版权声明:本文为徐代龙原创文章,未经徐代龙允许不得转载。 https://blog.csdn.net/xudailong_blog/article/details/78762262
##(一)前言:
建议:慢慢看,也就这一篇用心了点写
说来话长,一把辛酸泪,可算是弄好了。
1 起因:在很早很早,大一的时候,估计快记不得日子了,那时候来到PC吧创业团队,一个大一级的学长通过买源码创建了一个社区论坛,因为那时候的社区比较流行,学长让我们注册个账号,发个心情,然后加个积分,再升个等级,常来逛逛,呵呵,好满足的感觉。从那以后,我就想着是否有一天我也可以做出让身边的小伙伴都来观摩一下我的网站。
2 没想到的是,这一想就想了9年之久,一干就干了快十年,这次终于可以很难勉勉强强的对学长们说:诺,欢迎来到我的博客小屋,如果你想了解我,那么请你翻到底吧,(kidding.gif)
逗比的话,就那么点,生活中的我也是很逗比,但是更是一个爱学向上的骚年,闷骚而不失态。
好吧,我要开始干活了。
我的各大blog:
- 国外的Github地址:
GitHub
- 国内的GitHub地址:
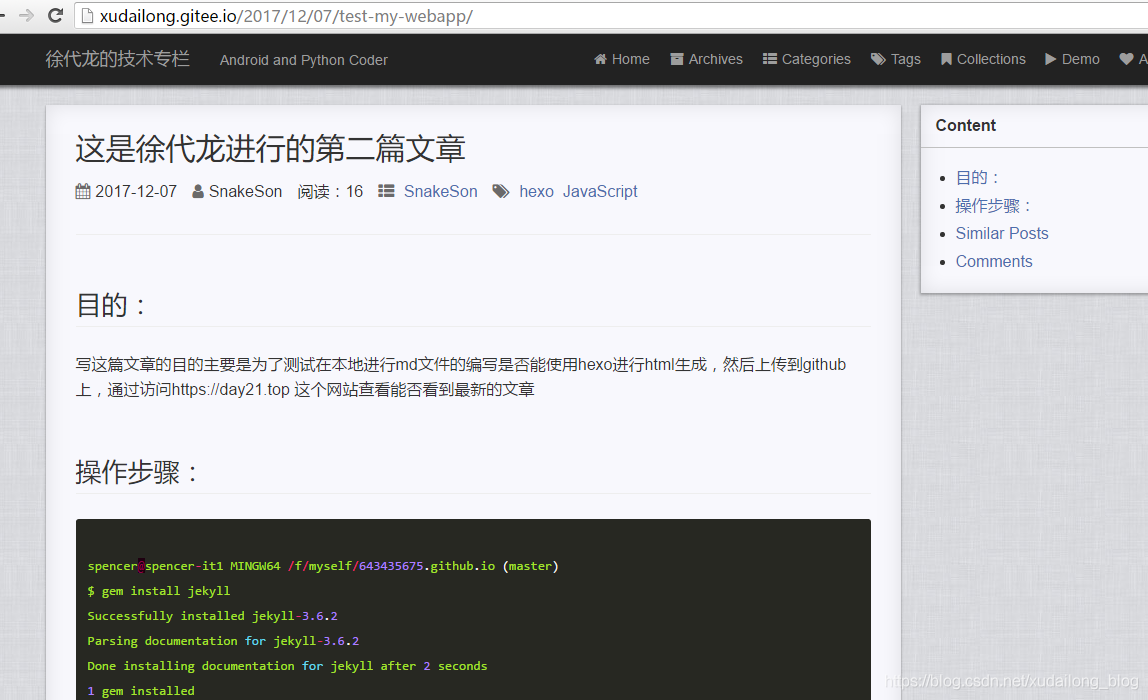
码云
- 我的单纯网站:
http://xudailong.cc/
可能你们会想,写个博客就写个博客呗,为什么还装这么低级的A,弄三个出来,老实回答你们吧,我™我也不想啊,
- 我怕哪一天3.我的单纯网站 挂了,因为3是用的阿里云买的域名,花钱的额,要是哪天我没钱了,或者域名解析出错, 那不就挂了嘛,毕竟我已经挂掉一个域名了,现在还没修好,我才用了一个礼拜没出头啊,蛋蛋的忧伤。
-
1.国外的GIthub地址,现在是因为天朝,访问速度可能更不上,可能网络访问速度慢些,但是,我依旧是很喜欢Github的,毕竟我感觉,里面有很多Object让我happy,所以Github这个就不算是备胎,真正的备胎是:
-
2.国内的Github地址:码云 ,此码云非彼
马云, 把它当做备胎无非就一点,国内服务器,访问网络速度快一些,其他的,我也不知道,第一次知道。
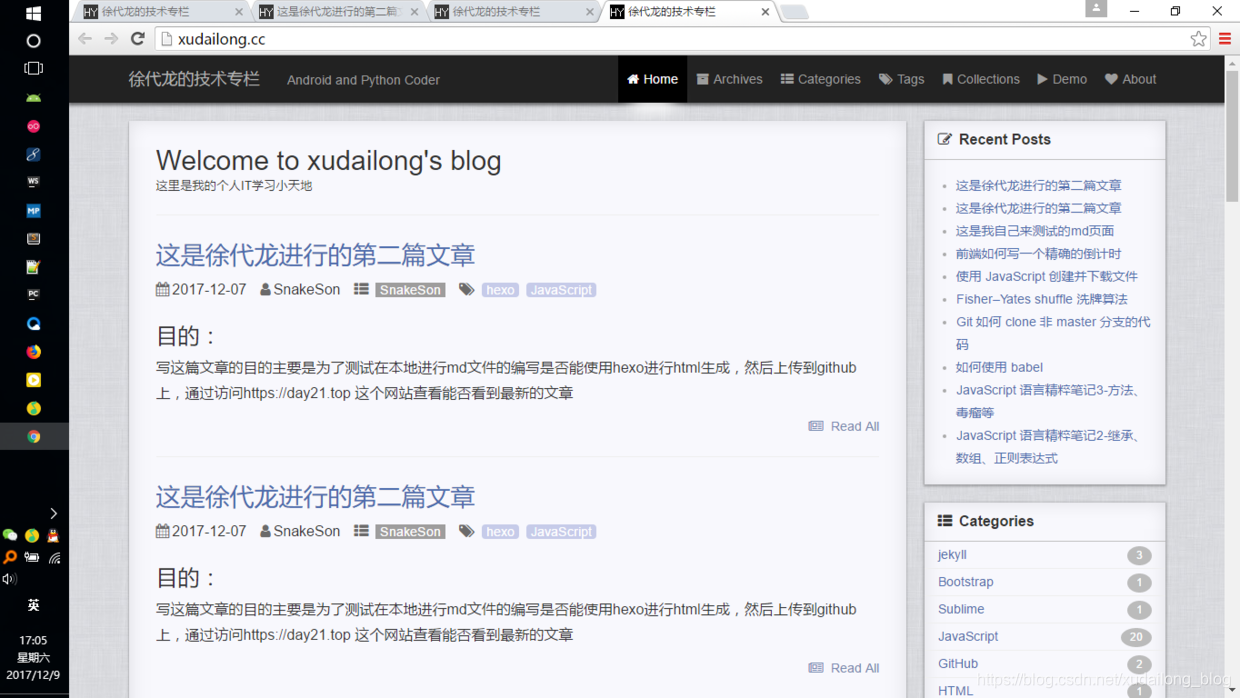
现在上几张成果图,呵呵,使用的轮子真高(滑稽.gif):
(二) 关于我的博客
(1)Home页:

