官网教程:组件tree-select
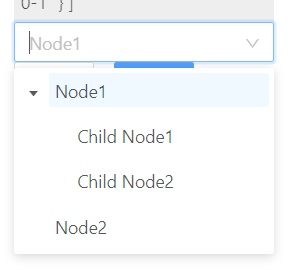
实现效果:
1.基本用法:直接使用 在vue层写数据
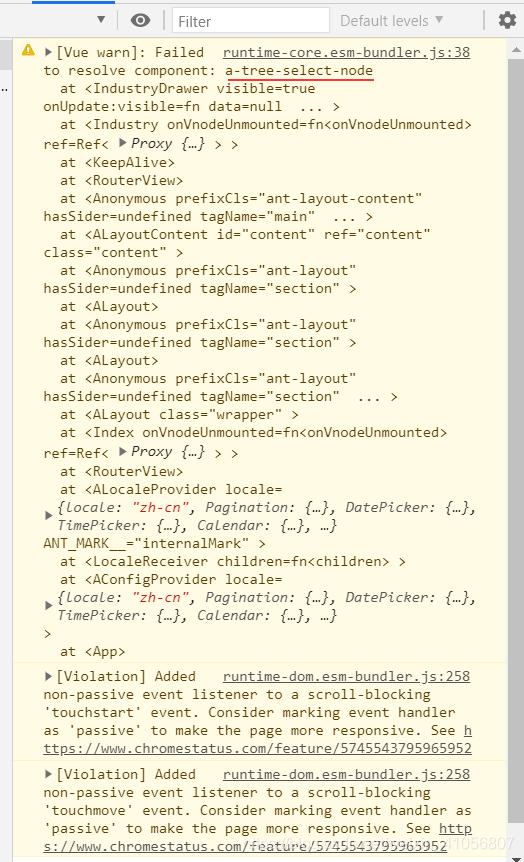
注意:注册组件要包含treeSelect和其中的节点ATreeSelectNode
不注册会报错,如下:

<template>
<a-tree-select
v-model:value="value"
show-search
style="width: 100%"
:dropdown-style="{
maxHeight: '400px', overflow: 'auto' }"
placeholder="选择分类..."
allow-clear
tree-default-expand-all
:tree-icon = "true"
>
<a-tree-select-node key="0-1"
value="parent 1" title="parent 1">
<a-tree-select-node key="0-1-1"
value="parent 1-0" title="parent 1-0">
<a-tree-select-node key="random"
value="leaf1" title="my leaf" />
<a-tree-select-node key="random1"
value="leaf2" title="your leaf" />
</a-tree-select-node>
<a-tree-select-node key="random2"
value="parent 1-1" title="parent 1-1">
<a-tree-select-node key="random3" value="sss">
<template #title><b style="color: #08c">sss</b> </template>
</a-tree-select-node>
</a-tree-select-node>
</a-tree-select-node>
</a-tree-select>
</template>
<script lang="ts">
import { useForm } from '@ant-design-vue/use';
import {
getIndustryTree,
addIndustryTree,
} from '/@/api/industry/index';
import { treeItem } from './type';
import { createVNode, reactive, ref, watch } from 'vue';
import { Form, Modal, Drawer, Input, Button, Select, Switch, Upload, TreeSelect } from 'ant-design-vue';
import { PlusOutlined, LoadingOutlined, CaretDownOutlined, PlusCircleOutlined } from '@ant-design/icons-vue';
import { message } from 'ant-design-vue';
export default {
name: 'IndustryDrawer',
components: {
[Drawer.name]: Drawer,
[Form.name]: Form,
[Form.Item.name]: Form.Item,
[Input.name]: Input,
[Input.TextArea.name]: Input.TextArea,
[Button.name]: Button,
[Select.name]: Select,
ASelectOption: Select.Option,
[Switch.name]: Switch,
LoadingOutlined,
PlusOutlined,
[Upload.name]: Upload,
[TreeSelect.name]: TreeSelect,
ATreeSelectNode: TreeSelect.TreeNode,
CaretDownOutlined,
PlusCircleOutlined,
},
setup(props: any, { emit }: { emit: any }) {
const value = ref<string>();
watch(value, () => {
console.log(value.value);
});
return {
value,
};
},
};
</script>
2.从数据直接生成
使用 treeData 把 JSON 数据直接生成树结构。
value:{{valueTree}}
------------
treeData:{{treeData}}
<a-tree-select
v-model:value="valueTree"
style="width: 100%"
:dropdown-style="{ maxHeight: '300px', overflow: 'auto' }"
:tree-data="treeData"
placeholder="Please select"
tree-default-expand-all
>
<template #title="{ key1, value }">
<span style="color: #08c" v-if="key1 === '0-0-1'">
