实现原理:
Flutter ListView 定时器(Timer)每隔一段时间通过控制器(scrollController)主动跳转(animateTo)下一条目(可以自定义动画,跳转时间),到达底部时从头开始 循环往复
import 'dart:async';
import 'package:flutter/material.dart';
//文字滚动效果
class FontMarquee extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return FontMarqueeState();
}
}
class FontMarqueeState extends State<FontMarquee> with WidgetsBindingObserver {
GlobalKey _myKey = new GlobalKey();
ScrollController _controller;
int index=0;
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
void initState() {
//来监听 节点是否build完成
WidgetsBinding widgetsBinding=WidgetsBinding.instance;
widgetsBinding.addPostFrameCallback((callback){
Timer.periodic(new Duration(seconds: 5), (timer){
index+=_myKey.currentContext.size.height.toInt();
_controller.animateTo((index).toDouble(), duration: new Duration(seconds: 2), curve: Curves.easeOutSine);
//滚动到底部从头开始
if((index-_myKey.currentContext.size.height.toInt()).toDouble()>_controller.position.maxScrollExtent){
_controller.jumpTo(_controller.position.minScrollExtent);
index=0;
}
});
});
_controller = new ScrollController(initialScrollOffset: 0);
/* _controller.addListener(() {
print(_controller.offset);
});*/
super.initState();
}
@override
Widget build(BuildContext context) {
return ListView.builder(
key: _myKey,
//禁止手动滑动
physics: new NeverScrollableScrollPhysics(),
itemCount: 5,
//item固定高度
itemExtent: ScreenUtil().setHeight(21),
scrollDirection: Axis.vertical,
controller: _controller,
itemBuilder: (context, index) {
return Container(
alignment: Alignment.centerLeft,
child: Text("【猎毒人】吕云鹏计划通楚天南中风下线?" + index.toString(),style: TextStyle(fontSize: 14,fontWeight: FontWeight.bold),),
);
});
}
}
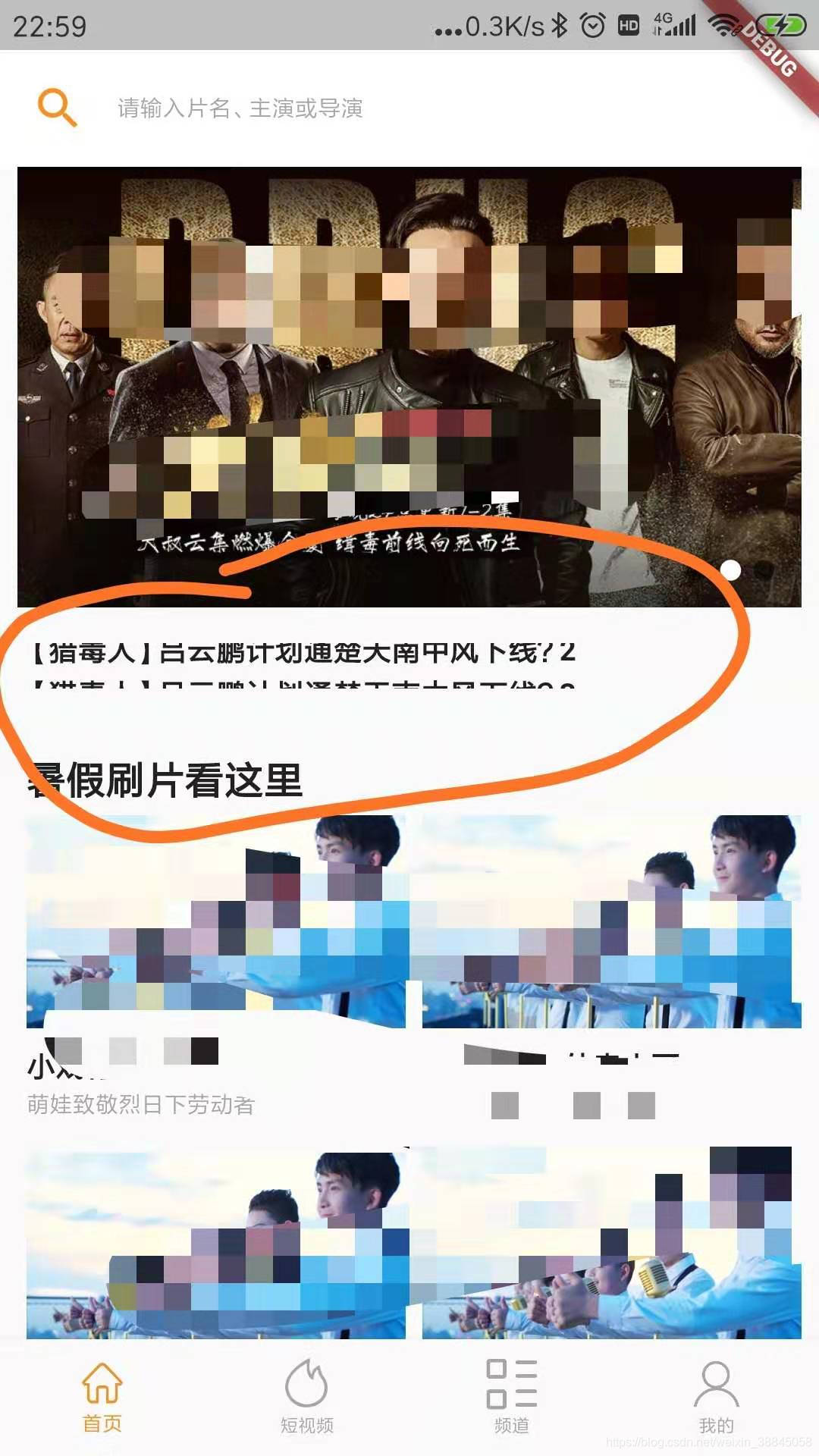
效果:
实现原理很简单,注意的是listView 实现外部容器需要给定宽高,