之前学习基础语法、todolist,所有的代码写在index.html之中,大型项目不可维护。
在真实vue项目开发过程中,会借助webpack打包工具帮助构建大型项目开发目录,再开发完成之后进行打包的操作,帮助生成线上可运行的代码。
如果让每一个开发人员自己配置webpack开发环境,对于开发者来说是一个不小的挑战。Vue官方也考虑到这一个因素,提供一款脚手架工具,vue-cli,通过这个脚手架工具我们可以快速构建标准的vue项目,同时这个工具自带webpack各种配置。我们可以借助这个工具迅速上手工程级别开发。
命令行工具
#全局安装 vue-cli
#npm install --global vue-cli
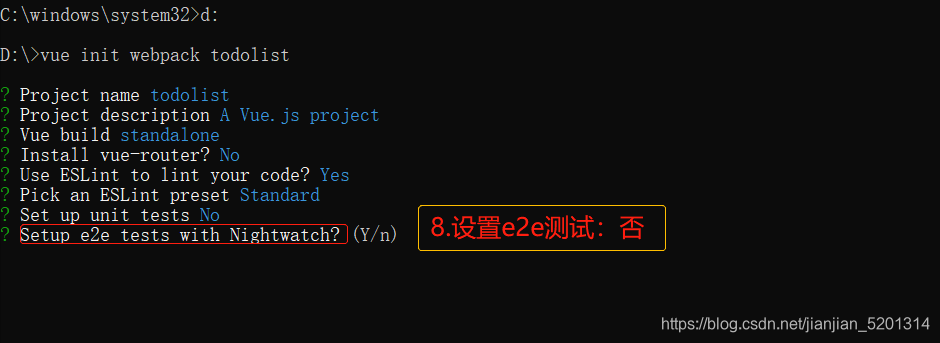
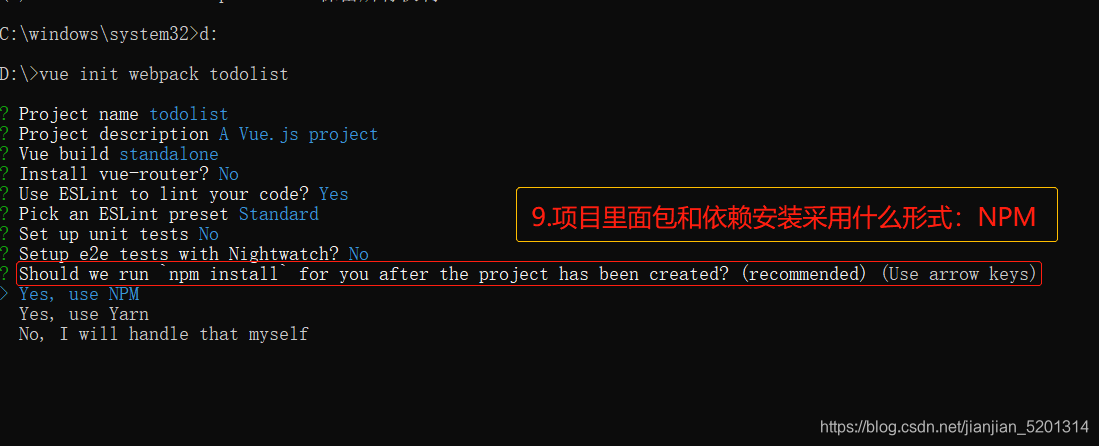
#创建一个基于webback模板的新项目
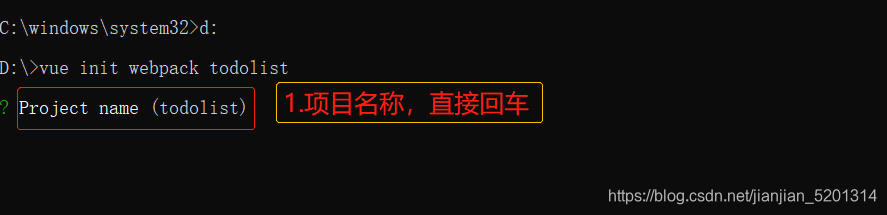
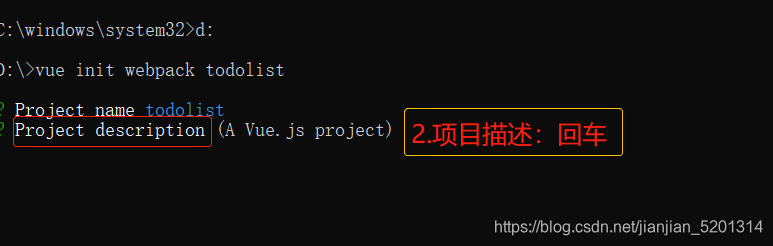
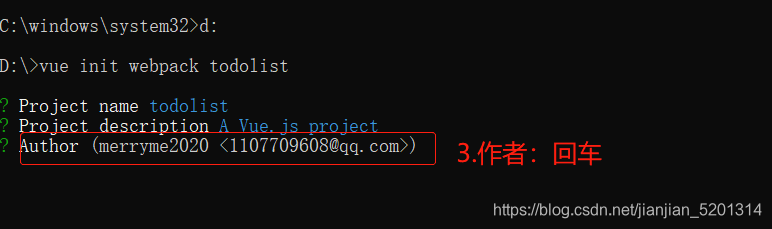
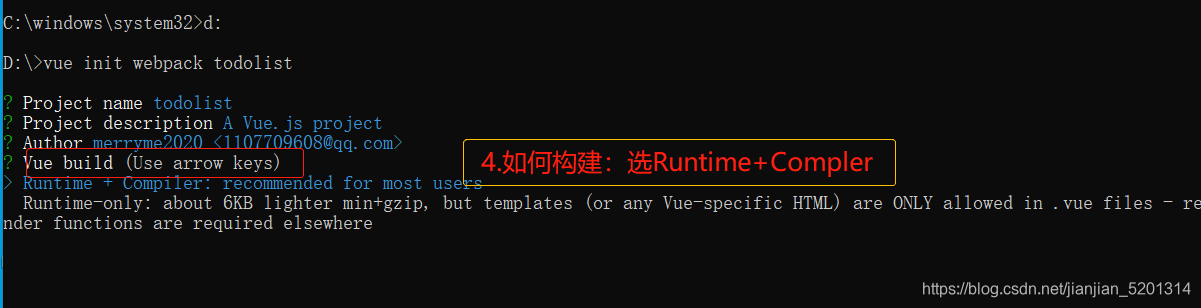
#vue init webpack my-project 使用webpack模板创建名字叫做my-project的项目