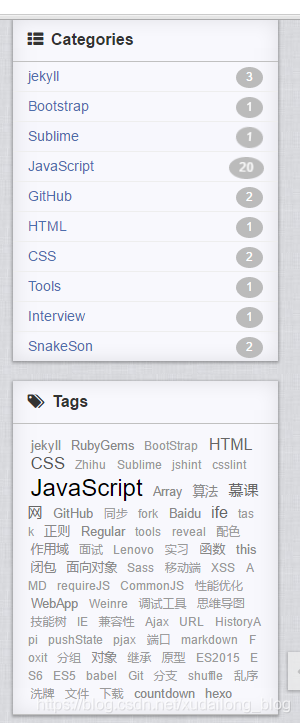
(2) 分类与标签页:

(3)单个文章的编辑日期,作者,分类,标签,查看更多

(4)顶部Tab栏

(5)底部分页,访客量统计,回到顶部按钮

(6)博客详情页

以上就是整个博客的页面,其实这个博客也是后来发现的,一位比较低调的阿里前端哥哥撸出来的,且一直在维护中的Blog。
##(三) 其他博客类型
类型一:

类型二:

类型三:

类型四:

类型五:

暂且就这么多吧,类型一是现在大多数ITer 常用的个人博客类型,Hexo强力驱动,虽然我到现在也不知道Hexo跟Jekyll有什么不同的区别
##(四)搭建博客辛酸shift
- 前面的坑
能成功搭建成这篇博客是根据类型三:柏荧的博客进行搭建的,但是又不是很喜欢那样的界面,毕竟我这对前端能懂个屁的味道就很不错了,于是在博客三的基础上进行进行博客五的Fork历程,
可谁知道博客五上传的代码不全,提供的搭建博客教程却没有,一脸懵逼脸,在这里我能说博客五是在博客四的基础上进行个性化设置的吗?博客四是位鹅哥哥,博客五我现在看来,实现的功能应该不算多,可能是多了个网易音乐播放的位置吧,
当时硬是不想使用柏荧的博客,对TGOYO的博客有感觉些,于是,找啊找,找到了浩阳猫哥哥的博客,离我也就5Km不到的厂子里面工作的路人。
于是:我索性跟着博客Fork下来进行个人博客的修改
- 路上的风景
- 注册一个Github账号 or 码云账号
Github官网
- Fork(拉取)我的博客模板
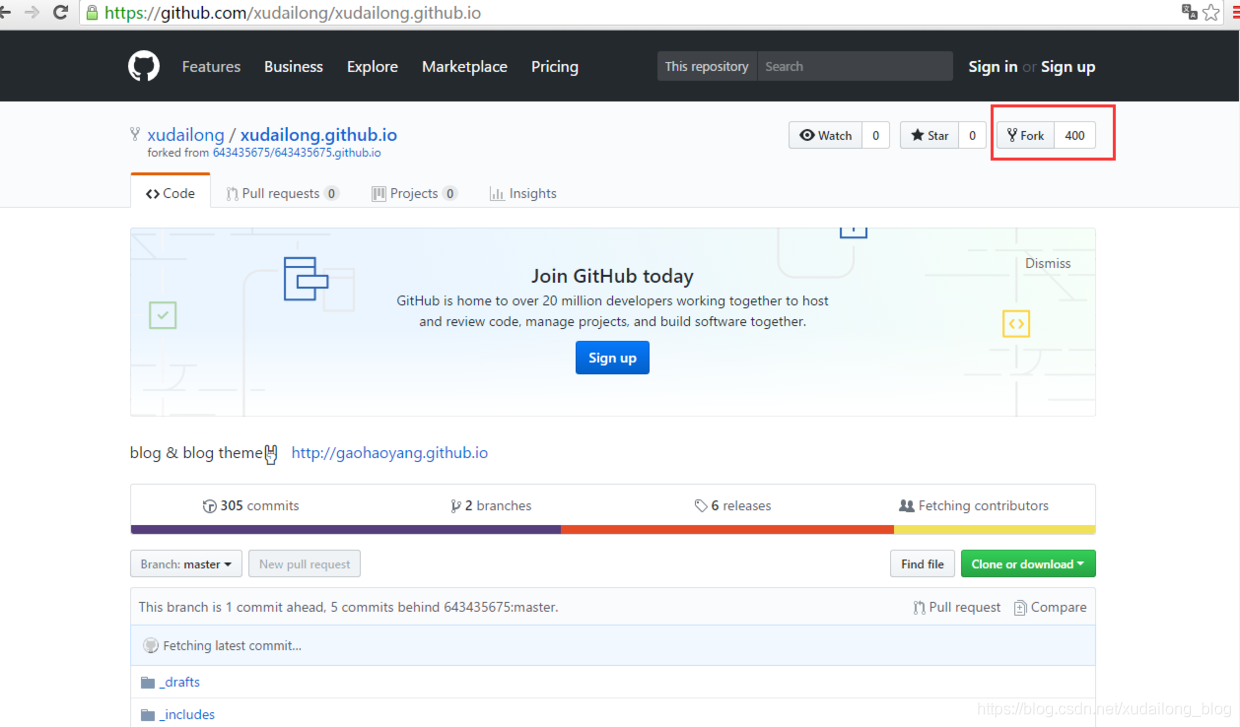
在Github上搜索:xudailong.github.io 进入到我的仓库中
可能你已经进入到了这个页面,那么接下来我们要进行的操作。

