一、什么是原型链
原型链是javascript中用来实现类似类继承的一套机制。像链条一样把javascript中的对象连接起来,实现类似子联系父的现象。
二、原型链的实现

总的来说,就是:
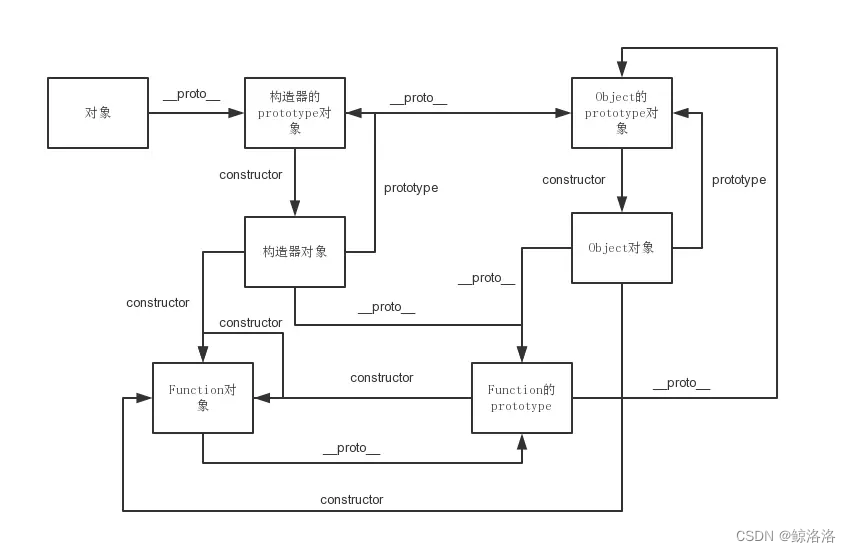
- 对象的__proto__指向其构造器的prototype对象,然后该prototype对象的__proto__指向Function的prototype对象,最后该prototype对象的__proto__指向Object的prototype对象。
- 对象的prototype对象中的constructor属性指向其构造器对象,不过constructor属性一般没什么用,不需要考虑。
实际上原型链是通过__proto__来实现的,因为__proto__一直指向的都是prototype对象,给人的感觉就是顺着prototype对象查找的
忽略__proto__,那么原型链的查找顺序链有两条,分别是:
对象——构造器原型对象——Object原型对象构造器(函数)对象——Function原型对象——Object原型对象
三、一些测试
-
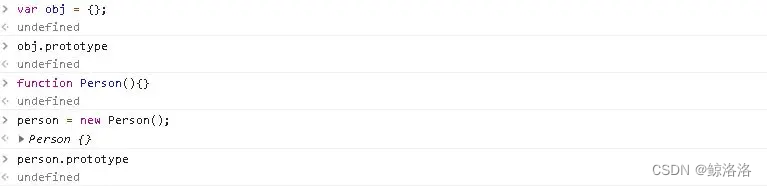
对象真的没有prototype属性?
-

Object对象除外
即使特殊如Function和Object对象也是如此,Object的构造器是Function
其实,也就是对象__proto__指向构造器的prototype对象
Function的构造器指向其prototype对象,是比较特殊的,那么是不是意味着它的构造器是其本身,这个不太清楚
四、一些解释
Function.prototype.method = function(){}
上面扩充的method函数对象(包括全局对象浏览器中为window对象)并不能访问到,而函数可以访问到。这是因为对象的原型链不经过Function.prototype,而函数经过。而Object.prototype.method=function(){}不管函数还是对象都可以访问。
Function.prototype.method = function(name, func){
if(!this.prototype[name]){
this.prototype[name] = func;
}
return this;
}
Array.method('method', function(){
// some code here
});
上面代码通过给Function的原型对象添加一个method方法,用于给各函数(构造器)添加原型方法。
Array.method(‘arrayMethod’,function(){});就是给Array的原型对象添加了arrayMethod方法,那么Array构造的对象就可以访问到这个方法。不过,使用Array.arrayMethod就不能访问这个方法。