下面会自动安装我的这个项目所依赖的包的各种依赖

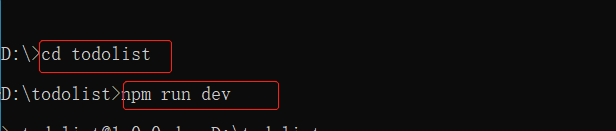
#cd my-project
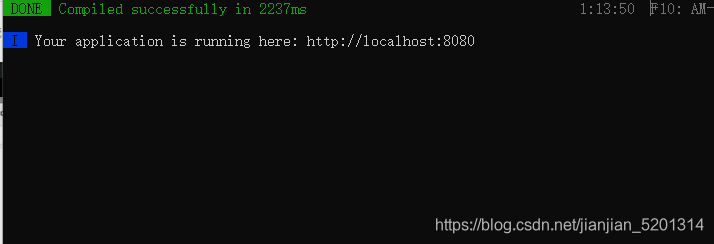
#npm run dev


附录:配置vue-cli+node.js+webpack搭建文档
1.安装nodeV12.19.0
1.1安装node
node下载地址:https://nodejs.org/en/

安装node.js一路默认即可。







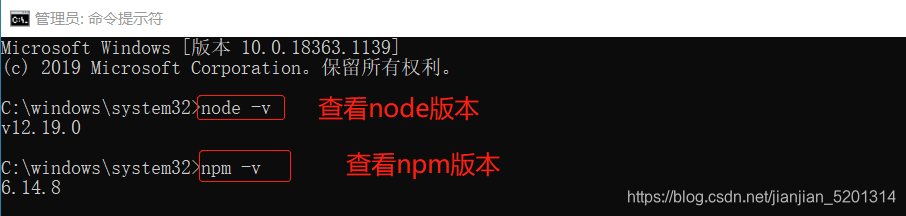
1.2 检查node及npm版本
安装node.js会自动安装npm,在cmd中输入node -v,会显示node.js的版本,输入npm -v会显示npm的版本

1.3配置环境变量

安装vue-cli 2.9.6
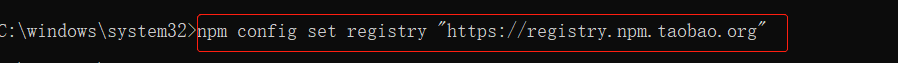
前置:设置淘宝镜像:npm config set registry "https://registry.npm.taobao.org"

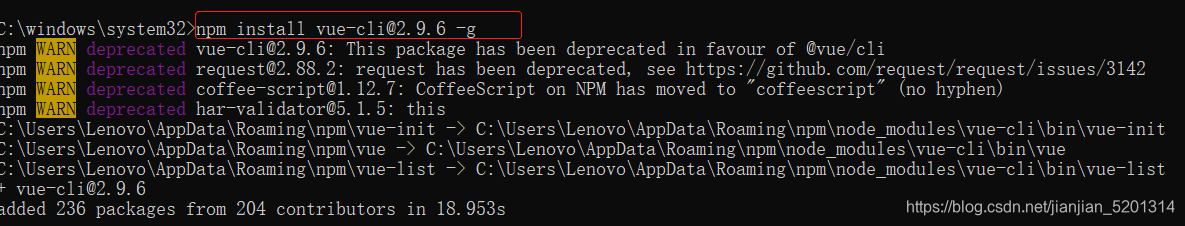
1.安装l vue-cli: npm install vue-cli@2.9.6 -g

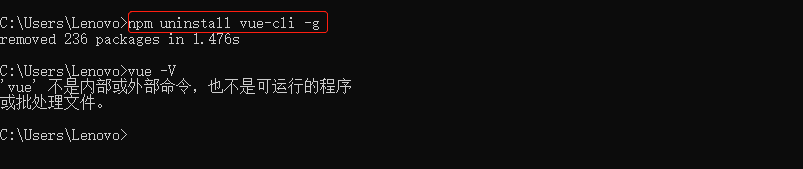
2.查看版本号:vue -V

3.卸载:npm uninstall vue-cli -g

关于Vue-cli卸载
3.全局安装webpack
使用npm全局安装webpack,我们预期全局安装webpack后,便能在命令行中使用webpack指令
命令:npm install -g webpack

命令:npm install -g webpack-cli

查看webpack版本
