元素选择器:
作用:通过元素选择器可以选择页面中的所有元素
语法:标签名{ }
如下:选中所有的P标签。
p{
color:red;
font-size:40px;
}
ID选择器:
作用:通过元素ID属性值选中唯一的一个元素。
语法:#id属性值{ }
如下:选中ID为p1的元素
#p1{ /*选中ID为p1的元素*/
color:red;
font-size:40px;
}
类选择器:
作用:痛过元素的class属性值选中一组元素(class属性和ID属性类似,只是class属性可以重复,不同的元素可以拥有相同的属性值;一个元素也可以有多个class属性,用空格隔开。)
语法:.class属性值{ }
选中class属性为p2的元素
.p2{
color:red;
font-size:40px;
}
选择器分组(并集选择器):
作用:通过选择器分组可以同时选中多个选择器对应的元素。
语法:选择器1,选择器2,选择器N{ }
选中ID为p1,class属性值为p2,以及所有的h1元素。
#p1,.p2,h1{
color:red;
font-size:40px;
}
通配选择器:
作用:可以用来选中页面中所有的元素
语法:*{ }
如下:选中所有元素
*{
color:red;
font-size:40px;
}
复合选择器(交集选择器)
作用:可以选中同时满足多个选择器的元素。
语法:选择器1选择器2选择器N{ }
选中一个class属性值是p2且是span的元素
span.p2{
color:red;
font-size:40px;
}
后代元素选择器:
作用:选中指定元素的指定后代元素
语法:祖先元素 后代元素{ };两元素之间用一个空格隔开
扩展:祖先元素上的样式,会被他的后代元素所继承,利用继承可以将一些基本样式设置给祖先元素,这样所有的后代元素就会自动继承这些样式。但并不是所有的样式都会被子元素继承,比如:背景相关的元素不会被继承。
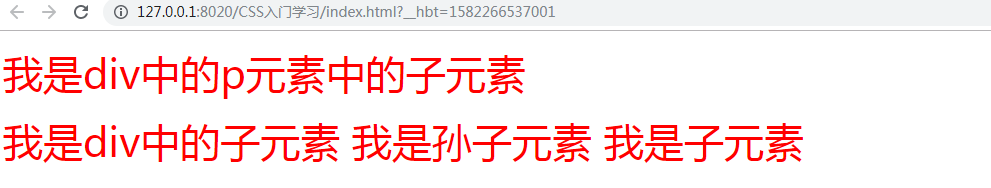
选中div中的span元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS常见选择器</title>
<style type="text/css">
div span{
color:red;
font-size:40px;
}
</style>
</head/>
<body>
<div id="d1">
<p>
<span>我是div中的p元素中的子元素</span>
</p>
<span>
我是div中的子元素
<span>我是孙子元素</span>
</span>
<span>我是子元素</span>
</div>
</body>
</html>
效果如下:

也可以多重选中,比如:
选中ID为d1中的p元素中的span元素
#d1 p span{
color:red;
font-size:40px;
}
子元素选择器:
作用:选中指定父元素的指定子元素
语法:父元素 > 子元素
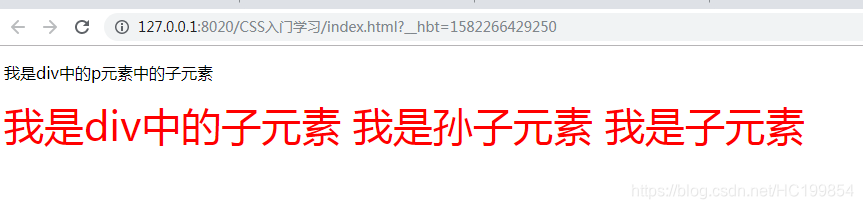
选中div的子元素中的span(只选子元素,孙子元素里的span元素不选,这是与后代选择器的区别。)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS常见选择器</title>
<style type="text/css">
div > span{
color:red;
font-size:40px;
}
</style>
</head/>
<body>
<div id="d1">
<p>
<span>我是div中的p元素中的子元素</span>
</p>
<span>
我是div中的子元素
<span>span的子元素</span>
</span>
<span>我是子元素</span>
</div>
</body>
</html>
效果如下:

伪类选择器:
伪类专门用来表示元素的一种特殊状态,比如超链接的伪类:访问过的超链接,普通的超链接。下面以超链接的伪类进行举例。
超链接的四种伪类:
| 正常连接 |
访问过的连接 |
鼠标滑过的连接 |
正在点击的连接 |
| a:link |
a : visited(只能定义字体的颜色) |
a : hover |
a : active |
其中 : hover和 : active也可以用于其他元素的设置。
但注意:再IE6中不支持对超链接以外的元素设置 : hover和 : active
为没访问过的连接设置一个颜色为绿色
a:link{
color:green;
}
为p标签中选中的内容设置样式(用::selection伪类),将选中的文字背景色设置为红色。
p::selection{
background-color:red;
}
注意:::selection这个伪类再火狐浏览器中需要采用另外一种方式编写。
p::-moz-selection
如果需要兼容得把两种方式都写上。
否定伪类:
作用:可以从已选的元素中剔除出某些元素
语法: : not(选择器)
为所有的P元素设置一个背景颜色为黄色,除了class值为hello的
p:not(.heoll){
backfroun-color:yellow;
}
伪元素:
作用:使用伪元素来表示元素的一些特殊位置。
| 属性 |
描述 |
| :first-letter |
向文本的第一个字母添加特殊样式。 |
| :first-line |
向文本的首行添加特殊样式。 |
| :before |
在元素之前添加内容 |
| :after |
在元素之后添加内容。 |
属性 描述
:first-letter 向文本的第一个字母添加特殊样式。
:first-line 向文本的首行添加特殊样式。
:before 在元素之前添加内容。
:after 在元素之后添加内容。
为p标签中第一个字符设置一个特殊的样式
P:first-letter{
color:red;
font-size:40px;
}
属性选择器:
作用:可以根据元素中的属性或者属性值来选取指定的元素。
语法:下表是常见的用法
| 写法 |
描述 |
| [属性名] |
选取含有指定属性的元素 |
| [属性名=“属性值”] |
选取含有指定属性值的元素 |
| [属性名]^=“属性值” |
选取属性值以指定内容开头的元素 |
| [属性名]$=“属性值” |
选取属性值以指定内容结尾的元素 |
| [属性名]*=“属性值” |
选取属性值包含指定内容的元素 |
为title属性值是hello的元素设置一个背景颜色为黄色
P[title="hello"]{
background-color:yellow;
}
子元素选择器(子元素的伪类):
|
|
:first-child |
可以选中第一个子元素 |
:last-child |
可以选中最后一个子元素。 |
:nth-child(n) |
可以选中第n个子元素。括号里也可以填even或者odd。分别表示选中偶数位置的子元素和选中奇数位置的子元素。 |
:first-of-type |
表示在type类型标签中的第一个元素。last-of-type和 nth-of-type()以此类推 |
为第一个p标签设置一个背景颜色为黄色
P:first-child{
background-color:yellow;
}
兄弟元素选择器:
选中后一个兄弟:
作用:可以选中一个元素后紧挨着的指定兄弟元素
语法:前一个 + 后一个
选中后边的所有兄弟元素:
语法:前一个 ~ 后一个
为span后的一个p元素设置一个背景颜色为黄色
span + p{
background-color:yellow;
}