
// 关闭按钮点击事件
close() {
this.$emit('update:isVisible', false)
},
// 登录按钮点击事件
submit() {
const userInfo = {
avatarUrl: this.avatarUrl,
nickName: this.nickName
}
this.$emit('submit', userInfo)
}
}
}
</script>
<style lang="scss">
view {
box-sizing: border-box;
}
.container {
width: 100%;
height: 45%;
position: absolute;
left: 0;
bottom: 0;
padding: 0 20px;
box-sizing: border-box;
display: flex;
flex-direction: column;
background-color: #fff;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
.title {
width: 100%;
height: 30%;
font-size: 20px;
font-weight: bold;
padding-top: 20px;
text:nth-child(2) {
display: block;
font-size: 14px;
font-weight: normal;
margin-top: 5px;
}
}
.choose-avatar-row,
.choose-nickname-row {
width: 100%;
height: 20%;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 10px 2px;
font-size: 14px;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
.avatar-wrapper {
width: 40px;
height: 40px;
margin: 0;
padding: 0;
margin-right: 10px;
.avatar {
width: 100%;
height: 100%;
}
}
}
.choose-nickname-row {
border-top: none;
text {
width: 45px;
margin-right: 10px;
}
}
.login-row {
width: 100%;
height: 30%;
padding-top: 20px;
display: flex;
button {
font-size: 14px;
width: 30%;
height: 40px;
display: flex;
align-items: center;
justify-content: center;
border-color: transparent;
color: #07c160;
}
.inactive {
color: #ccc;
}
}
}
</style>
使用:
login.vue页面(记得导入组件,我这里用的是uniapp,有easycom所以没有手动导入)
<!-- 微信登录之填写头像昵称信息 -->
<wx-login-popup :isVisible.sync="isLoginPopupVisible" @submit="submit"></wx-login-popup>
需要传递控制弹框显示与隐藏的值,接收该组件的登录事件
<script>
export default {
data() {
return {
isLoginPopupVisible: false,
}
},
methods: {
// 接收填写信息组件的登录事件
submit(userInfo) {
// 登录逻辑...
}
}
}
</script>
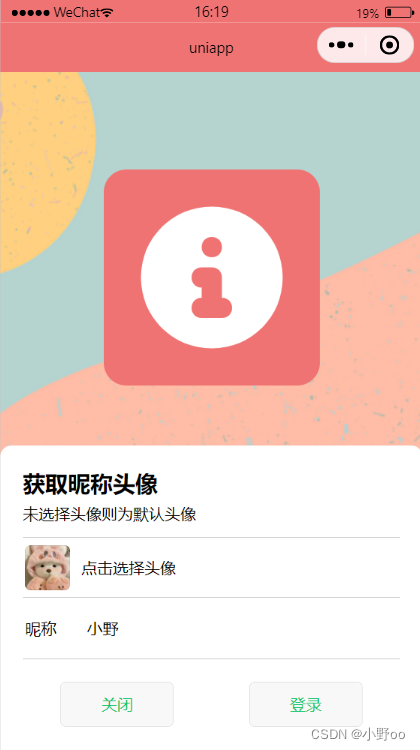
效果如下:




其中还要注意一点,获取昵称在微信开发者工具中运行时是空值,但是在真机中测试是正常能获取到微信昵称的,可能跟我没有做内容安全检测有关,如果友友们有兴趣可以去官网了解一下~
另外:弹出框样式借鉴的是这个博主的帖子
https://blog.csdn.net/qq_45737678/article/details/127898614?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522166921385016782388079221%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=166921385016782388079221&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduend~default-1-127898614-null-null.142^v66^control,201^v3^control_1,213^v2^t3_esquery_v2&utm_term=%E5%A4%B4%E5%83%8F%E6%98%B5%E7%A7%B0%E5%A1%AB%E5%86%99%E8%83%BD%E5%8A%9B&spm=1018.2226.3001.4187