前言
个人学习笔记,本篇主要讲解VueCLI及使用VueCLI创建项目的步骤
一、什么是Vue CLI?
CLI是Command-Line Interface, 翻译为命令行界面;Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,俗称脚手架。它可以帮助开发人员自动化和简化应用程序的开发过程,提供了创建和配置Vue.js项目所需的所有工具和依赖项。Vue CLI允许您选择所需的插件和功能,快速搭建项目架构并开始编写代码。它还提供了开发服务器、构建和打包工具、自动化测试和部署等功能,使得开发人员可以更加高效地构建Vue.js应用程序。
二、怎么安装Vue CLI?
1.Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
于安装目录打开cmd,输入以下任一命令:
npm install -g @vue/cli
# 或者
yarn global add @vue/cli
2.已安装旧版本
旧版本Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
如需升级全局的 Vue CLI 包,请输入以下任一命令:
npm update -g @vue/cli
# 或者
yarn global upgrade --latest @vue/cli
3.安装完成
安装完成后你可以用这个命令来检查其版本是否正确:
vue --version
三、Vue CLI 创建Vue项目
1.Vue ui项目创建
打开cmd
vue ui
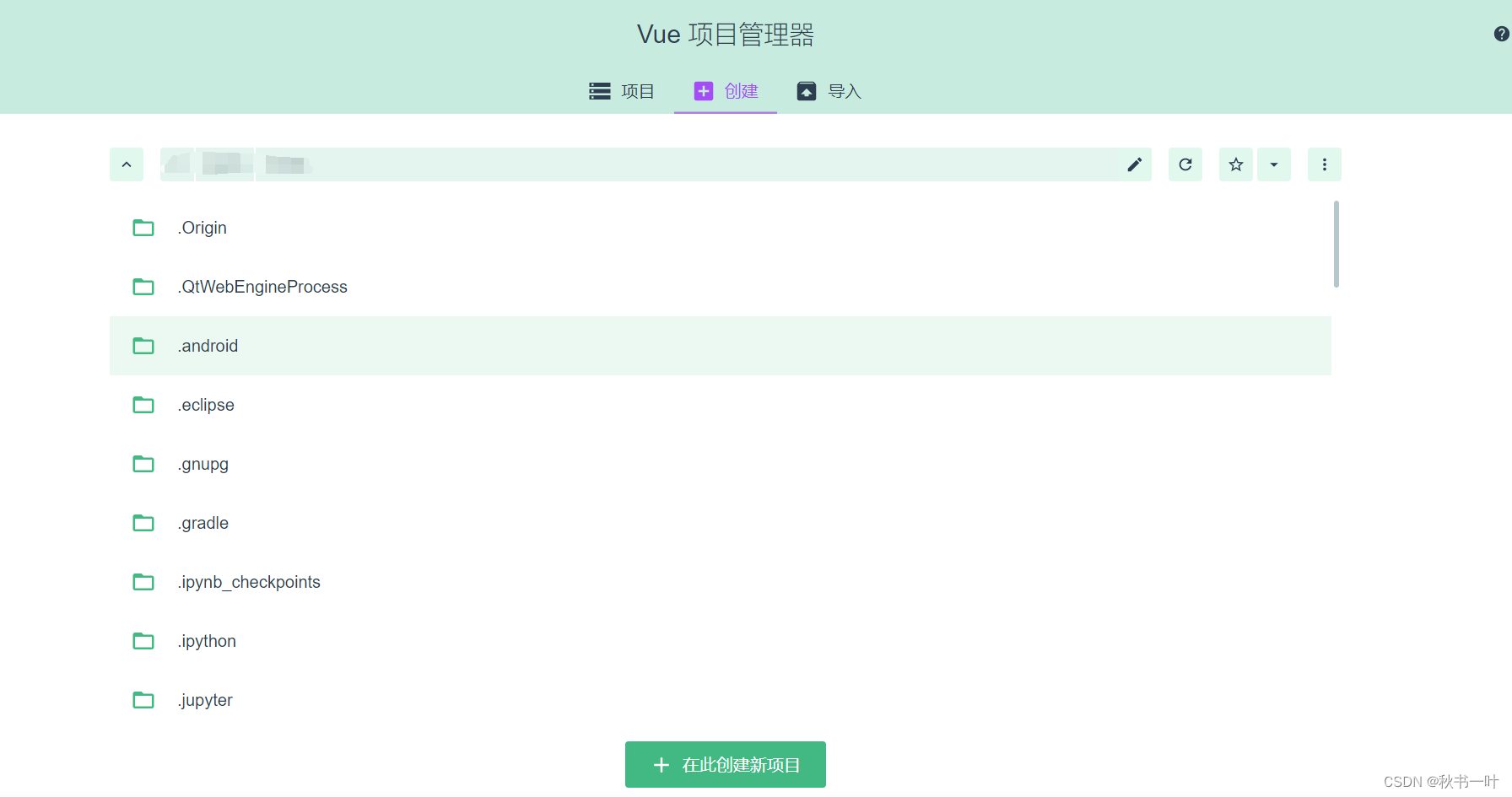
点击创建并选择适合的路径

