一、环境安装
1、概述
1、若只写个vue的简单demo程序,那么只需在html中引入vue.js即可,没必要安装node、npm、webpack以及Vue-cli
2、如果开发大型项目,就需要vue-cli完成项目目录结构 部署 热加载等功能
3、因为vue-cli和webpack一样也是一个工具,会依赖于webpack生成一套的webpack配置,所以要使用vue-cli之前,本地要有webpack(而webpack安装运行依赖node环境)
4、所以使用脚手架vue-cli创建完成结构的vue项目首先需要安装node以及webpack
2、安装node,以及npm
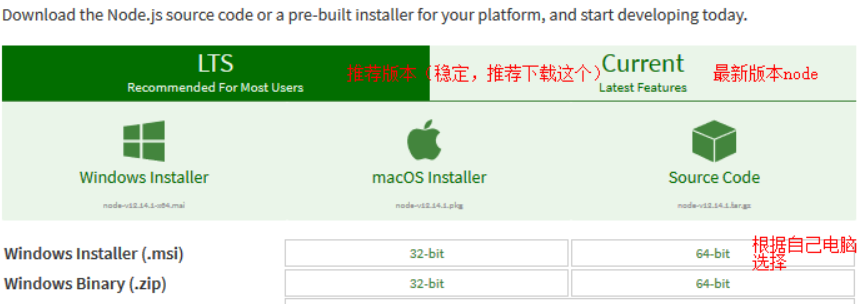
首先我们上node.js官网(https://nodejs.org/zh-cn/),下载最新的长期版本,直接运行安装完成之后,我们就已经具备了node和npm的环境(安装node同时会安装node)

C:\Users\HXB101>node -v
v12.18.3
C:\Users\HXB101>npm -v
6.14.6
默认npm安装全局模块所在路径以及缓存cache的路径在C:\Users\用户名\AppData\Roaming\npm路径中,如果不想占用c盘空间,可以变更默认路径。设置路径能够把通过npm安装的模块集中在一起,便于管理,这里将模块路径文件和缓存cache文件夹放在了node.js安装路径下,即在D:\nodejs(安装文件夹下)。
在安装文件夹下创建两个子文件夹:node_global和node_cache。
用命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
设置global和cache,设置成功后,后续用命令npm install -g XXX安装的模块就在D:\nodejs\node_global\node_modules里。
设置环境变量
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径。
设置环境变量NODE_PATH:我的电脑-右键-属性-高级系统设置-高级-环境变量,系统变量下新建NODE_PATH,路径设置为:D:\nodejs
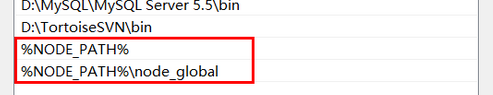
设置path:将用户变量中Path下边的npm变量删除;在环境变量下新建两个值如下

