目录
参数详解
代码示例
效果图
完整代码
使用资源图片前必做两个步骤:
1、在根目录下创建子目录,子目录中创建2.0x和3.0x(也可以创建4.0x、5.0x... 但是2.0和3.0是必须的)目录,在对应目录中添加对应分辨率图片。(图1)
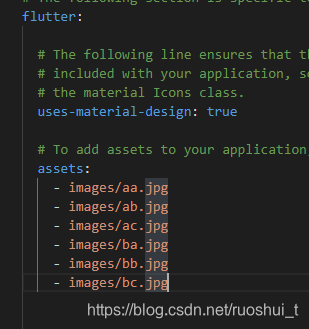
2、打开pubspec.yaml文件, 配置图片源。(图2)


(图1) (图2)
参数详解
| 属性 |
说明 |
| image |
Image.asset:加载资源图片 不支持 热加载
Image.file:加载本地图片
Image.network:加载网络图片
Image.memory:加载Uint8List资源图片 |
| semanticLabel |
图像的语义描述。 |
| excludeFromSemantics |
默认false 是否启用图像的语义描述 |
| width |
宽度 一般结合 ClipOval 才能看到效果 |
| height |
高度 一般结合 ClipOval 才能看到效果 |
| color |
背景色 |
| colorBlendMode |
使图像与背景色混合 模式 混合模式很多,这里就不多介绍了,具体看官网BlendMode |
| fit |
BoxFit.fill:全图显示,图片会被拉伸,并充满父容器。
BoxFit.contain:全图显示,显示原比例,可能会有空隙。
BoxFit.cover:显示可能拉伸,可能裁切,充满(充满容器不变形)。
BoxFit.fitWidth:宽度充满(横向充满),显示可能拉伸,可能裁切。
BoxFit.fitHeight :高度充满(竖向充满),显示可能拉伸,可能裁切。
BoxFit.scaleDown:效果和 contain 差不多,但是此属性不允许显示超过源图片大小,可小不可大。 |
| alignment |
对齐方式 |
| repeat |
平铺 ImageRepeat.repeat : 横向和纵向都进行重复,直到铺满整个画布。
ImageRepeat.repeatX: 横向重复,纵向不重复。
ImageRepeat.repeatY:纵向重复,横向不重复。 |
| centerSlice |
设定拉伸部位,不能和fit一同使用 图片大于等于容器时 属性无效 |
| matchTextDirection |
默认false 官方翻译:是否在TextDirection的方向上绘制图像。 |
| gaplessPlayback |
默认false 官方翻译:当图像提供者发生变化时,是继续显示旧图像,默认不显示! |
| filterQuality |
默认FilterQuality.low 官方翻译:图像过滤器的质量级别。(渲染模式的质量) |
代码示例
child: Container(
//设置容器大小
width: 320.0,
height: 203.0,
decoration: BoxDecoration(
//背景色
color: Colors.yellow
),
/*
加载资源图片
child: Image.asset('images/aa.jpg'),
*/
/*
加载网络图片
child: Image.network(
'https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/ba.jpg',
),
*/
/*
图片混合蓝色
child: Image.network(
'https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/ba.jpg',
color: Colors.blue,
colorBlendMode: BlendMode.colorDodge,
),
*/
/*
图片平铺
child: Image.network(
'https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/bc.jpg',
repeat: ImageRepeat.repeat,
),
*/
/*
设定拉伸部位
child: Image.network(
'https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/bc.jpg',
centerSlice:Rect.fromLTRB(10, 11, 12, 13),
),
*/
// 圆形图片
child: ClipOval(
child:Image.network(
'https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/a.jpg',
height: 100,
width: 100,
fit: BoxFit.cover,
),
),
),
效果图



图片混合蓝色 图片平铺 设定拉伸部位
完整代码
查看完整代码