-
path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
-
path.basename() 方法,用来从路径字符串中,将文件名解析出来
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:

3.2 路径拼接
1. path.join() 的语法格式
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:

参数解读:
- ...paths <string> 路径片段的序列
- 返回值: <string>
2. path.join() 的代码示例
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串:
注意:
今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理
。不要直接使用 + 进行字符串的拼接。
const fs = require('fs')
const path = require('path')
//注意 ../会抵消前面的路径
const pathStr = path.join('/a', '/b/c', '../', './d', 'e')
console.log(pathStr); //\a\b\d\e
fs.readFile(path.join(__dirname, './files/1.text'), 'utf-8', function (err, dataStr) {
if (err) {
return console.log(err.message)
}
console.log(dataStr);
})
3.3 获取路径中的文件名
1. path.basename() 的语法格式
使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下

参数解读
- path <string> 必选参数,表示一个路径的字符串
- ext <string> 可选参数,表示文件扩展名
- 返回: <string> 表示路径中的最后一部分
2. path.basename() 的代码示例
使用 path.basename() 方法,可以从一个文件路径中,获取到文件的名称部分:
const path = require('path')
// 定义文件存放路径
const fpath = 'a/b/v/index.html'
const fullName = path.basename(fpath)
console.log(fullName);//index.html
const nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt)//index
3.4 获取路径中的文件扩展名
1. path.extname() 的语法格式
使用 path.extname() 方法,可以获取路径中的扩展名部分,语法格式如下
 参数解读:
参数解读:
- path <string>必选参数,表示一个路径的字符串
- 返回: <string> 返回得到的扩展名字符串
2. path.extname() 的代码示例
使用 path.extname() 方法,可以获取路径中的扩展名部分:
const path = require('path')
//文件存放路径
const fpath = '/a/b/c/index.html'
const frxt = path.extname(fpath)
console.log(frxt);//.html
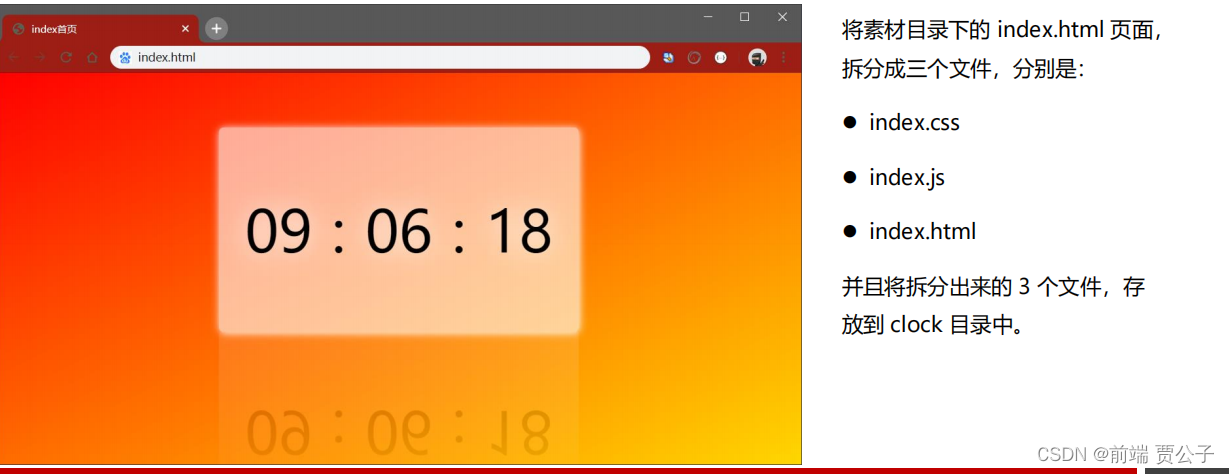
3.5 综合案例 - 时钟案例
1. 案例要实现的功能