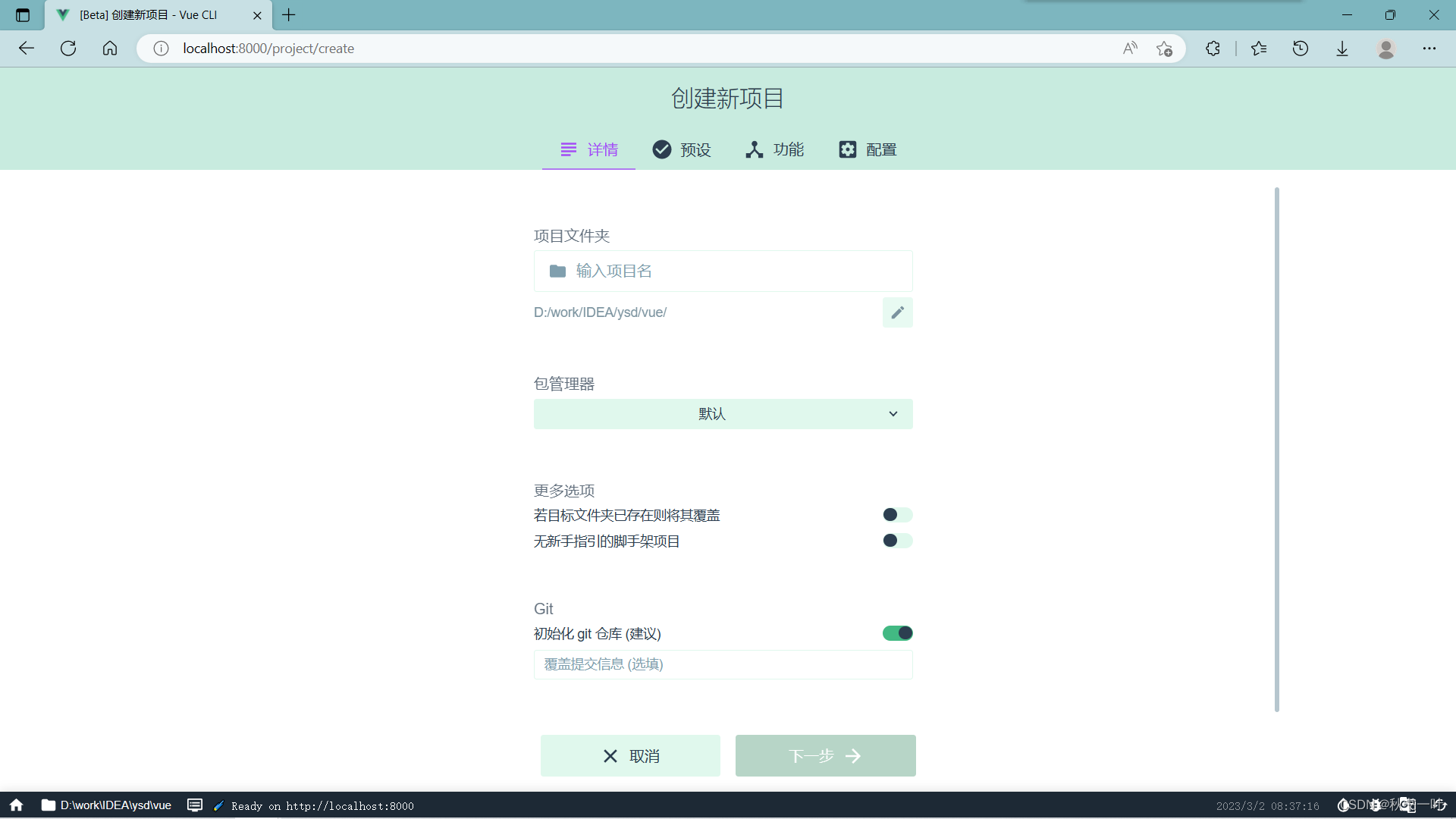
输入项目名,包管理选择默认

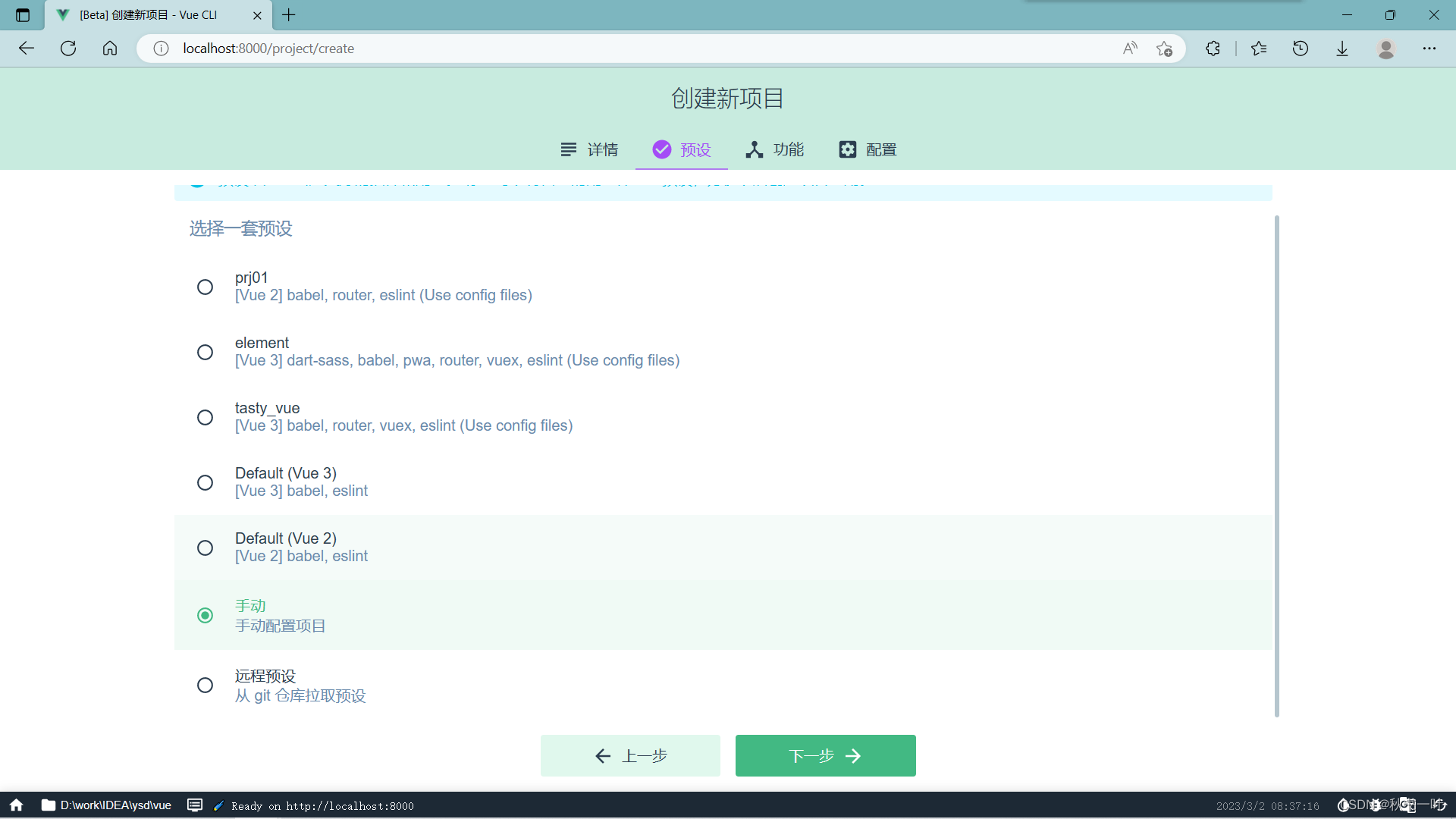
1.1 预设
预设选择手动

1.2 项目功能
Vuex:是一个专为 Vue.js 应用程序开发的状态管理模式 + 库
Router:Vue中的路由,详情可见Vue Router
Linter/Formatter:可以让你的代码写的更严谨一些,通常是用来做报错提醒的