测试是否配置成功,在cmd窗口中输入以下指定全局安装express模块
npm install -g express # -g表示是全局安装
命令执行完后,会在D:\java\nodejs\node_global\node_modules文件夹下产生express文件夹
安装cnpm
说明:由于许多npm包都在国外,用淘宝的镜像服务器,对依赖的module进行安装。
参考网址为:npmmirror 中国镜像站
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org 其他指令中npm使用cnpm替换即可
3、全局安装webpack
npm install webpack -g
4、安装vue-cli
一般直接全局安装,很少使用局部安装脚手架
脚手架2安装方式
npm install vue-cli -g
脚手架3安装方式
cnpm install -g @vue/cli
# OR
yarn global add @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
如何本地有时要用cli 3有时要用cli2?怎么办?Vue CLI 3 和旧版使用了相同的 vue 命令,所以要使用3又要使用2,只需拉取一个2的模板,命令如下
npm install -g @vue/cli-init
这样既可以用3也可以用2创建项目
注:vue-cli3和vue-cli2区别
1、3是基于webpack4打造的,2是基于webpack3打造的
2、3设计原则是0配置,移除了配置文件目录下的build和config
3、3提供了可视化的vue ui命令更加人性化
4、3移除了static文件夹,新增public文件夹 并且index.html移到了public中
二、创建项目
1、使用vue-cli4
vue create hello-world #创建项目
2、vue-ui创建项目
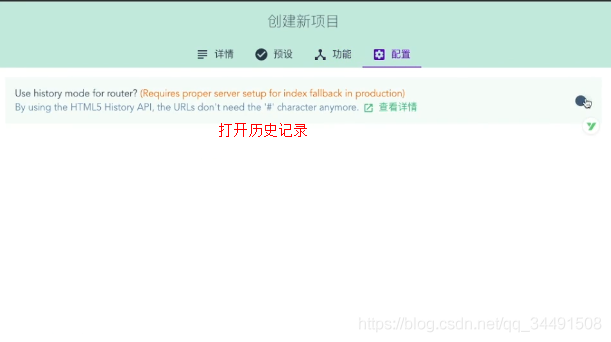
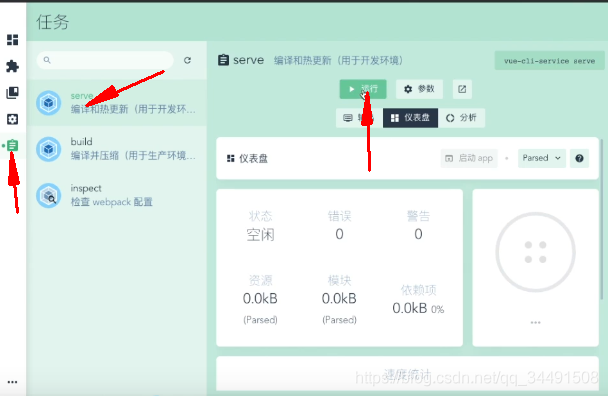
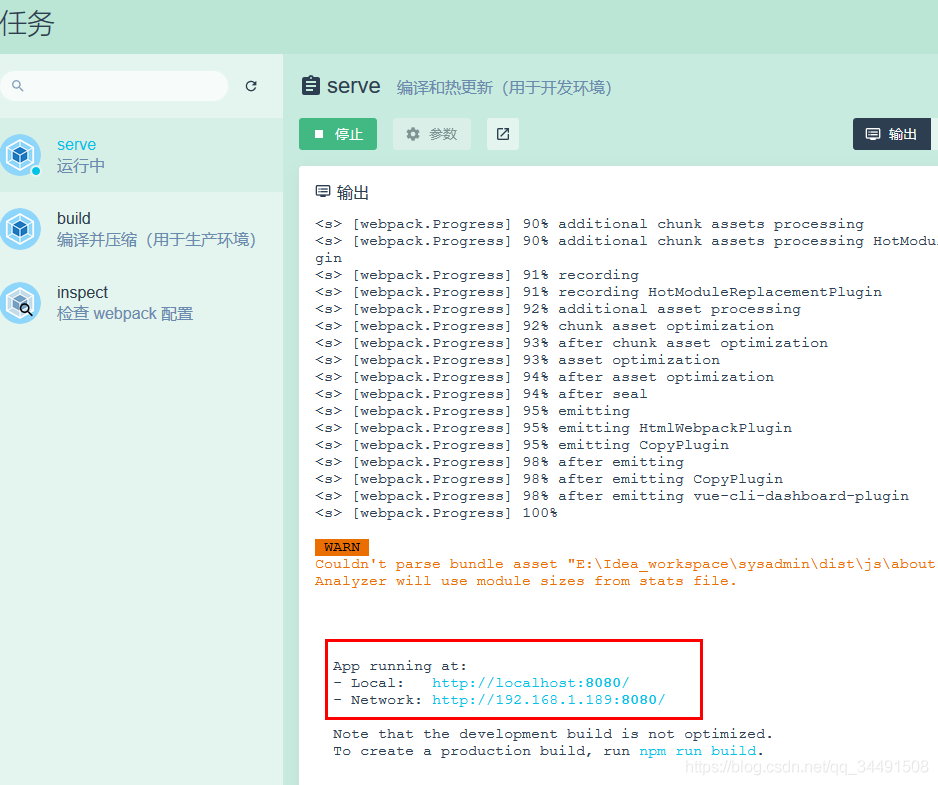
环境搭建之后,打开cmd输入vue ui就可以看到创建项目的页面
选择要创建的项目位置,创建项目