2. 案例的实现步骤
- ① 创建两个正则表达式,分别用来匹配 <style> 和 <script> 标签
- ② 使用 fs 模块,读取需要被处理的 HTML 文件
-
③ 自定义 resolveCSS 方法,来写入 index.css 样式文件
-
④ 自定义 resolveJS 方法,来写入 index.js 脚本文件
- ⑤ 自定义 resolveHTML 方法,来写入 index.html 文件
3. 步骤1 - 导入需要的模块并创建正则表达式

3. 步骤2 - 使用 fs 模块读取需要被处理的 html 文件

3. 步骤3 – 自定义 resolveCSS 方法

3. 步骤4 – 自定义 resolveJS 方法

3. 步骤5 – 自定义 resolveHTML 方法

4. 案例的两个注意点
- ① fs.writeFile() 方法只能用来创建文件,不能用来创建路径
- ② 重复调用 fs.writeFile() 写入同一个文件,新写入的内容会覆盖之前的旧内容
//导入fs模块
const fs = require('fs')
//导入path模块
const path = require('path')
//定义正则表达式,分别匹配style和script标签
const regStyle = /<style>[\s\S]*<\/style>/
const regScript = /<script>[\s\S]*<\/script>/
//调用fs.readFile读取文件
fs.readFile(path.join(__dirname, './index.html'), 'utf-8', function (err, dataStr) {
// 读取html文件失败
if (err) return console.log('读取文件失败', err.message)
// 读取文件成功后,调用相对于的三个方法 分别解析出 css HTML js
resolveCss(dataStr)
resolveJS(dataStr)
resolveHtml(dataStr)
})
// 定义处理css样式的方法
function resolveCss(htmlStr) {
//使用正则提取需要的内容
const r1 = regStyle.exec(htmlStr)
//将提取出来的的样式字符串进行字符串的replace替换
const newCss = r1[0].replace('<style>', '').replace('</style>', '')
// 调用fs.writeFile方法,将提取的样式写入到clock目录中 index.css文件中
fs.writeFile(path.join(__dirname, './clock/index.css'), newCss, function (err) {
if (err) return console.log('写入 CSS 样式失败!' + err.message)
console.log('写入样式文件成功!')
})
}
// 定义处理js脚本的方法
function resolveJS(htmlStr) {
//使用正则提取需要的内容
const r2 = regScript.exec(htmlStr)
//将提取出来的的样式字符串进行字符串的replace替换
const newJs = r2[0].replace('<script>', ' ').replace('</script>', ' ')
// 调用fs.writeFile方法,将提取的样式写入到clock目录中 index.js文件中
fs.writeFile(path.join(__dirname, './clock/index.js'), newJs, function (err) {
if (err) return console.log('写入 js脚本 失败!' + err.message)
console.log('写入js脚本成功!')
})
}
// 定义处理html样式
function resolveHtml(htmlStr) {
//将字符串调用replace方法把内嵌的style和script替换Wie外联的link 和 script
const newHTML = htmlStr.replace(regStyle, '<link rel="stylesheet" href="./index.css">').replace(regScript, '<script src="./index.js"></script>')
//写入index.html文件
fs.writeFile(path.join(__dirname, './clock/index.html'), newHTML, function (err) {
if (err) return console.log('写入html文件失败');
console.log('写入html文件成功');
})
}
4. http 模块
4.1 什么是 http 模块
回顾:什么是
客户端
、什么是
服务器
?
在网络节点中,负责消费资源的电脑,叫做客户端;
负责对外提供网络资源
的电脑,叫做服务器
http 模块
是 Node.js 官方提供的、用来
创建 web 服务器
的模块。通过 http 模块提供
http.createServer()
方法,就 能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
如果要希望使用 http 模块创建 Web 服务器,则需要先导入它:
4.2 进一步理解 http 模块的作用
服务器和普通电脑的
区别
在于,服务器上安装了
web 服务器软件
,例如:IIS、
Apache
等。通过安装这些服务器软件, 就能把一台普通的电脑变成一台 web 服务器
在 Node.js 中,我们
不需要使用
IIS、Apache 等这些
第三方 web 服务器软件
。因为我们可以基于 Node.js 提供的 http 模块,
通过几行简单的代码,就能轻松的手写一个服务器软件
,从而对外提供 web 服务。
4.3 服务器相关的概念
1. IP 地址
IP 地址
就是互联网上
每台计算机的唯一地址
,因此 IP 地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地 址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。
IP 地址的格式:通常用“
点分十进制
”表示成(
a.b.c.d
)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。例如:用 点分十进表示的 IP地址(192.168.1.1)
注意
-
① 互联网中每台 Web 服务器,都有自己的 IP 地址,例如:大家可以在 Windows 的终端中运行 ping www.baidu.com 命 令,即可查看到百度服务器的 IP 地址。
- ② 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入 127.0.0.1 这个 IP 地址,就能把自己的电脑当做一台服务器进行访问了
2.
域名
和
域名服务器
尽管 IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,
不直观
,而且
不便于记忆
,于是人们又发明了另一套
字符型
的
地址方案
,即所谓的
域名(Domain Name)地址
IP地址
和
域名
是
一一对应的关系
,这份对应关系存放在一种叫做
域名服务器
(DNS,Domain name server)的电脑中。使用者 只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,
域名服务器就是提供 IP 地址和域名
之间的转换服务的服务器
。
注意
- ① 单纯使用 IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
-
② 在开发测试期间, 127.0.0.1 对应的域名是 localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
3. 端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖 送到你的手中。
同样的道理,在一台电脑中,可以运行成百上千个 web 服务。每个 web 服务都对应一个唯一的端口号。客户端发送过来的 网络请求,通过端口号,可以被准确地交给
对应的 web 服务
进行处理。
4.4 创建最基本的 web 服务器
1. 创建 web 服务器的基本步骤
- ① 导入 http 模块
- ② 创建 web 服务器实例
-
③ 为服务器实例绑定 request 事件,监听客户端的请求
- ④ 启动服务器
2. 步骤1 - 导入 http 模块
如果希望在自己的电脑上创建一个 web 服务器,从而对外提供 web 服务,则需要导入 http 模块

