需求:


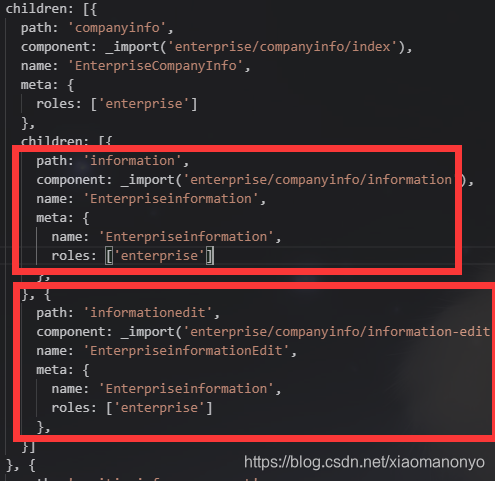
导航选中的是公司信息,当跳转到公司信息编辑的时候,上面的导航公司信息还是要选中状态,点击导航,回到信息展示页面,下面是我的路由

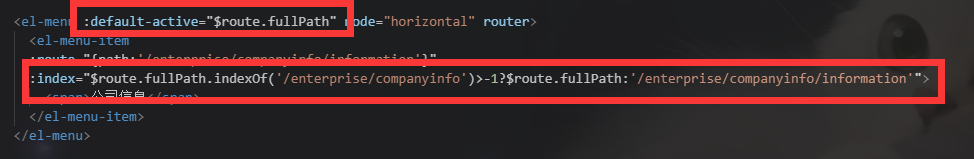
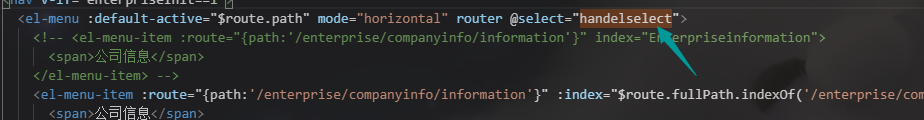
在vue2里面 使用element ui,像下面这样做是可以的

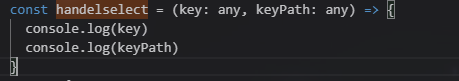
动态给el-menu-item的index赋值,获取当前页面的路径,动态传给index
但是在vue3里面用的element plus 这样用不行了,只有在首次刷新的时候(或者页面刚跳转进去的时候)给index赋的值有效,后面点击之后,index的值好像并没有改变,我打印出来看了一下,路径确实是动态获取到的,但是index好像并没有更新
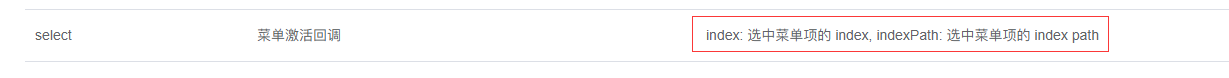
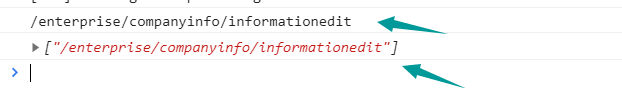
这里通过el-men的select事件,打印出来的值可以看到,index path并没有改变(不知道是不是最新的这个版本有问题)
我初始化刷新的是这个页面,选中状态没有问题

当我点击公司信息 回到信息展示页面的时候,没有高亮状态



这时候看控制台的输出


这时候的index 和index path 都还是信息编辑页面的,所以跳转到信息展示页面之后,index绑定的值还是上个页面的,和当前的default-active不一致,所以导航并不会高亮。
解决办法:
其实这个el-menu-item的index值,就只是用来控制导航记得激活样式的,只要index的值和default-active一致,导航就会选中,
导航的跳转路由,有专门的router属性,所以,想要同一个导航链接,对应对个页面都显示高亮状态时,就把这些页面共同的值赋值给el-menu-item的index就行
拿我这个举例:

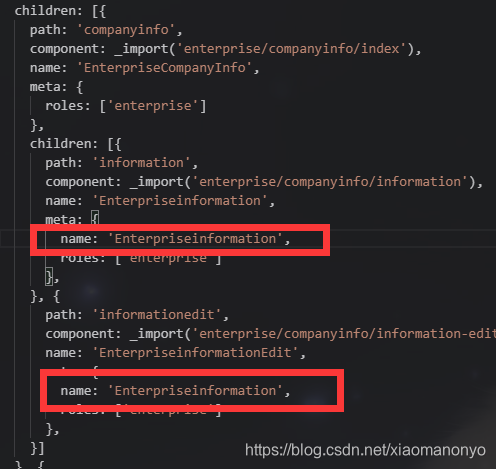
我在对应相同链接下的路由里,在mate里都添加了一个相同的name属性,

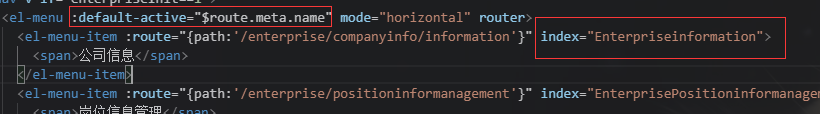
然后在组件上,default-active绑定的是当前路由下面mate里的name,el-menu-item的index也绑定对应的name,这样不管怎么跳转,只要default-active绑定的name与el-menu-item绑定的index的name一致,这个el-menu-item就会是高亮状态
总结
1、导航不显示高亮状态,就是el-menu-item 的index的值和default-active绑定的值不一致
2、el-menu-item 的index只是一个标志,真正的路由跳转是由router属性控制的