根据自己需要




使用工具打开项目
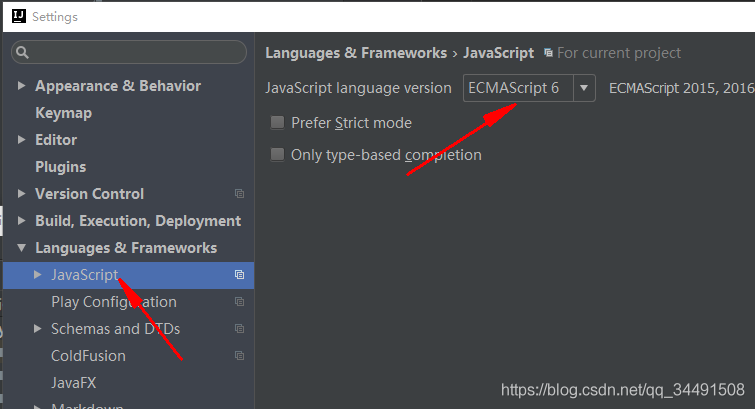
这里使用idea打开项目,前提是要idea已经安装了vue.js插件,打开项目,如下解决报红提示


idea打包、启动项目终端使用命令
npm run build
npm run serve
停掉项目:ctrl+c
3、划分项目结构

四、元素初始样式统一
不同浏览器显示一样的显示,这里导入流行的normalize.css到css中
地址GitHub - necolas/normalize.css: A modern alternative to CSS resets
然后自定义一个base.css自己的初始化样式文件,并且在base.css中引入这个normalize.css,在app.vue中引入base.css即可
五、给项目路径文件其别名
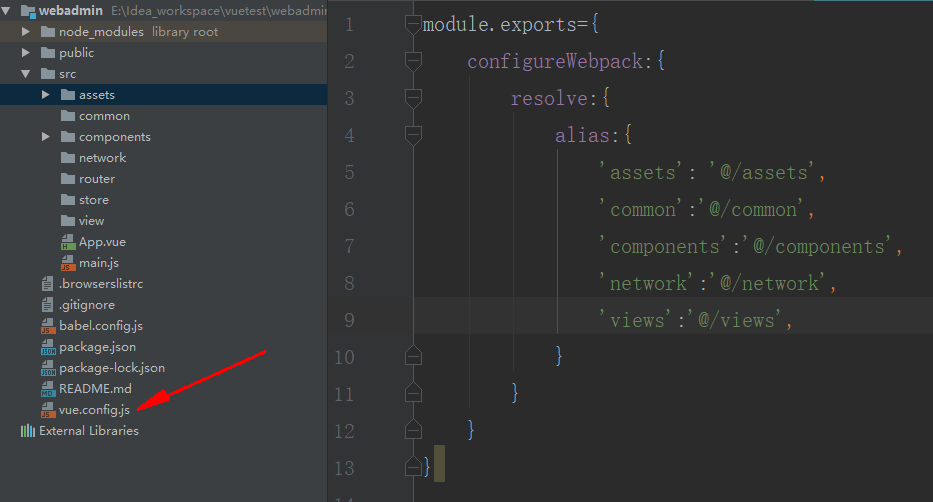
给项目下的文件结构起别名,这样方便import,项目下创建一个vue.config.js