点击红色的Fork后,就可以变成我们自己的仓库了。

Fork成功后,就成我们自己的名下了,这时候,我们需要进行博客的简单设置。

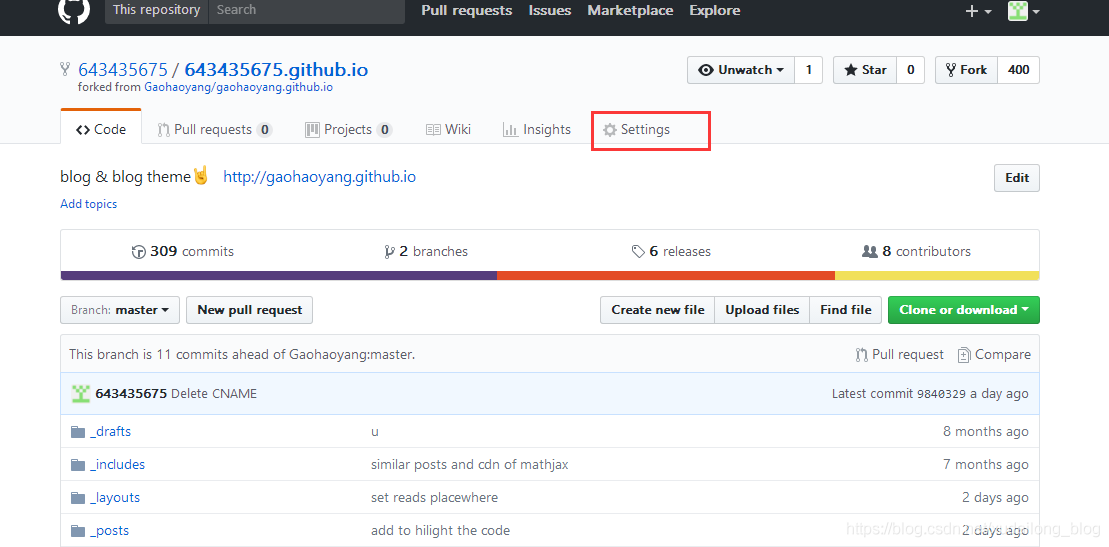
找到Settings点击,进行页面的设置。

这里我们找到Rename下的前面的框内的内容,我们要改成与我们自己的github一样的;用户名,这里我已经改过了,一定要记得用户名与仓库名要一致,就是两处画红线的地方。
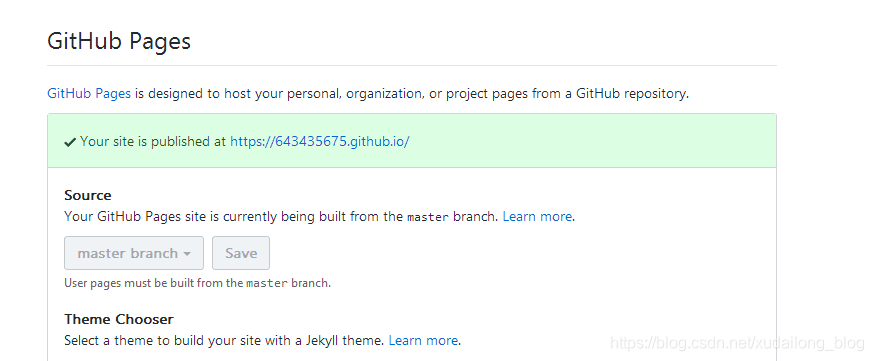
当rename完后,我们在当前页面往下拉,直到出现GitHub Pages:

