ant-design-vue 踩坑记录
官网没给vue-cli4的例子,于是试试按照官网vue-cli3的步骤操作,遇到了一些问题,这里记录下,后文给了完整过程,我亲自重新跑过一遍,应该是没有问题的。
- 坑1.
Failed to resolve loader: less-loader
You may need to install it.
- 坑2.
error in …/node_modules/_ant-design-vue@1.6.5@ant-design-vue/es/button/style/index.less
Module build failed (from ./node_modules/less-loader/dist/cjs.js):
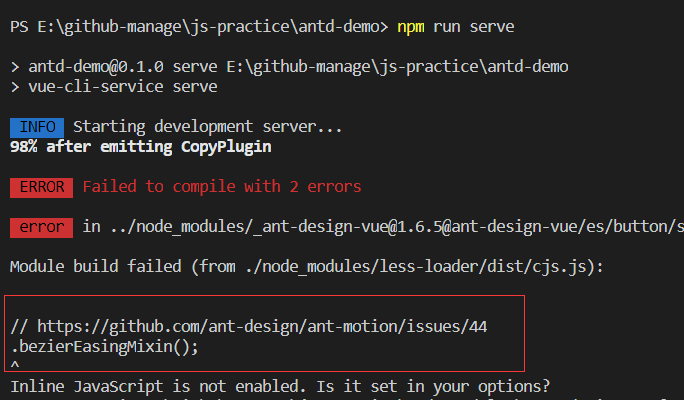
// https://github.com/ant-design/ant-motion/issues/44
.bezierEasingMixin();
vue-cli4/antd 配置按需加载
1.创建项目
安装vue-cli(我现在装的是4.3)
$ npm install -g @vue/cli
创建项目, 配置可自选,这里我直接回车默认
$ vue create antd-demo
运行,访问 http://localhost:8080/ ,可以看到 Welcome to Your Vue.js App
$ cd antd-demo
$ npm run serve
2.引入 ant-design-vue
$ npm install ant-design-vue
在main.js中引入Button组件
import Vue from 'vue'
import { Button } from 'ant-design-vue'; //引入组件,但不用引入样式
import App from './App.vue'
Vue.component(Button.name, Button); //注册
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
在app.vue里调用Button组件
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<a-button type="primary">Button</a-button>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
3.安装babel-plugin-import插件实现按需引入
$ npm install babel-plugin-import --dev
将配置文件babel.config.js的内容替换为如下
module.exports = {
presets: ["@vue/app"],
plugins: [
[
"import",
{ libraryName: "ant-design-vue", libraryDirectory: "es", style: true }
]
]
};
运行
$ npm run serve
报错如下,需要安装less-loader

运行
$ npm install less-loader --save-dev
然后,它继续报错。还要安装less

运行
$ npm install less --save-dev
看样子是less包本身有问题了,它提示给了个Github的issues地址,访问看看

哇噻,好多大佬遇到了这个问题,翻下去发现各路神仙给了好多解决办法。看了十几个高赞的,大体都是两种办法来解决。
方法一:less降级
但有一些工具是要求用less3.x的(印象中新版webpack就是这样)。算了
方法二:less-loader配置里开启允许javascript
这个方法看起来好点,我用的vue-cli4,需要手动在根目录下创建配置文件vue.config.js,在issues评论里找到对应vue-cli4的配置填入。
module.exports = {
css: {
loaderOptions: {
less: {
lessOptions:{
javascriptEnabled: true,
}
}
}
},
}
ps: 如果没能成功的话,可以试试更多其他版本的配置,详情见https://github.com/ant-design/ant-motion/issues/44,本文评论区也有网友给出了其他可用的配置格式
重新运行,Nice~,按需引入完成。

浏览器访问

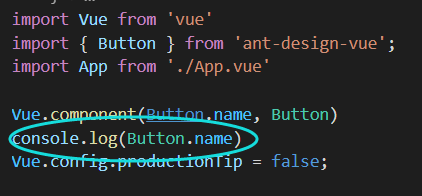
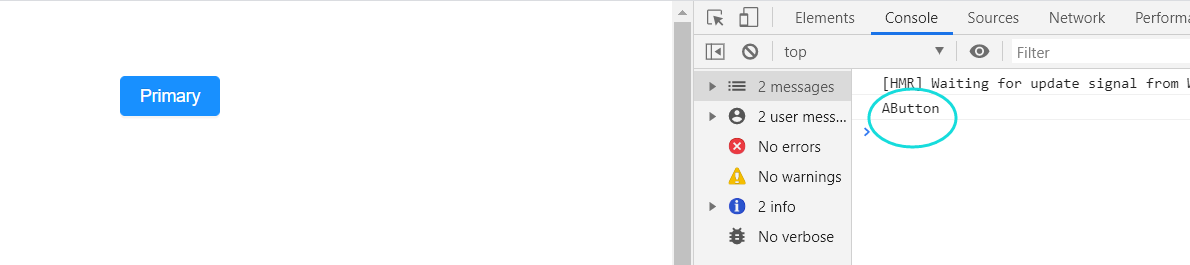
期间还遇到一个小问题,就是import引入时的组件名与实例的标签名并不一致,例如Button组件对应的标签名是AButton如图


附上目前所有组件的列表
以上仅是引入一个简单的Button组件,如果要引入官方文档上的Layout示例,那又得踩不少坑,具体见vue-cli4.0引入官方文档中的Layout示例
tip: 如果本篇对你有所帮助,不妨点个赞支持一下~