Vue的生命周期
Vue实例从创建到销毁的过程,即开始创建,初始化数据,编译模板,挂载DOM,渲染,更新,渲染,卸载等一系列过程。
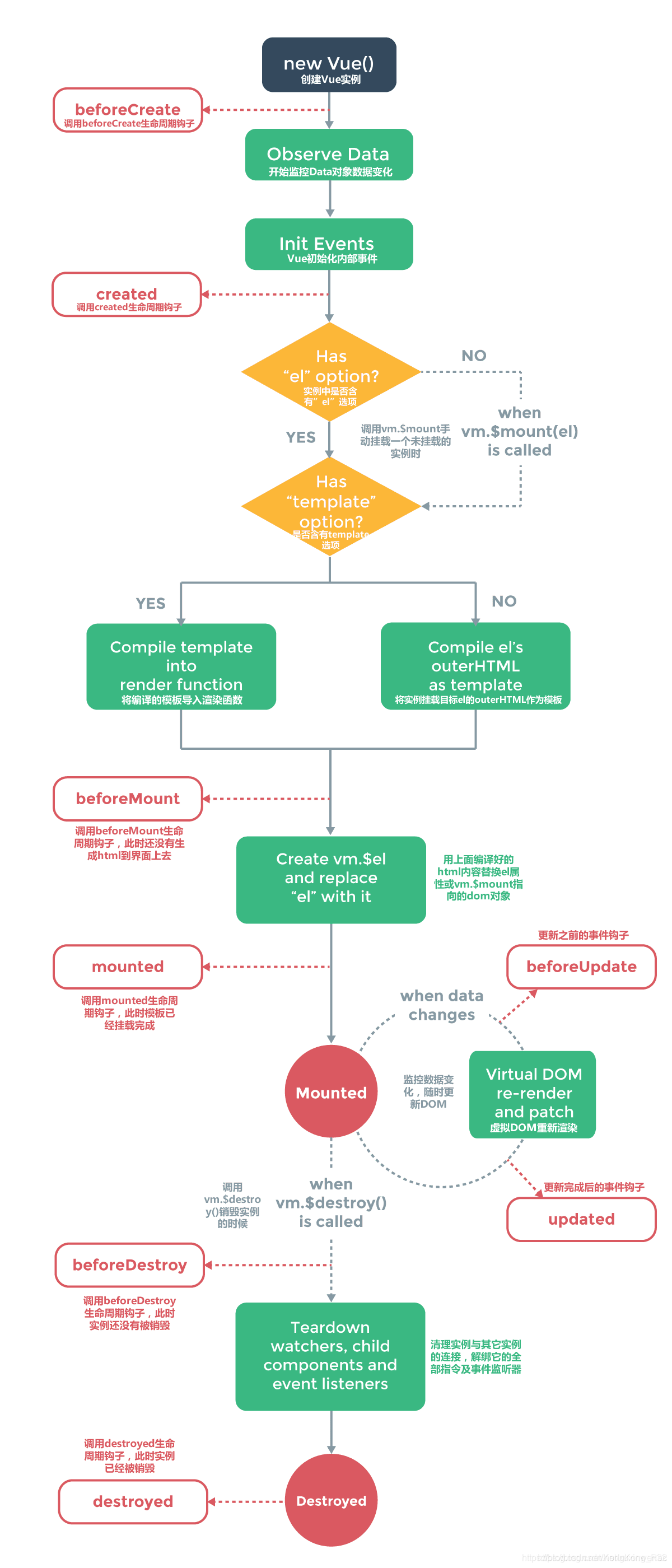
Vue生命周期图示(转载)

Vue生命周期钩子即指生命周期函数(事件)
Vue生命周期有四个阶段,八个过程
create(初始化),mount(挂载),update(更新),destroy(销毁)
Vue生命周期往细地说,有八个过程(8个钩子函数):
| 生命周期钩子 |
详细发生 |
| beforeCreate |
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。 |
| created |
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。(可以使用数据) |
| beforeMount |
在挂载开始之前被调用:相关的 render 函数首次被调用。 |
| mounted |
el 被新创建的 vm.
e
l
替
换
,
并
挂
载
到
实
例
上
去
之
后
调
用
该
钩
子
。
如
果
r
o
o
t
实
例
挂
载
了
一
个
文
档
内
元
素
,
当
m
o
u
n
t
e
d
被
调
用
时
v
m
.
el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.
el替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当mounted被调用时vm.el 也在文档内。 |
| beforeUpdate |
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。 |
| updated |
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。 |
| activated |
keep-alive 组件激活时调用。 |
| deactivated |
keep-alive 组件停用时调用。 |
| beforeDestroy |
实例销毁之前调用。在这一步,实例仍然完全可用。 |
| destroyed |
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 |
Vue生命周期相关面试题
- 什么是Vue地生命周期?
Vue实例从创建到销毁地过程,即开始创建,初始化数据,编译模板,挂载DOM、渲染,更新、渲染,卸载等过程。
- Vue各个阶段(钩子函数)的作用/意义?
生命周期中的多个钩子函数给了用户在不同阶段添加代码的机会。
- 第一次页面加载会触发哪些钩子函数?
beforeCreate、created、beforeMount、mounted
- DOM渲染在什么周期已经完成?
mounted
- created和mounted的区别?
created:调用时,此时模板还未渲染,不能操作DOM,主要用来初始化数据;
mounted:调用时,此时模板已经渲染成html,可以操作DOM。
以上表格及图片出处:关于vue生命周期的简述