这里有一句话:
Your site is published at https://643435675.github.io/
好了,现在就能正常的访问刚刚我们Fork过来的页面,此时你的博客地址应该是:xxx.github.io
xxx 是你的Github用户名*
当你在浏览器的新窗口输入:xxx.github.io
此时能就能访问到你的博客了,但是你的博客里面依旧显示是我的博客内容,所以,接下来,我们进行博客的修改。
(五) 将博客修改成自己的博客
(1)先说个概念,现在的github个人搭建博客方式有两种,
一种是:
GitHub Pages + Hexo 的方式
另外一种是:
GitHub Pages + jekyll 的方式
我采用的搭建博客的方式是第二种:
使用GitHub Pages +jekyll的方式。
我们现在用Git工具将整个项目Git clone下来,可以看一下现在的目录结构:

这里进行一下各个文件(夹)的用途
- _config.yml :全局配置文件
- posts :放文章的文件夹
其他的文件夹是各页面的HTML文件,你可以点进去看看,尝试改变一下
其中:_config.yml 文件中:
# Welcome to Jekyll!
#
# This config file is meant for settings that affect your whole blog, values
# which you are expected to set up once and rarely need to edit after that.
# For technical reasons, this file is *NOT* reloaded automatically when you use
# 'jekyll serve'. If you change this file, please restart the server process.
# Site settings
title: 徐代龙的技术专栏
brief-intro: Android and Python Coder
baseurl: "" # the subpath of your site, e.g. /blog
url: "https://643435675.github.io" # the base hostname & protocol for your site
permalink: /:year/:month/:day/:title/
# other links
twitter_username: #gaohaoyang126
facebook_username: #gaohaoyang.water
github_username: 643435675
email: 643435675@QQ.com
weibo_username: 3115521wh
zhihu_username: hll643435675
linkedIn_username: gaohaoyang
dribbble_username:
description_footer: 来自徐代龙的个人专栏!
# comments
# two ways to comment, only choose one, and use your own short name
# 两种评论插件,选一个就好了,使用自己的 short_name
duoshuo_shortname: #hygblog
disqus_shortname: #gaohaoyang
# statistic analysis 统计代码
# 百度统计 id,将统计代码替换为自己的百度统计id,即
# hm.src = "//hm.baidu.com/hm.js?xxxxxxxxxxxx";
# xxxxx字符串
baidu_tongji_id: 1cc1fc4b4b456bf7c99ce80aec5bf009
google_analytics_id: UA-72449510-4 # google 分析追踪id
# Build settings
markdown: kramdown
kramdown:
input: GFM
syntax_highlighter: rouge
# port
# port: 1234
# url
category_dir: category/
tag_dir: tag/
# excerpt
excerpt_separator: "\n\n\n\n"
# paginate
plugins: [jekyll-paginate]
paginate: 6
port: 4001
你可以一边修改一边进行调试,
# paginate
plugins: [jekyll-paginate]
paginate: 6
port: 4001
paginate中paginate的6为每页显示6篇文章,port:4001 是jekyll启动端口号,
# statistic analysis 统计代码
# 百度统计 id,将统计代码替换为自己的百度统计id,即
# hm.src = "//hm.baidu.com/hm.js?xxxxxxxxxxxx";
# xxxxx字符串
baidu_tongji_id: 1cc1fc4b4b456bf7c99ce80aec5bf009
google_analytics_id: UA-72449510-4 # google 分析追踪id
这里进行了百度统计与谷歌统计,只要替换一下统计id就可以成为你自己的id了。
(2)使用Jekyll修改静态博客
请详细跟这篇教程走:
Jekyll 搭建静态博客
请务必走完,因为上面这博客讲的很清楚,很详细,环境搭建好,剩下的就简单了。
我再简明一下步骤:
一 :安装Ruby
二 :安装RubyGems
三:用RubyGems安装Jekyll
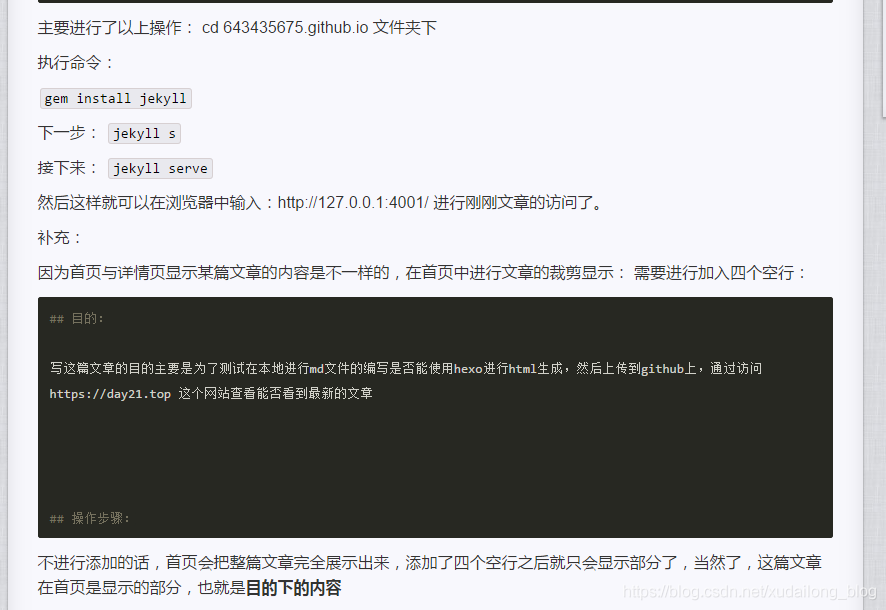
四:cd到博客文件夹,开启服务器
五:访问 http://localhost:4000/
六:提交代码到远程GitHub上
我按照上面的教程走完,大概步骤是这样子的:
spencer@spencer-it1 MINGW64 /f/myself/643435675.github.io (master)
$ gem install jekyll
Successfully installed jekyll-3.6.2
Parsing documentation for jekyll-3.6.2
Done installing documentation for jekyll after 2 seconds
1 gem installed
spencer@spencer-it1 MINGW64 /f/myself/643435675.github.io (master)
$ jekyll s
Configuration file: F:/myself/643435675.github.io/_config.yml
Source: F:/myself/643435675.github.io
Destination: F:/myself/643435675.github.io/_site
Incremental build: disabled. Enable with --incremental
Generating...
done in 5.499 seconds.
Please add the following to your Gemfile to avoid polling for changes:
gem 'wdm', '>= 0.1.0' if Gem.win_platform?
Auto-regeneration: enabled for 'F:/myself/643435675.github.io'
Server address: http://127.0.0.1:4001/
Server running... press ctrl-c to stop.
spencer@spencer-it1 MINGW64 /f/myself/643435675.github.io (master)
$ jekyll serve
Configuration file: F:/myself/643435675.github.io/_config.yml
Source: F:/myself/643435675.github.io
Destination: F:/myself/643435675.github.io/_site
Incremental build: disabled. Enable with --incremental
Generating...
done in 2.859 seconds.
Please add the following to your Gemfile to avoid polling for changes:
gem 'wdm', '>= 0.1.0' if Gem.win_platform?
Auto-regeneration: enabled for 'F:/myself/643435675.github.io'
Server address: http://127.0.0.1:4001/
Server running... press ctrl-c to stop.

