1.html
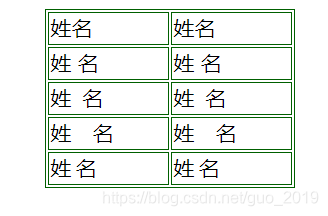
<table align="center" border="1px" bordercolor="rgb(46, 45, 45)" width="200px">
<tr>
<td>姓名</td>
<td>姓名</td>
</tr>
<tr>
<!-- 不断行的空白(1个字符宽度) -->
<td>姓 名</td>
<td>姓 名</td>
</tr>
<tr>
<!-- 半个空白(1个字符宽度) -->
<td>姓 名</td>
<td>姓 名</td>
</tr>
<tr>
<!-- 一个空白(2个字符宽度) -->
<td>姓 名</td>
<td>姓 名</td>
</tr>
<tr>
<!-- 一个空白(2个字符宽度) -->
<td>姓 名</td>
<td>姓 名</td>
</tr>
</table>
效果如下:

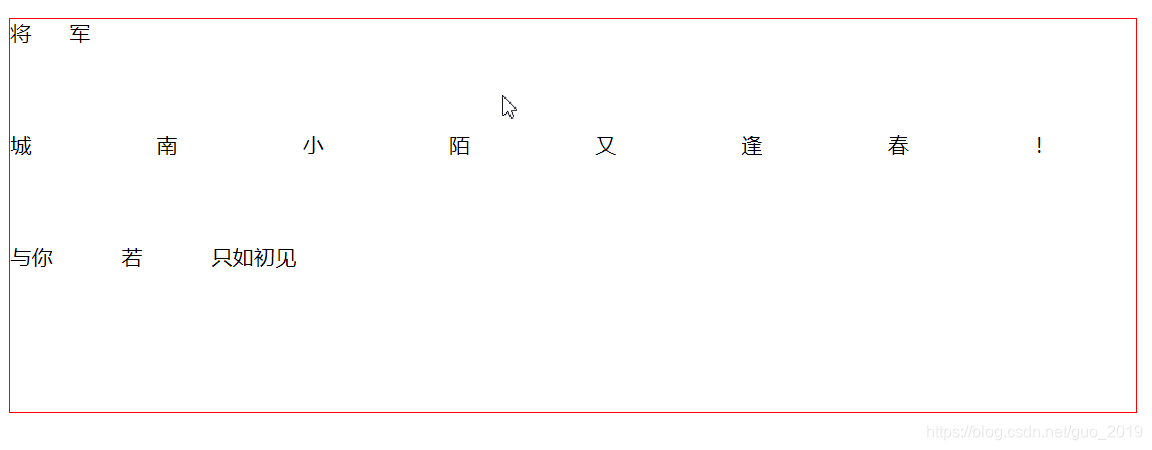
2.css
<div style="border:1px solid red; width: 900px;">
<!-- white-space 属性取值为pre时,浏览器会保留文本中的空格和换行 -->
<div style="white-space:pre">将 军<div>
<!-- letter-spacing 属性用于设置文本中字符之间的间隔 -->
<div style="letter-spacing:100px;">城南小陌又逢春!</div>
<!-- word-spacing 属性用于设置文本中单词之间的间隔 -->
<div style="word-spacing:50px">与你 若 只如初见</div>
</div>
效果如下: