本文测试 Content-Type 为 multipart/form-data 的请求详情:
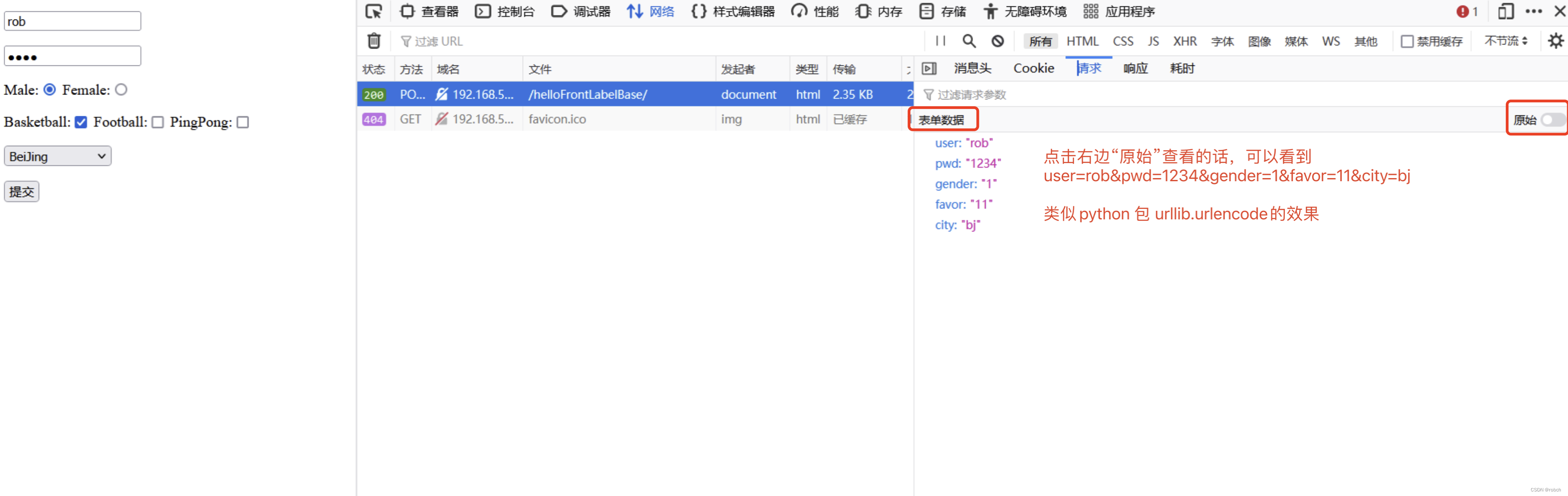
前端页面模仿用户输入:用户名、密码、性别、爱好、城市等,可以看到请求头中
Content-Type: application/x-www-form-urlencoded
在Form元素的语法中,EncType表明提交数据的格式 用 Enctype 属性指定将数据回发到服务器时浏览器使用的编码类型。 下边是说明:
- application/x-www-form-urlencoded: 窗体数据被编码为名称/值对。这是标准的编码格式。
- multipart/form-data: 窗体数据被编码为一条消息,页上的每个控件对应消息中的一个部分。
- text/plain:窗体数据以纯文本形式进行编码,其中不含任何控件或格式字符。
强调:
form的enctype属性为编码方式,常用有两种:application/x-www-form-urlencoded和multipart/form-data,默认为application/x-www-form-urlencoded。
- 当action为get时候,浏览器用x-www-form-urlencoded的编码方式把form数据转换成一个字串(name1=value1&name2=value2…),然后把这个字串append到url后面,用?分割,加载这个新的url。
- 当action为post时候,浏览器把form数据封装到http body中,然后发送到server。
如果没有type=file的控件,用默认的application/x-www-form-urlencoded就可以了。但是如果有type=file的话,就要用到multipart/form-data了。浏览器会把整个表单以控件为单位分割,并为每个部分加上Content-Disposition(form-data或者file),Content-Type(默认为text/plain),name(控件name)等信息,并加上分割符(boundary).
该部分内容参考:application/x-www-form-urlencoded与application/json
前端的HTML内容:
 后端的打印:后端是 Django 项目,没有引入DjangoRestFramework
后端的打印:后端是 Django 项目,没有引入DjangoRestFramework
INFO 2022-03-29 13:27:59,690 view 19440 140219944793856 In helloFrontLabelBase, To test the text/radio/checkbox/file of input AND select in the helloFrontLabelBase.html
INFO 2022-03-29 13:27:59,691 view 19440 140219944793856 In helloFrontLabelBase,request.META['CONTENT_TYPE'] = application/x-www-form-urlencoded
request.GET = <QueryDict: {}>
request.POST = <QueryDict: {u'gender': [u'1'], u'pwd': [u'1234'], u'city': [u'bj'], u'user': [u'rob'], u'favor': [u'11']}>
user = rob
pwd = 1234
gender = 1
favor = [u'11']
city = [u'bj']
[29/Mar/2022 13:27:59] "POST /helloFrontLabelBase/ HTTP/1.1" 200 2129
消息头:

请求
点击右边的”原始“后,”表单数据“4个字会变成 ”请求有效载荷(payload)"