最后是提交到github上面:
可以参照这一篇文章:
git 提交代码到github上
博客搭建参考:
(一)浩阳神:https://gaohaoyang.github.io/(特别感谢浩阳哥哥,虽然你离我只有五公里远)
(二)Devin哟神:http://www.jianshu.com/p/f389ad8c49bd
(三)BYQiu神:http://www.jianshu.com/p/e68fba58f75c
最后博客就这样子搭建完了,至于域名解析的话,还有把博客搭建在码云上,这里可以自己去摸索。
(3)域名解析的情况:
(三)BYQiu神:http://www.jianshu.com/p/e68fba58f75c
这篇只是说对了部分,理应域名解析是不把值直接用github的服务器地址值进行设置的,因为我这里面试过了,他有可能会变,在公司跟在自己的电脑ping的是不一样的地址,有的情况可能会遇到域名解析失败的情况,这里一定要先实名认证了,然后再做其他操作才不会出现域名解析失败的情况 ,当然你可以看一下这篇文章,可能会稍微懂一些:
注册局设置暂停解析(serverHold)
下面就写完了,这对于很小白的我都可以做出来,如果你想弄一个的话,你觉着你行不行呢?
(o( ̄︶ ̄)o)
ad time
欢迎关注「蛇崽网盘教程资源」公众号 ,在微信后台回复「领取资源」,获取IT资源200G干货大全。
在微信后台回复「130个小程序」,即可免费领取享有导入就能跑的微信小程序
在微信后台回复「Flutter移动电商」,即可免费领取Flutter移动电商系列全套