随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。
通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
今天给大家介绍的一款组件仿美团地址管理列表组件;附源码下载地址 : https://ext.dcloud.net.cn/plugin?id=13499
更多前端组件信息请关注微信公众号: 前端组件开发

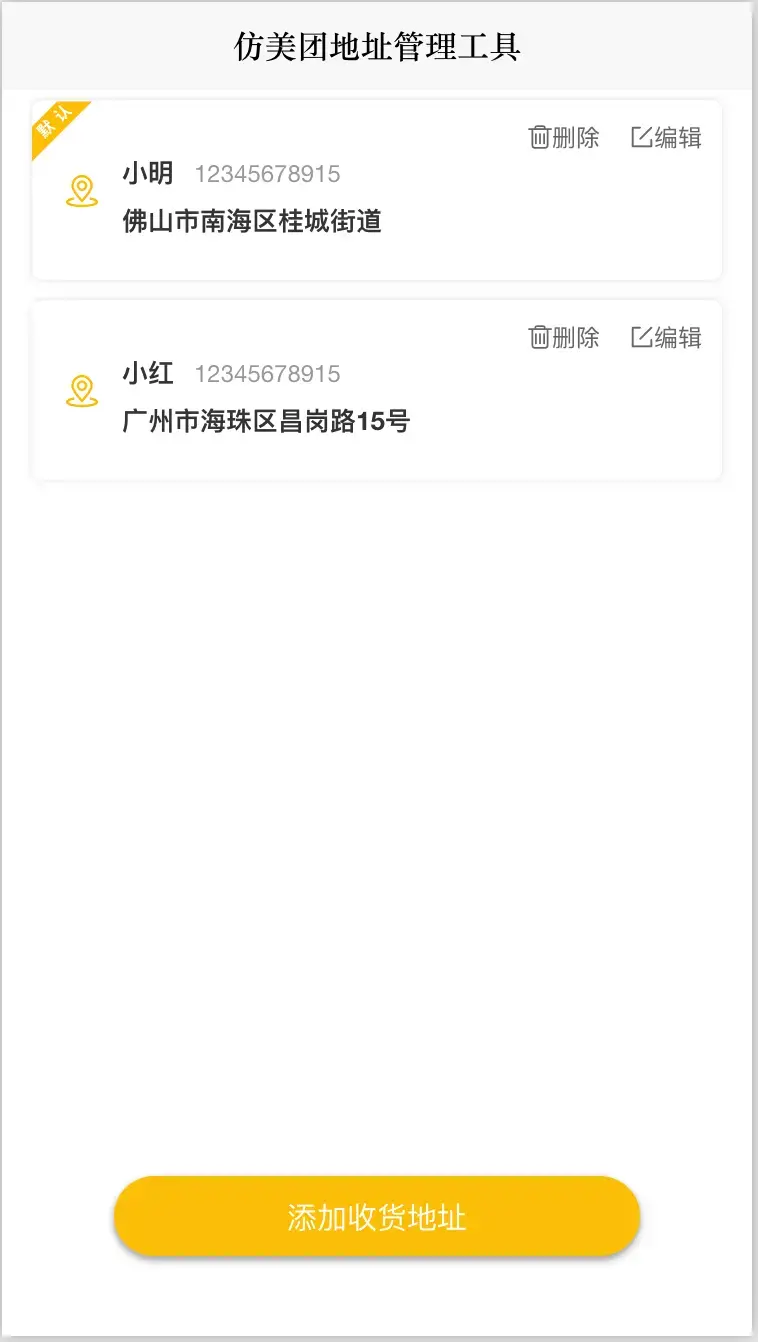
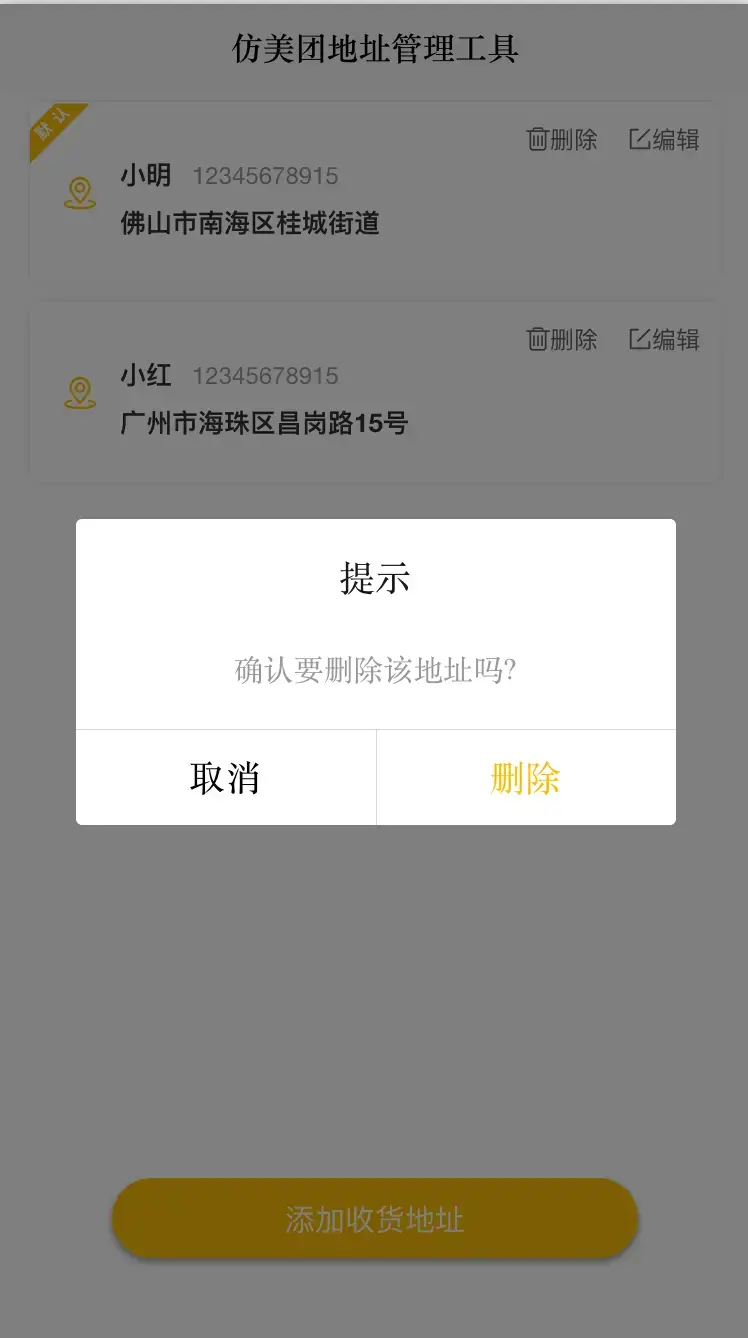
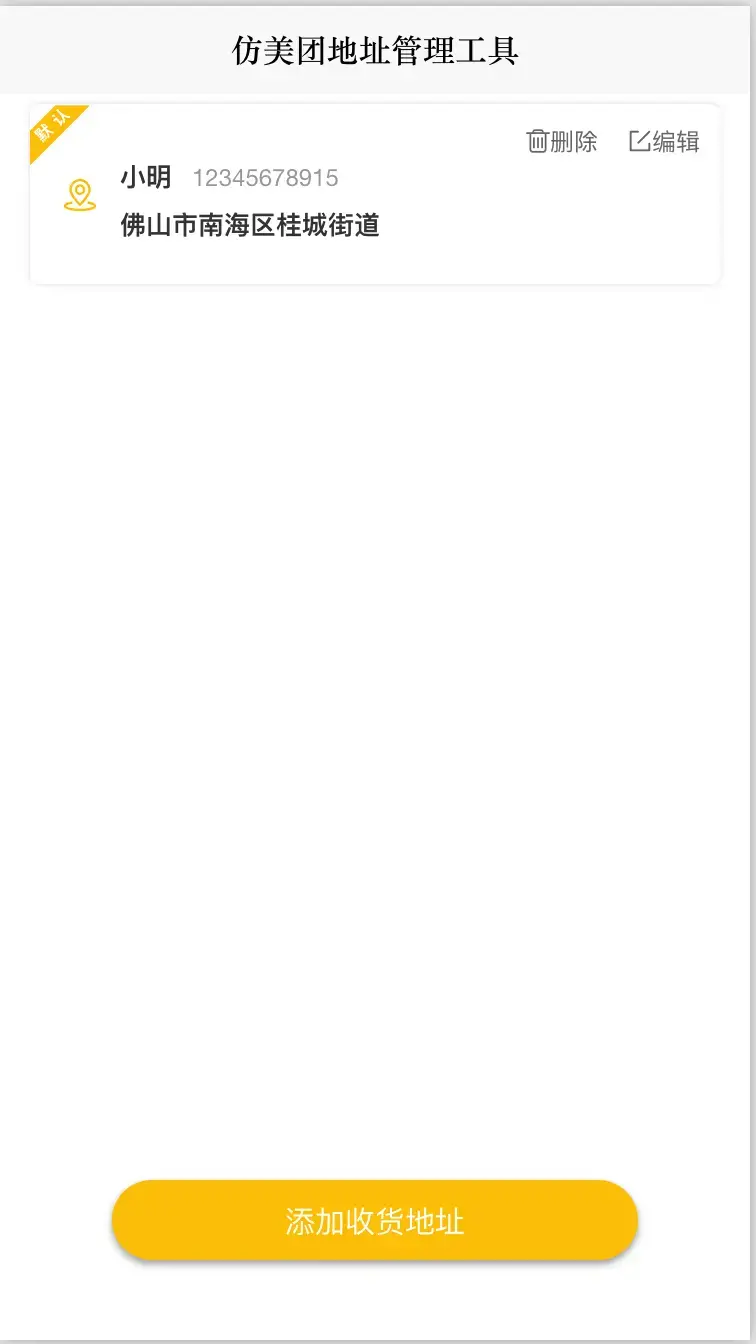
效果图如下:





接下来,我们将学习如何使用地址管理组件。在html当中首先定义了一些初始数据,包括颜色主题、地址列表以及选择地址和编辑地址的事件处理函数。
<template>
<div class="address-set">
<!-- color:主题色 addressList:地址管理数据 @chooseClick:选择事件 @editClick:编辑事件 -->
<cc-address-set :colors="colors" :addressList="addressList" @chooseClick="chooseClick" @editClick="editClick"></cc-address-set>
<view class="save">