2. 步骤2 - 创建 web 服务器实例
调用 http.createServer() 方法,即可快速创建一个 web 服务器实例

2. 步骤3 - 为服务器实例绑定 request 事件
为服务器实例绑定 request 事件,即可监听客户端发送过来的网络请求:

2. 步骤4 - 启动服务器
调用服务器实例的 .listen() 方法,即可启动当前的 web 服务器实例:

// ① 导入 http 模块
const http = require('http')
// ② 创建 web 服务器实例
const server = http.createServer()
// ③ 为服务器实例绑定 request 事件,监听客户端的请求
server.on('request', function (req, res) {
console.log('Someone visit our web server');
})
// ④ 启动服务器
server.listen('80', function () {
console.log('server runing at http://127.0.0.1:80');
})
3. req 请求对象
只要服务器接收到了客户端的请求,就会调用通过
server.on()
为服务器绑定的
request 事件处理函数
。 如果想在事件处理函数中,
访问与客户端相关的
数据
或
属性
,可以使用如下的方式
const http = require('http')
const server = http.createServer()
//请求对象包含了与客户端相关的一些数据和属性
server.on('request', (req, res) => {
//req.url是客户端请求的url地址
const url = req.url
// req.method是客户端请求的method类型
const method = req.method
const str = `You request url is ${url} and request method is ${method}`
console.log(str);
//调用res.end方法向客户端响应一些内容
res.end(str)
})
server.listen(80, () => {
console.log('server runing at http://127.0.0.1');
})
4.
res
响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式\