Child Node1 {{ value }}</span>
</template>
</a-tree-select>
<script lang="ts">
import { useForm } from '@ant-design-vue/use';
import {
getIndustryTree,
addIndustryTree,
} from '/@/api/industry/index';
import { treeItem } from './type';
import { createVNode, reactive, ref, watch } from 'vue';
import { Form, Modal, Drawer, Input, Button, Select, Switch, Upload, TreeSelect } from 'ant-design-vue';
import { PlusOutlined, LoadingOutlined, CaretDownOutlined, PlusCircleOutlined } from '@ant-design/icons-vue';
import { message } from 'ant-design-vue';
interface TreeDataItem {
value: string;
key1: string;
title?: string;
slots?: Record<string, string>;
children?: TreeDataItem[];
}
export default {
name: 'IndustryDrawer',
components: {
[Drawer.name]: Drawer,
[Form.name]: Form,
[Form.Item.name]: Form.Item,
[Input.name]: Input,
[Input.TextArea.name]: Input.TextArea,
[Button.name]: Button,
[Select.name]: Select,
ASelectOption: Select.Option,
[Switch.name]: Switch,
LoadingOutlined,
PlusOutlined,
[Upload.name]: Upload,
[TreeSelect.name]: TreeSelect,
ATreeSelectNode: TreeSelect.TreeNode,
CaretDownOutlined,
PlusCircleOutlined,
},
props: {
},
setup(props: any, { emit }: { emit: any }) {
// const valueTree = ref<undefined>();
const valueTree = ref<string>();
const treeData: TreeDataItem[] =
[{
title: 'Node1',
value: '0-0',
key1: '0-0',
children: [
{
value: '0-0-1',
key1: '0-0-1',
slots: {
title: 'title',
},
},
{
title: 'Child Node2',
value: '0-0-2',
key1: '0-0-2',
},],
},
{
title: 'Node2',
value: '0-1',
key1: '0-1',
},];
const tttt = ref();
// watch(valueTree, () => {
// console.log('valueTree.value', valueTree.value);
// });
watch(valueTree, () => {
console.log(valueTree.value);
});
// 关联分类选择select
const onChangeTreeSelect = (value:any) => {
// valueTree.value = value;
// console.log('valueTree.value:', valueTree.value);
console.log('参数value:',value);
value.value = value;
console.log('value.value:', value.value);
};
return {
valueTree,
treeData,
};
},
};
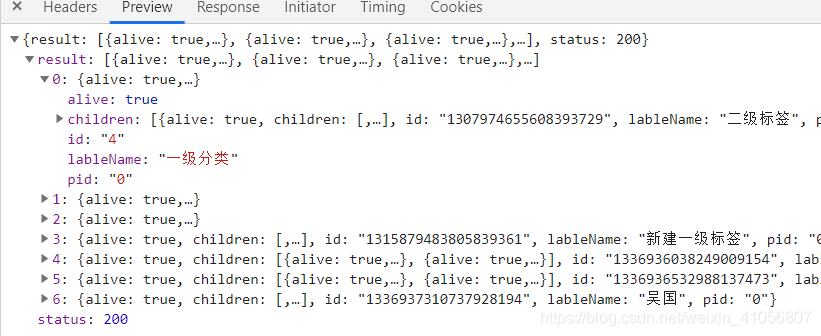
3.使用后台接口数据
接口信息:



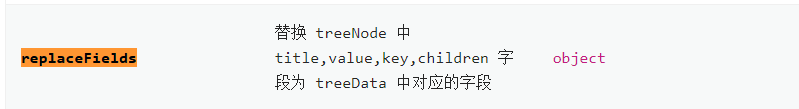
:replace-fields="{children:'children', key:'key1',
value: 'value', title: 'tit'}"
<template>
<!--抽屉 打开关联分类模态框-->
<a-drawer
title="关联分类"
placement="right"
:closable="false"
:data="treeData"
:visible="showTreeDrawer"
>
<a-tree-select
v-model:value="valueTree"
style="width: 100%"
:dropdown-style="{ maxHeight: '300px', overflow: 'auto' }"
:tree-data="treeData"
placeholder="Please select"