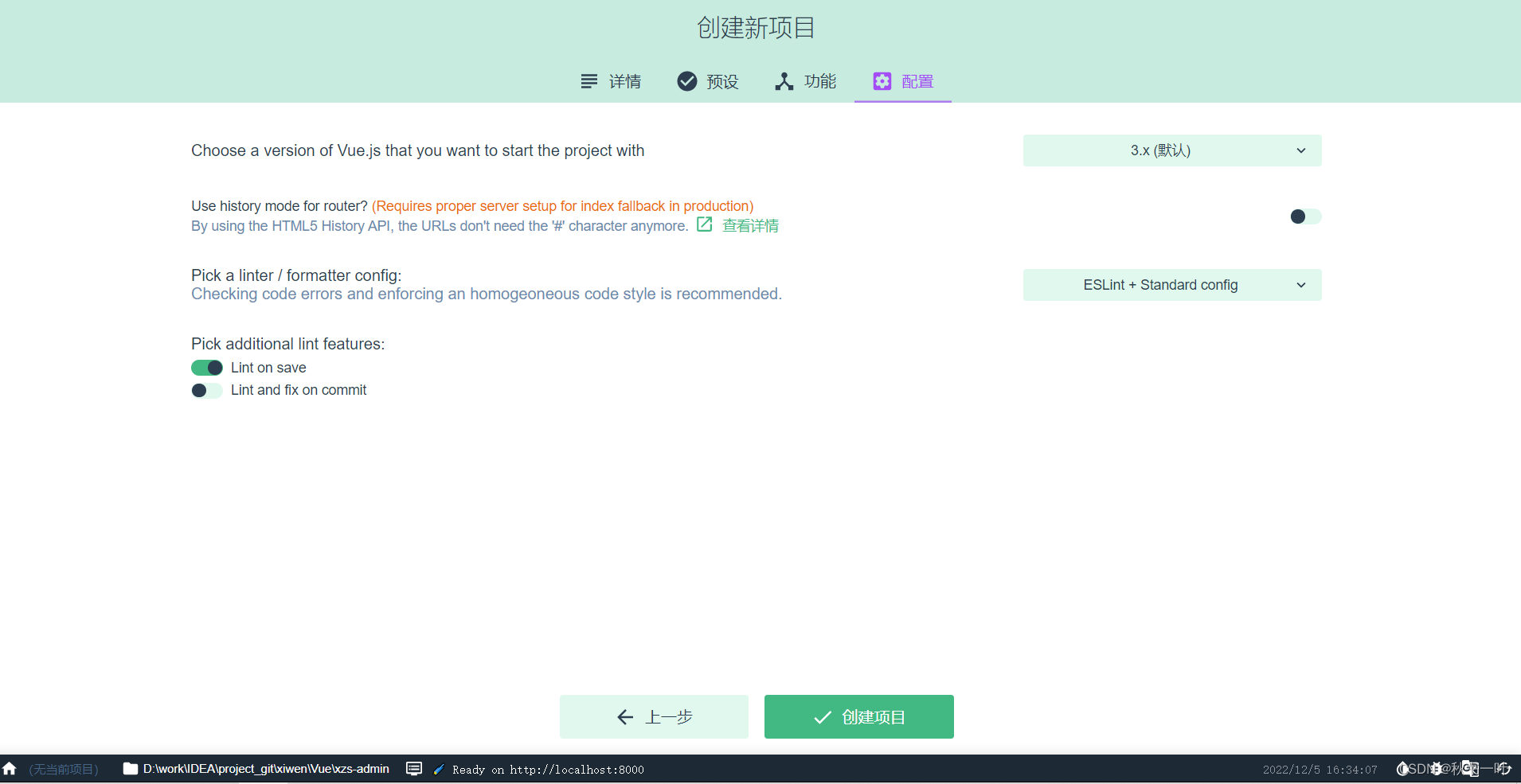
1.3 项目配置
Choose a version of Vue.js that you want to start the project with:你想用Vue的那个版本,这个就看大家的需求了
Use history mode for router? :就默认让它关闭就可以
Pick a linter / formatter config::代码的书写风格(建议选择 ESLint + Standard config)
Pick additional lint features: 一般不用管