5. 解决中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式
 4.5 根据不同的 url 响应不同的 html 内容
4.5 根据不同的 url 响应不同的 html 内容
1. 核心实现步骤
-
① 获取请求的 url 地址
-
② 设置默认的响应内容为 404 Not found
-
③ 判断用户请求的是否为 / 或 /index.html 首页
-
④ 判断用户请求的是否为 /about.html 关于页面
-
⑤ 设置 Content-Type 响应头,防止中文乱码
-
⑥ 使用 res.end() 把内容响应给客户端
2. 动态响应内容
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// ① 获取请求的 url 地址
const url = req.url
// ② 设置默认的响应内容为 404 Not found
let content = '<h1>404 Not found!</h1>'
// ③ 判断用户请求的是否为 / 或 /index.html 首页
// ④ 判断用户请求的是否为 /about.html 关于页面
if (url === '/' || url === '/index.html') {
content = '<h1>首页</h1>'
} else if (url === '/about.html') {
content = '<h1>关于页</h1>'
}
// ⑤ 设置 Content-Type 响应头,防止中文乱码
res.setHeader('Content-Type', 'text/html;charset=utf-8')
// ⑥ 使用 res.end() 把内容响应给客户端
res.end(content)
})
server.listen(80, () => {
console.log('server runing at http://127.0.0.1');
})
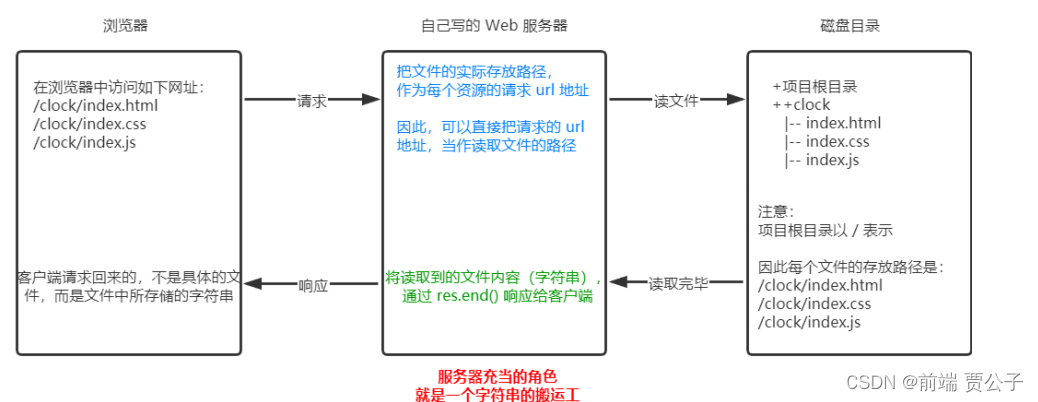
4.6 案例 - 实现 clock 时钟的 web 服务器
1. 核心思路
把文件的实际存放路径,作为每个资源的请求 url 地址。

2. 实现步骤
- ① 导入需要的模块
- ② 创建基本的 web 服务器
- ③ 将资源的请求 url 地址映射为文件的存放路径
- ④ 读取文件内容并响应给客户端
- ⑤ 优化资源的请求路径
3. 步骤1 - 导入需要的模块

3. 步骤2 - 创建基本的 web 服务器

3. 步骤3 - 将资源的请求 url 地址映射为文件的存放路径

3. 步骤4 - 读取文件的内容并响应给客户端

3. 步骤5 – 优化资源的请求路径
// 导入http模块
const http = require('http')
//导入 fs 系统模块
const fs = require('fs')
//导入 path模块
const path = require('path')
//创建 web 服务器
const server = http.createServer()
//监听web服务器的request 事件
server.on('request', (req, res) => {
//获取到客户端请求的url地址
// /clock/index.html
// /clock/index.css
// /clock/index.js
const url = req.url
// 把请求的url地址映射到具体文件的存放路径
// const fpath = path.join(__dirname, url)
//预定义一个空白的文件存放路径
let fpath = ''
if (url === '/') {
fpath = path.join(__dirname, './clock/index.html')
} else {
// /index.html
// /index.css
// /index.js
fpath = path.join(__dirname, '/clock', url)
}
//根据'映射'过来的的文件路径读取文件内容
fs.readFile(fpath, 'utf-8', (err, dataStr) => {
//读取文件失败,向客户端响应固定的错误信息
if (err) return res.end('404 Not found')
//读取成功的内容响应给客户端
res.end(dataStr)
})
})
//启动服务器
server.listen(80, () => {
console.log('server runing at http://127.0.0.1');
})