module.exports={
configureWebpack:{
resolve:{
alias:{
'assets': '@/assets',
'common':'@/common',
'components':'@/components',
'network':'@/network',
'views':'@/views',
}
}
}
}
注意:router和store没有必要配置,只会在main.js中使用,并且全局可通过this.$router和this.$store获取
/*配置好之后不需要再@import "./assets/css/base.css";直接如下导入*/
@import "assets/css/base.css";
注意:在dom中使用的使用方式:~别名
六、配置项目格式化文件.editorconfig
cli3创建的项目没有.editorconfig这个文件,但是如果是一个新建的项目,可以配置这个文件进行规范整个项目的风格
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
七、改变导航栏图标
将favicon.ico图标放入public下即可,会在index.html中引用
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
八、router模块
查看路由模块使用
九、vuex模块
查看vuex使用
十、element-ui组件
移动端常用 UI 组件库
1. Vant Vant 3 - Mobile UI Components built on Vue
2. Cube UI cube-ui Document
3. Mint UI Mint UI
PC 端常用 UI 组件库
1. Element UI Element - The world's most popular Vue UI framework
2. IView UI https://www.iviewui.co
3、Ant Design of Vue
https://antdv.com/docs/vue/introduce-cn/
地址
Element - The world's most popular Vue UI framework
1、安装
npm i element-ui -S
2、使用
2.1、完整使用引入组件以及组件样式
import Element from 'element-ui'
import "element-ui/lib/theme-chalk/index.css"
Vue.use(Element)
在要使用的地方引入对应的组件
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<el-row>
<el-button type="danger">危险按钮</el-button>
<el-button :plain="true" @click="open">打开消息提示</el-button>
</el-row>
</div>
</template>
<script>
export default {
name: 'App',
methods:{
open() {
this.$message('这是一条消息提示');
},
}
}
</script>
2.2、按需引入
查看官网按需引入,上面的引入方式是引入了element所有的样式和组件,我们应该按需引引入
借助 babel-plugin-component(Ant desin团队设计的),我们可以只引入需要的组件,以达到减小项目体积的目的。
6、增加增加loadin效果
封装Axios实现全局的loading自动显示效果(结合Element UI)
十一、qs:查询参数序列化和解析库
将一个普通的object序列化成一个查询字符串,或者反过来将一个查询字符串解析成一个object,帮助我们查询字符串解析和序列化字符串。
安装
cnpm install qs --save
主要有parse()和stringify()两个方法
parse()
将url中的参数转为对象
const url = 'method=query_sql_dataset_data&projectId=85&appToken=7d22e38e-5717-11e7-907b-a6006ad3dba0';
// 转为对象
console.log(qs.parse(url));
stringify()
qs.stringify()将对象 序列化成URL的形式,以&进行拼接
var a = {name:'hehe',age:10};
qs.stringify(a)// 'name=hehe&age=10'
备注
1、注意区分 qs.stringify和JSON.stringify(),都是把对象的类型转换成另外一种类型, JSON.stringify是正常类型的JSON
var a = {name:'hehe',age:10};
JSON.stringify(a)
// '{"name":"hehe","age":10}'
2、当我们需要传递数组的时候,我们就可以通过下面方式进行处理
默认情况下,它们给出明确的索引,如下代码:
qs.stringify({ a: ['b', 'c', 'd'] });
// 'a[0]=b&a[1]=c&a[2]=d'
也可以进行重写这种默认方式为false
qs.stringify({ a: ['b', 'c', 'd'] }, { indices: false });
// 'a=b&a=c&a=d'
当然,也可以通过arrayFormat 选项进行格式化输出
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'indices' })
// 'a[0]=b&a[1]=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'brackets' })
// 'a[]=b&a[]=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'repeat' })
// 'a=b&a=c'
十二、mockjs:为我们生成随机数据的工具库
因为后台我们现在还没有搭建,无法与前端完成数据交互,因此我们这里需要mock数据,因此我们引入mockjs(http://mockjs.com/),方便后续我们提供api返回数据。
安装
cnpm install mockjs --save-dev
然后我们在src目录下新建mock.js文件,用于编写随机数据的api
const Mock = require('mockjs')
let Result = {
code: 200,
msg: '操作成功',
data: []
};
/*元素列表*/
Mock.mock('/dmpElement/getElements','get',()=>{
Result.data=[
{
"id": 1,
"elementName": "元素1"
},
{
"id": 2,
"elementName": "元素2"
},
{
"id": 3,
"elementName": "元素3"
}
];
return Result;
})
然后我们需要在main.js中引入这个文件
require("./mock") //引入mock数据,正式服关闭则注释该行
十三、解决跨域
当前根目录下创建一个vue.config.js
/**
*代理
* 当有/api请求时 访问地址是http://xxx,
* 由于配置的跨域请求http://xxx时候会自动转成localhost:8080
*/
module.exports = {
devServer: {
open: true,
host: 'localhost',
port: 8080,
https: false,
hotOnly: false,
proxy: {
'/api': {
target: 'http://xxx',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
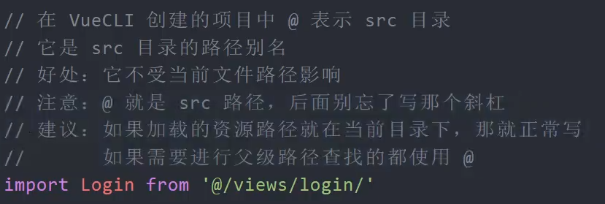
十四、@使用建议

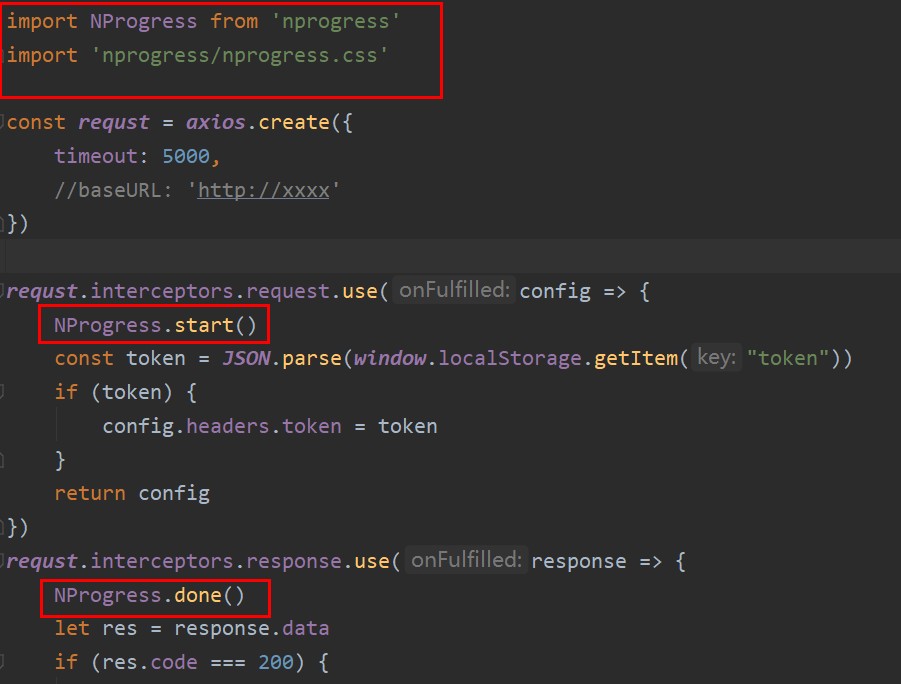
十五、nprogress使用
安装
npm install --save nprogress
在拦截器中使用

十六、发布时候移除console语句
安装插件
npm install babel-plugin-transform-remove-console --save-dev
在babel.config.js配置
//定义项目发布阶段时的babel插件
const prodPlugins = []
if(process.env.NODE_PATH === 'production'){
prodPlugins.push('transform-remove-console')
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
//发布产品时的插件数据
...prodPlugins
]
}