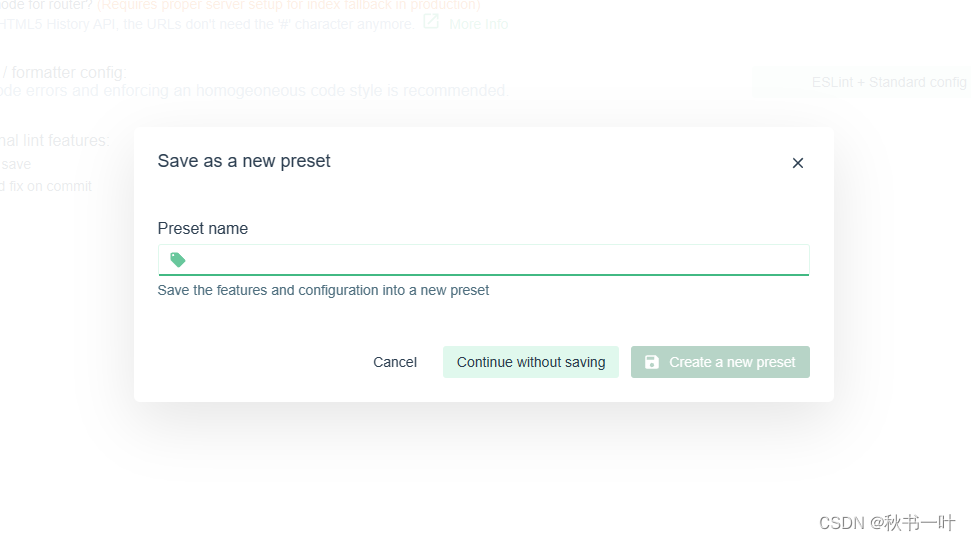
1.4 保存为预设
是否将这些配置保存为预设

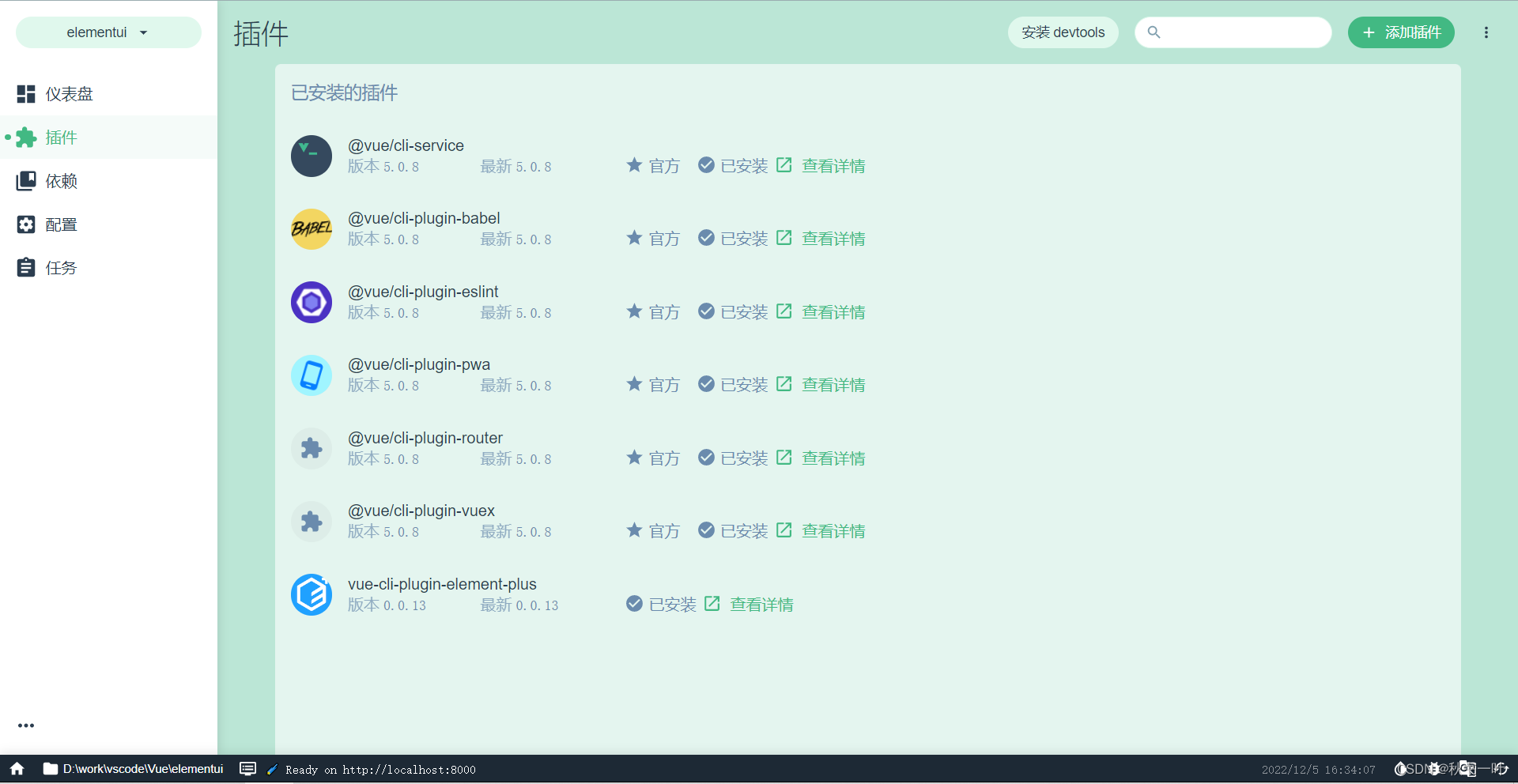
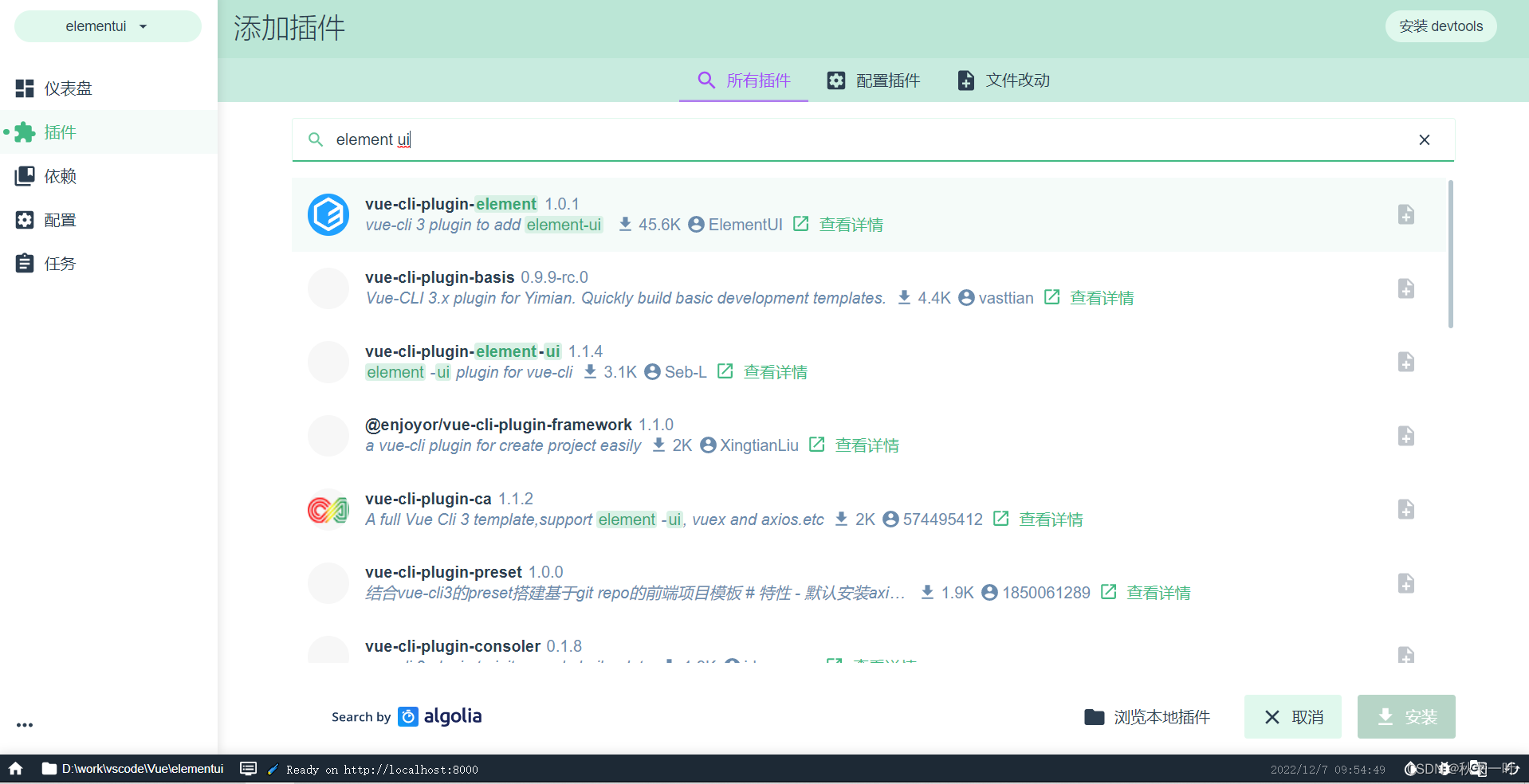
1.5 导入插件、依赖
推荐导入:
Axios:Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
element ui:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库(vue3+ 可以 导入element plus)

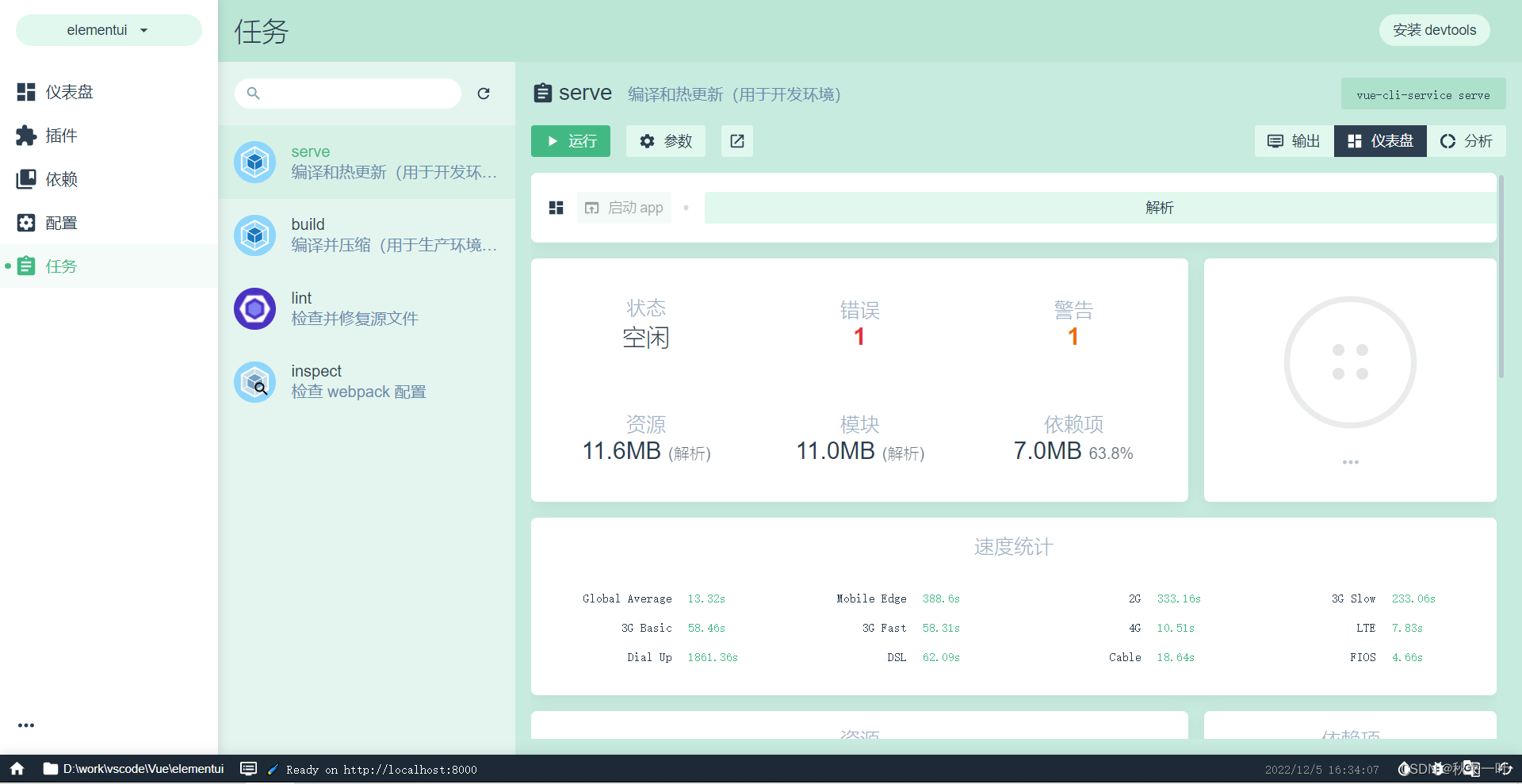
1.6 项目运行
于任务中选择serve点击 运行 ,然后点击 启动app 即可

2.cmd创建
2.1 创建一个存放项目的文件夹,并于该文件夹打开cmd


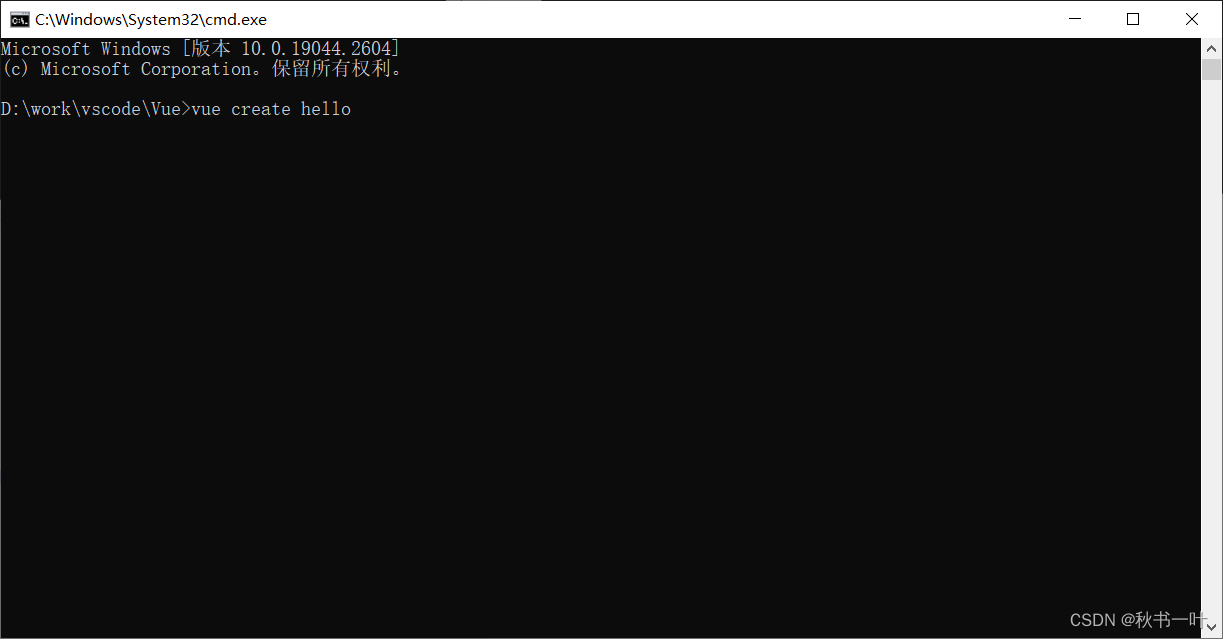
2.2 创建项目
于cmd中输入 vue create 项目名

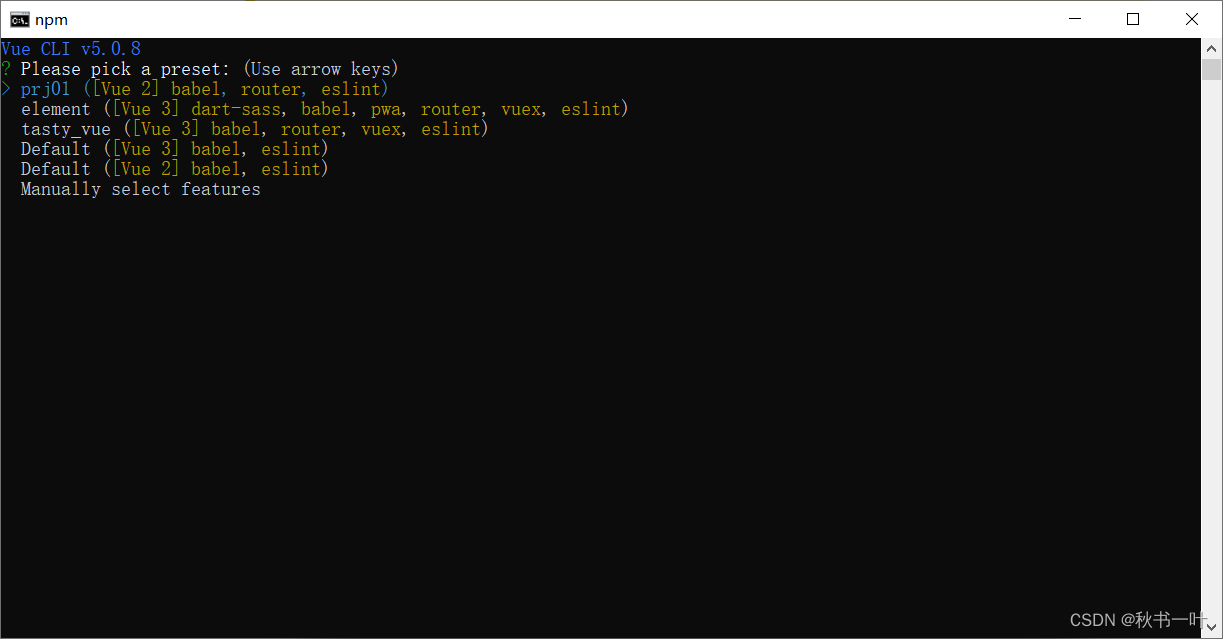
2.3 preset
你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性,方向键可以选择模块,这里选择手动选择特性

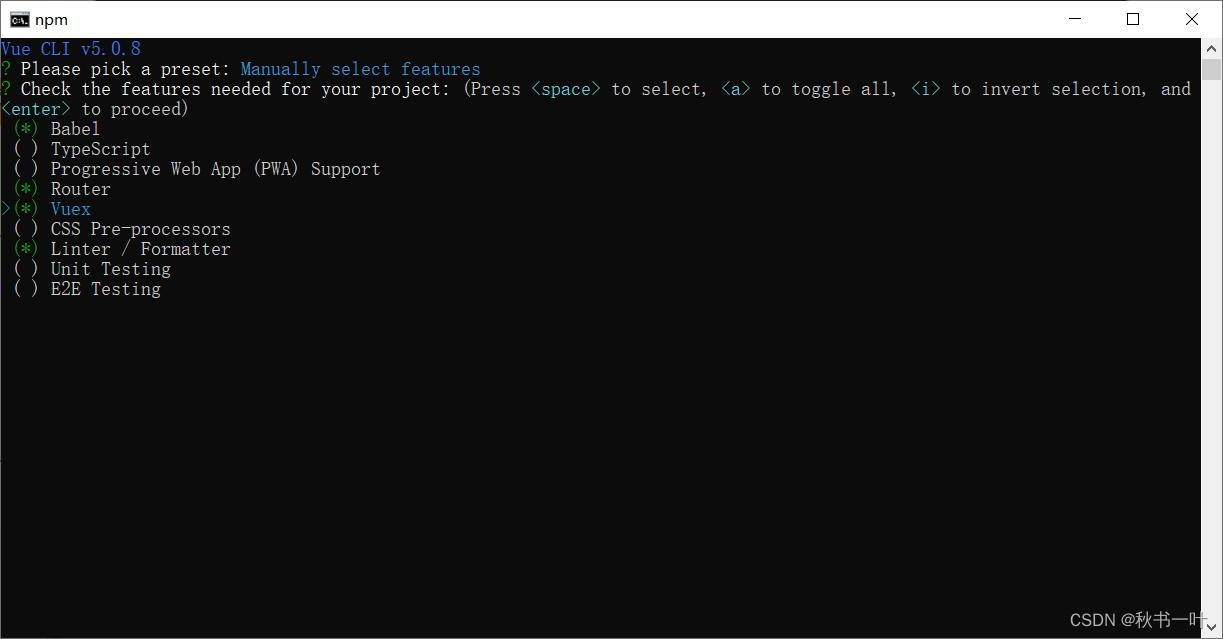
2.4 手动选择特性
router和vuex几乎是必选的,可以使用方向键和空格进行选择

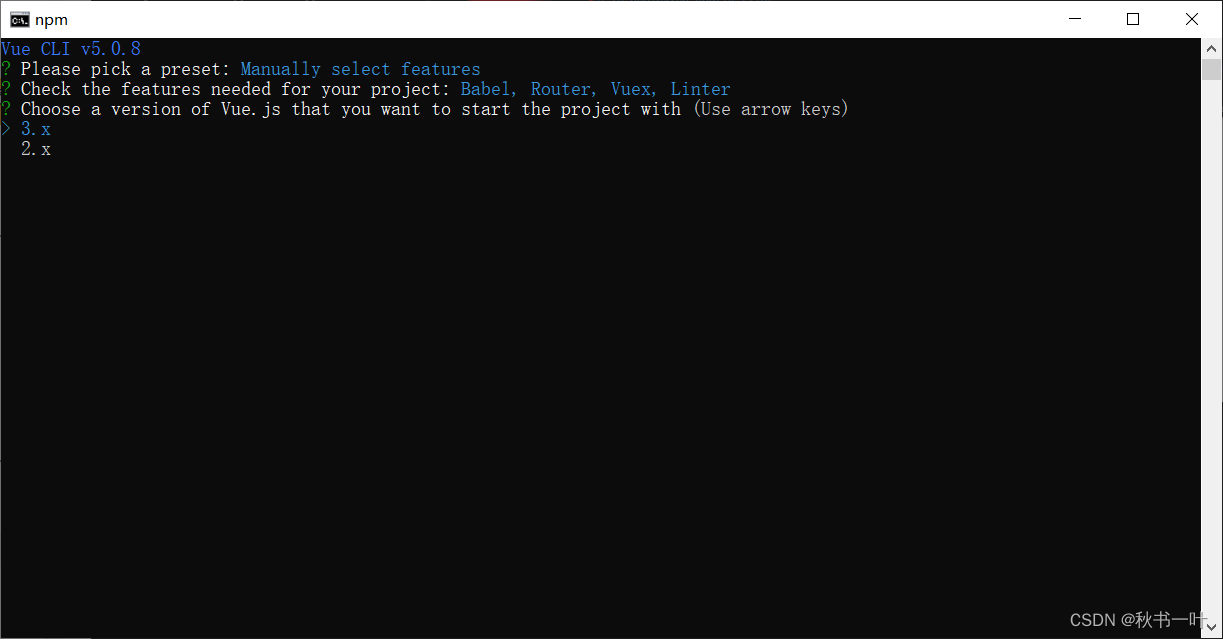
2.5 版本选择
按所需选择

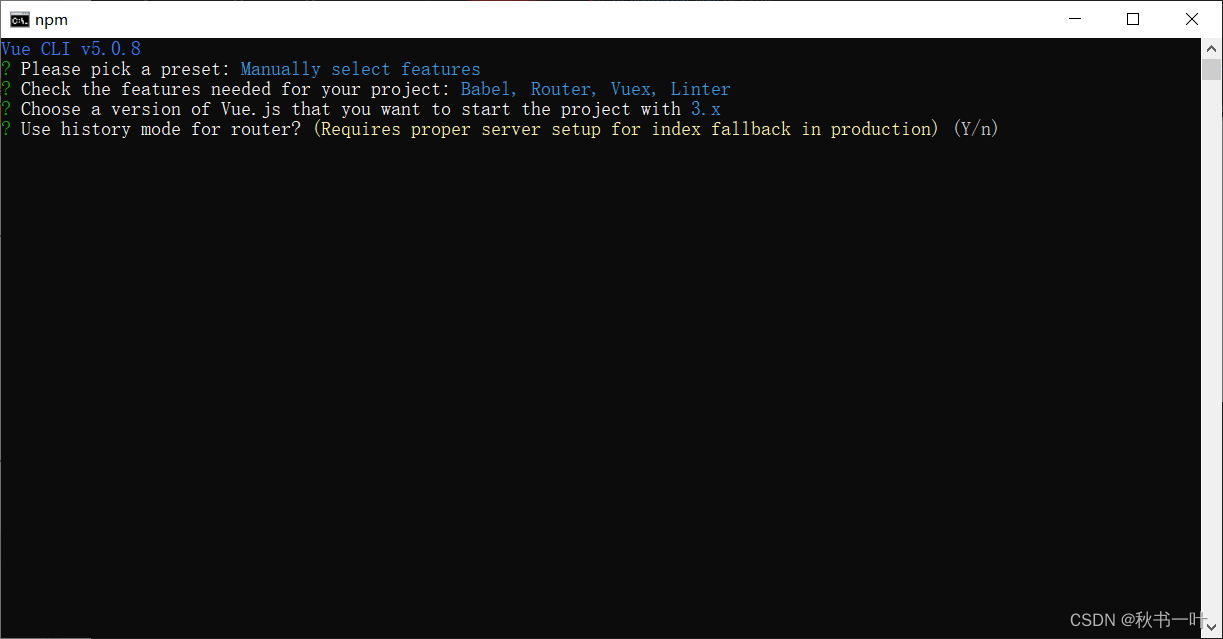
2.6 保存为模板
是否将该项目保存为模板

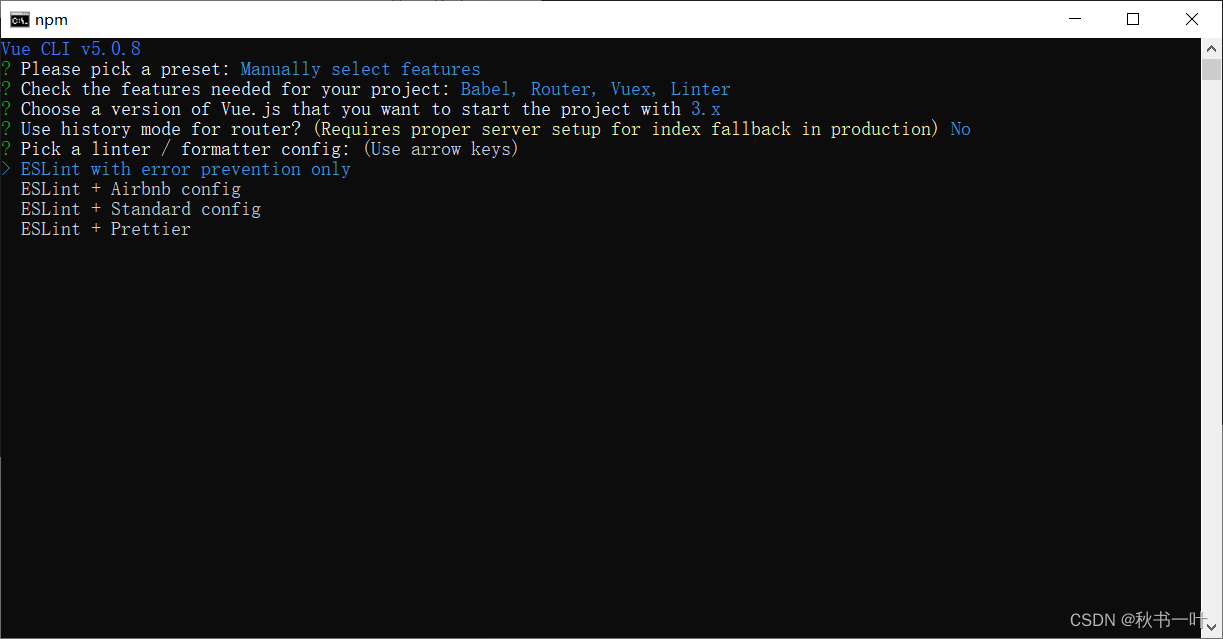
2.7 代码规范
选择语法检测工具
ESLint with error prevention only(只检测错误)
ESLint + Standard config 自带linter和自动代码纠正,没有配置,自动格式化代码,可在编码早起发现规范问题和低级错误
ESLint + Prettier 能统团队的代码风格

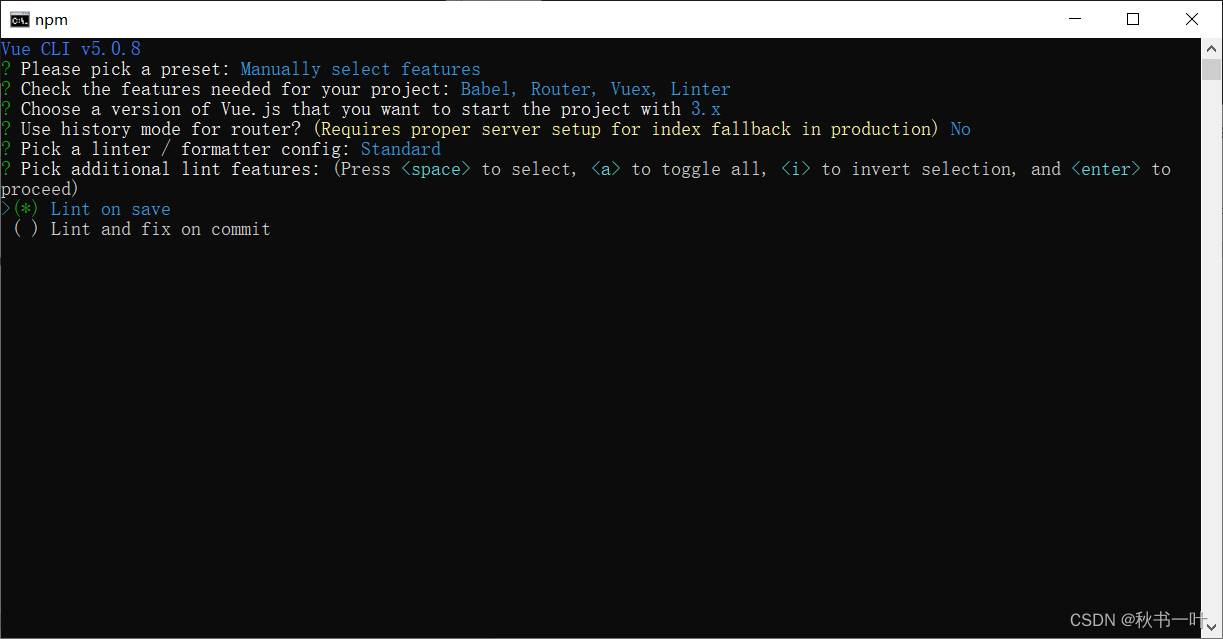
选择语法检查方式
Lint on save (保存就检测)
Lint and fex on commit ( 用户提交文件到git的时候检测 )

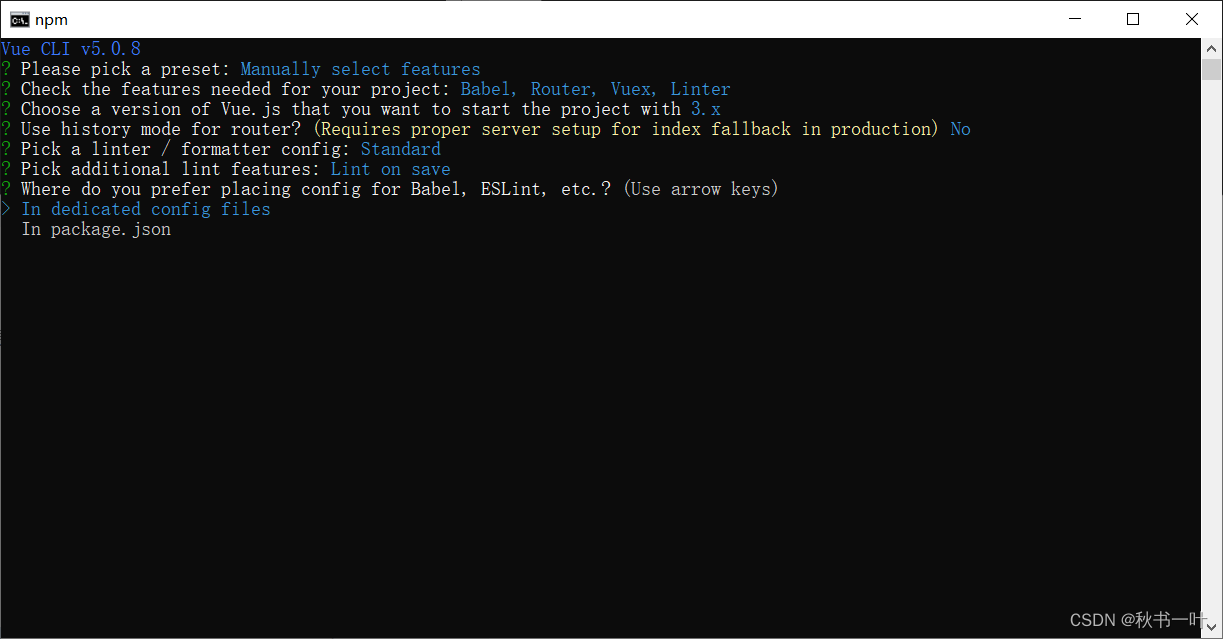
2.8 配置文件存放位置
in dedicated config files(在专用配置文件中,就是单独管理)
in package.json(放在package.json里)

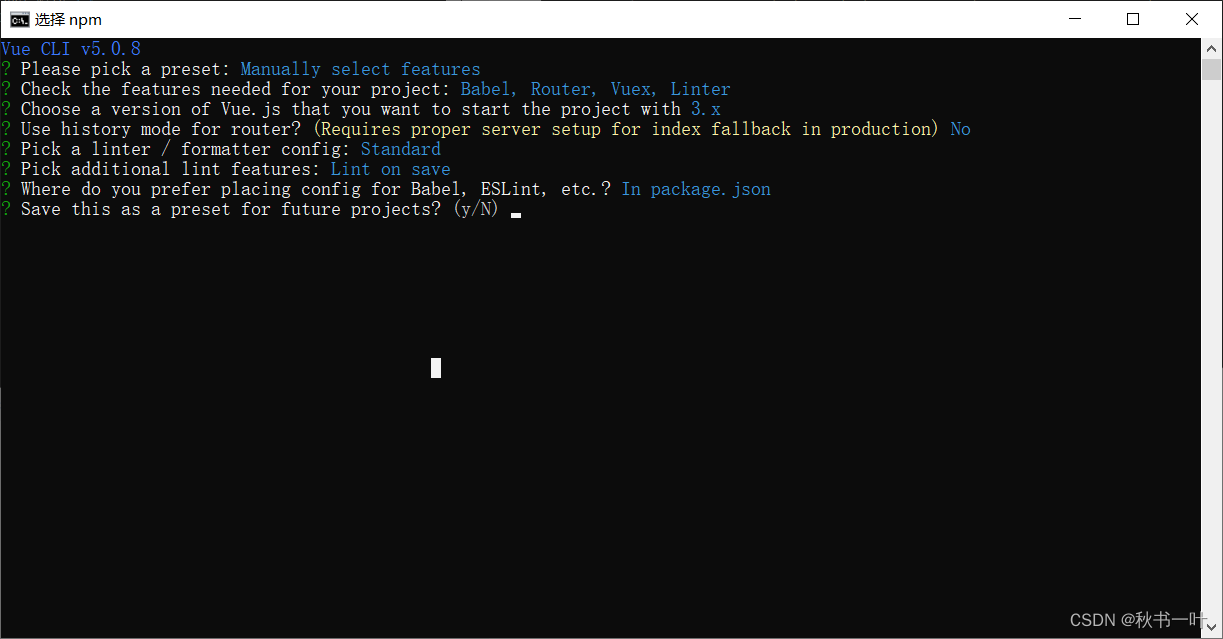
2.9 保存为未来项目的预配置

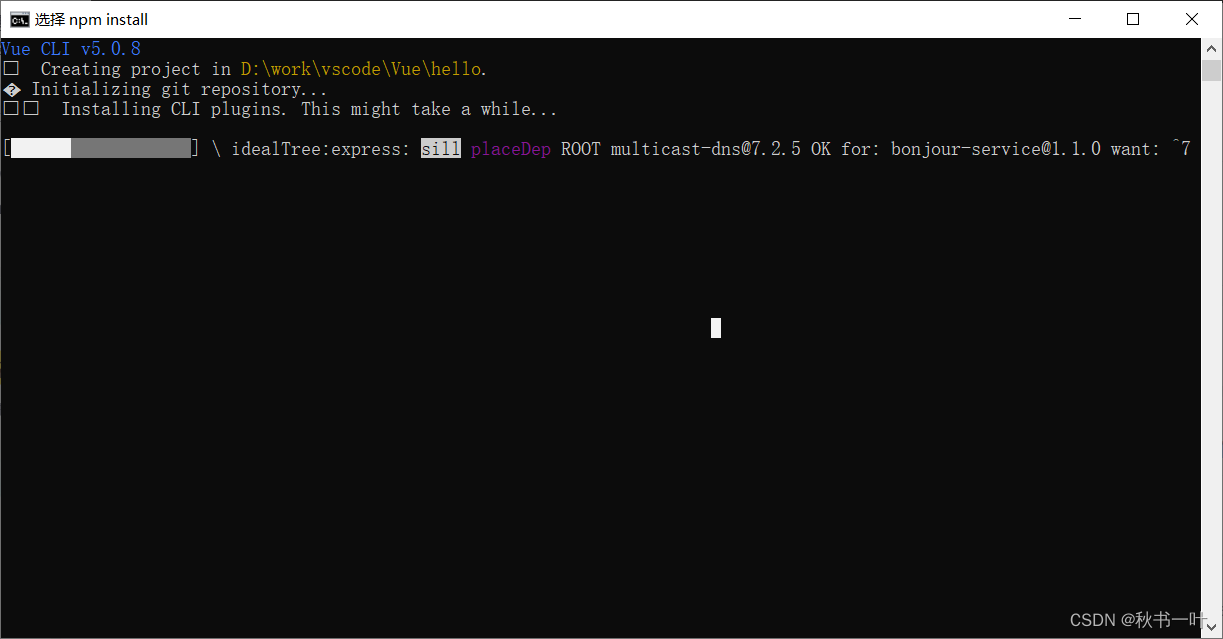
2.10 完成
创建中

创建完成

四、拓展
五、参考文献