当获取数据之后,手动赋值给input,会出现渲染成功,能读取数据,但是无法修改情况。代码如下:
/* 根据ID查询返回订单信息 */
async editOrdersAddress(orderId) {
const { data: res } = await this.$http.get(`orders/${orderId}`)
if (res.meta.status !== 200) {
this.$message.error('查询信息失败')
} else {
this.editOrdersDialog = true
this.ordersForm = res.data
if (res.data.consignee_addr.trim() !== ''){
const addr = res.data.consignee_addr.split(',')
// 下拉选框直接赋值没有影响
this.ordersForm.area = addr[0].split(' ')
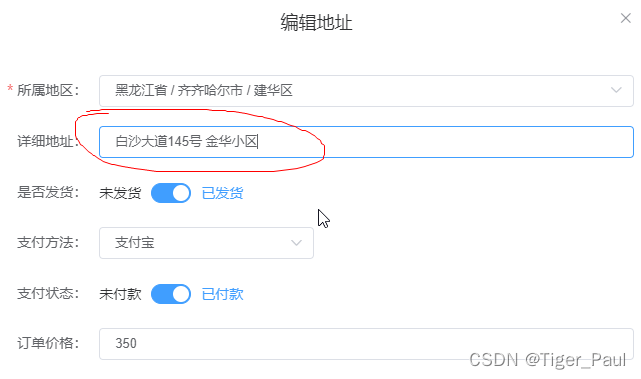
// input不能这样手动赋值,否则出现无法修改的情况。
this.ordersForm.address = addr[0].toString()
}
}
},
input回显赋值必须通过this.$set()的方法才可以修改保存,代码如下:
// ordersForm 为表单绑定的:model值, 'address'的绑定input名称,第三项为值
this.$set(this.ordersForm, 'address', addr[1].toString())

成功修改!
注:如果没有手动赋值,而是动态赋值,不影响渲染和修改。