<view class="btn" :style="'background:' + colors" @tap="addAddress">添加收货地址</view>
</view>
</div>
</template>
接着,我们在<script>标签中定义了组件的数据和方法。这些数据和方法将在我们的JavaScript代码中使用。
export default {
data() {
return {
colors: '#fbbd08',
addressList: [{
name: '小明',
phone: '12345678915',
address: '佛山市南海区',
moreAddres: '桂城街道',
isdefult: 1,
id: 1
}, {
name: '小红',
phone: '12345678915',
address: '广州市海珠区',
moreAddres: '昌岗路15号',
isdefult: 0,
id: 2
}],
};
},
methods: {
chooseClick(item) {
console.log('选择地址', item);
},
editClick(index, item) {
console.log('编辑地址', index, item);
},
addAddress() {
const newAddress = { name: '', phone: '', address: '', moreAddres: '', isdefult: '', id: '' }; // 这里可以根据实际需求获取用户输入的数据并添加到addressList中去
const currentAddressList = this.addressList.slice(); // 复制一份当前地址列表,避免直接修改原数组影响视图渲染
currentAddressList.push(newAddress); // 在复制的列表中添加新的地址对象
this.addressList = currentAddressList; // 将新的地址列表赋值给data中的addressList属性,更新视图显示的数据源
},
},
};
cc-addressSet
使用方法
<!-- color:主题色 addressList:地址管理数据 @chooseClick:选择事件 @editClick:编辑事件 -->
<cc-addressSet :colors="colors" :addressList="addressList" @chooseClick="chooseClick"
@editClick="editClick"></cc-addressSet>
<!-- 设置数据 -->
colors: '#fbbd08',
addressList: [{
name: '小明',
phone: '12345678915',
address: '佛山市南海区',
moreAddres: '桂城街道',
isdefult: 1,
id: 1
}, {
name: '小红',
phone: '12345678915',
address: '广州市海珠区',
moreAddres: '昌岗路15号',
isdefult: 0,
id: 2
}],
HTML代码实现部分
<template>
<view>
<!-- color:主题色 addressList:地址管理数据 @chooseClick:选择事件 @editClick:编辑事件 -->
<cc-addressSet :colors="colors" :addressList="addressList" @chooseClick="chooseClick"
@editClick="editClick"></cc-addressSet>
<view class="save">
<view class="btn" :style="'background:' + colors" @tap="addAddress">添加收货地址</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
colors: '#fbbd08',
addressList: [{
name: '小明',
phone: '12345678915',
address: '佛山市南海区',
moreAddres: '桂城街道',
isdefult: 1,
id: 1
}, {
name: '小红',
phone: '12345678915',
address: '广州市海珠区',
moreAddres: '昌岗路15号',
isdefult: 0,
id: 2
}],
};
},
props: {},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
methods: {
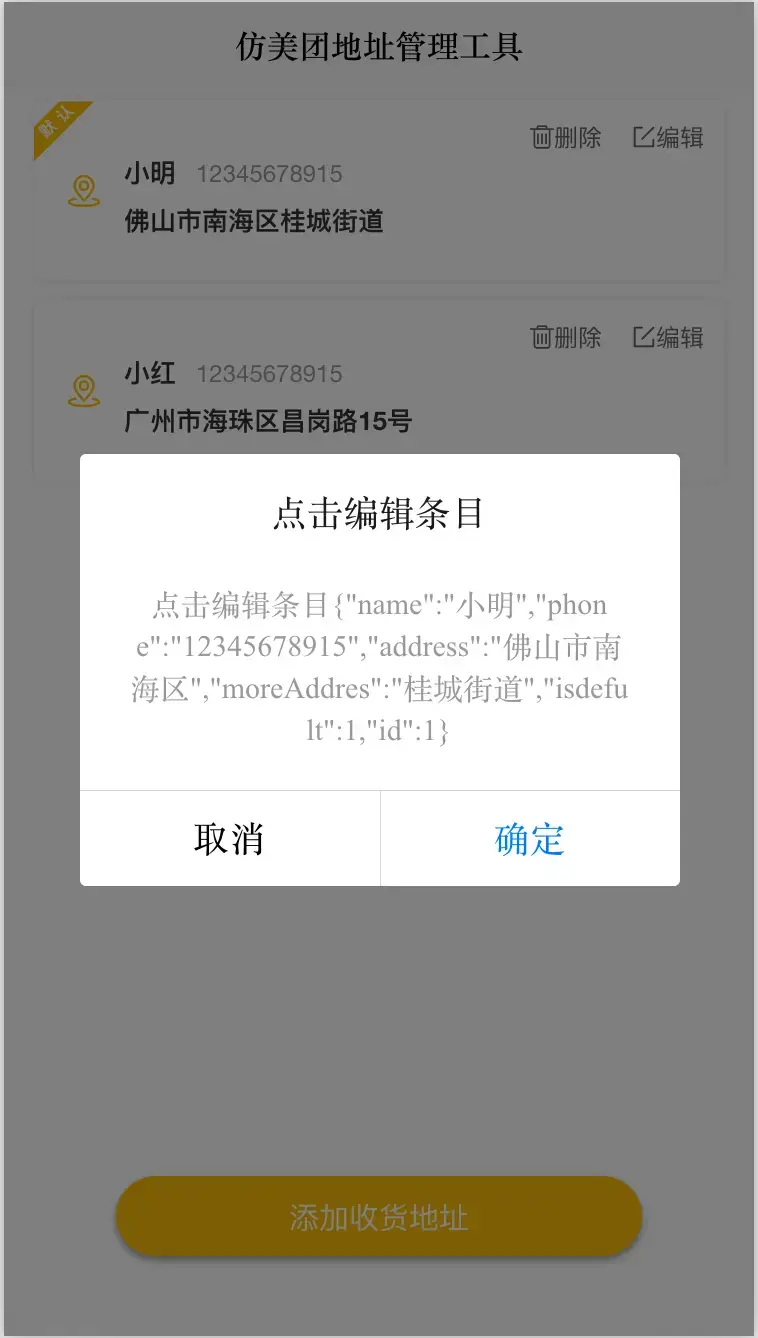
// 编辑地址
editClick(item) {
uni.showModal({
title: '点击编辑条目',
content: '点击编辑条目' + JSON.stringify(item)
})
},
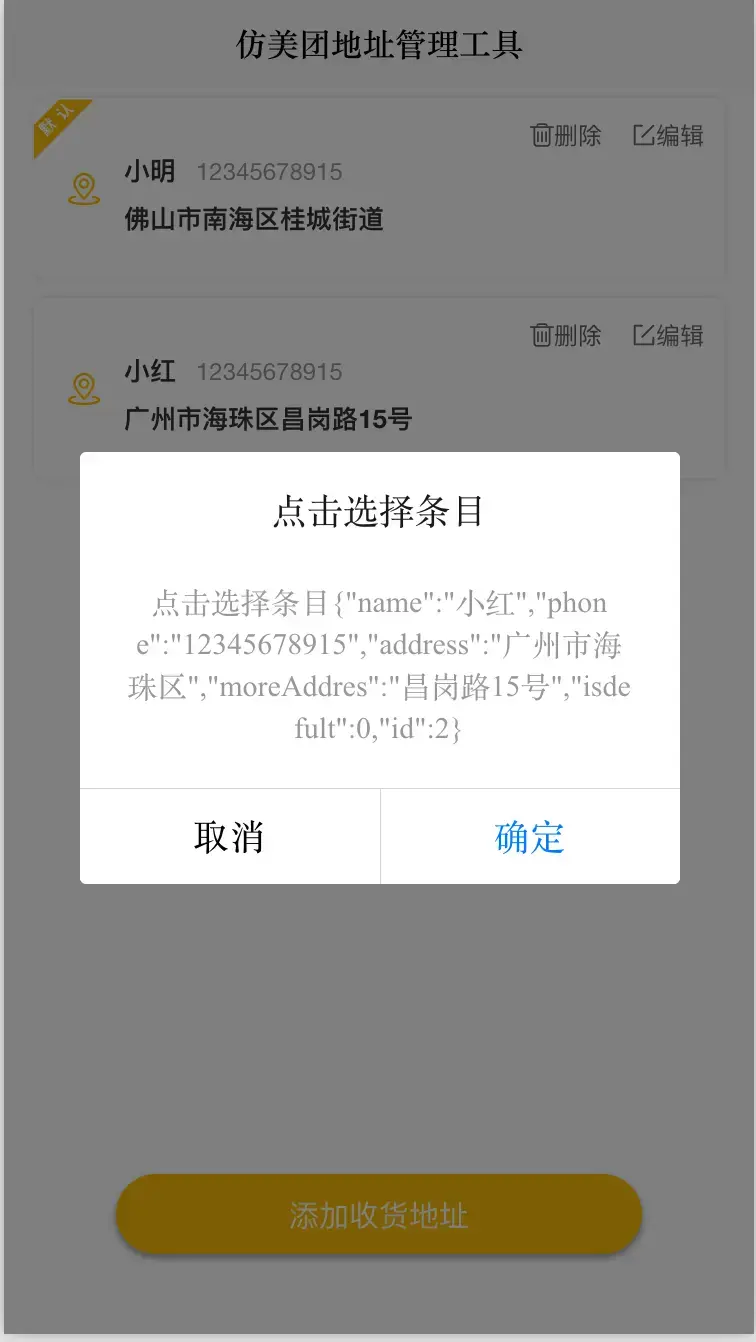
chooseClick(item){
uni.showModal({
title: '点击选择条目',
content: '点击选择条目' + JSON.stringify(item)
})
},
// 增加地址
addAddress() {
},
}
};
</script>
<style lang="scss" scoped>
.save {
position: fixed;
bottom: 0;
width: 100%;
height: 120upx;
display: flex;
justify-content: center;
align-items: center;
}
.save view {
display: flex;
}
.save .btn {
box-shadow: 0upx 5upx 10upx rgba(0, 0, 0, 0.4);
width: 70%;
height: 80upx;
border-radius: 80upx;
background-color: #f23a3a;
color: #fff;
justify-content: center;
align-items: center;
font-size: 30upx;
margin-bottom: 60px;
}
</style>