tree-default-expand-all
:replace-fields="{children:'children', key:'key1', value: 'value', title: 'tit'}"
>
<!-- <template #title="{ key1, value }">
<span style="color: #08c" v-if="key1 === '0-0-1'">Child Node1 {{ value }}</span>
</template> -->
</a-tree-select>
<!-- {{tttt}} -->
<div class="ant-drawer-footer">
<a-button style="margin-right: 8px" @click="onTreeClose">
取消
</a-button>
<a-button type="primary" @click="onTreeEmitSubmit(value)"> 确认 </a-button>
</div>
</a-drawer>
</template>
<script lang="ts">
import { useForm } from '@ant-design-vue/use';
import {
getIndustryTree,
addIndustryTree,
} from '/@/api/industry/index';
import { treeItem } from './type';
import { createVNode, reactive, ref, watch } from 'vue';
import { Form, Modal, Drawer, Input, Button, Select, Switch, Upload, TreeSelect } from 'ant-design-vue';
import { PlusOutlined, LoadingOutlined, CaretDownOutlined, PlusCircleOutlined } from '@ant-design/icons-vue';
import { message } from 'ant-design-vue';
interface TreeDataItem {
value: string;
key1: string;
tit?: string;
slots?: Record<string, string>;
children?: TreeDataItem[];
}
export default {
name: 'IndustryDrawer',
components: {
[Drawer.name]: Drawer,
[Form.name]: Form,
[Form.Item.name]: Form.Item,
[Input.name]: Input,
[Input.TextArea.name]: Input.TextArea,
[Button.name]: Button,
[Select.name]: Select,
ASelectOption: Select.Option,
[Switch.name]: Switch,
LoadingOutlined,
PlusOutlined,
[Upload.name]: Upload,
[TreeSelect.name]: TreeSelect,
ATreeSelectNode: TreeSelect.TreeNode,
CaretDownOutlined,
PlusCircleOutlined,
},
setup(props: any, { emit }: { emit: any }) {
const showDrawer = ref(props.visible);
const ruleForm = ref<typeof Form>();
// const treeData = ref([]);
const fileList = ref([]);
const loading = ref<boolean>(false);
const imageUrl = ref<string>('');
// const valueTree = ref<undefined>();
const valueTree = ref<string>();
const treeData: TreeDataItem[] =
[{
tit: 'Node1',
value: '0-0',
key1: '0-0',
children: [
{
value: '0-0-1',
key1: '0-0-1',
// slots: {
// title: 'title',
// },
tit: 'Child Node1',
},
{
tit: 'Child Node2',
value: '0-0-2',
key1: '0-0-2',
},
],
},
{
tit: 'Node2',
value: '0-1',
key1: '0-1',
},];
// const treeData = ref([]);
const showTreeDrawer = ref(false);
const tttt = ref();
watch(valueTree, () => {
console.log(valueTree.value);
});
// 关闭抽屉
const onClose = () => {
showDrawer.value = false;
emit('update:visible', showDrawer.value);
};
return {
valueTree,
treeData,
};
},
};
</script>