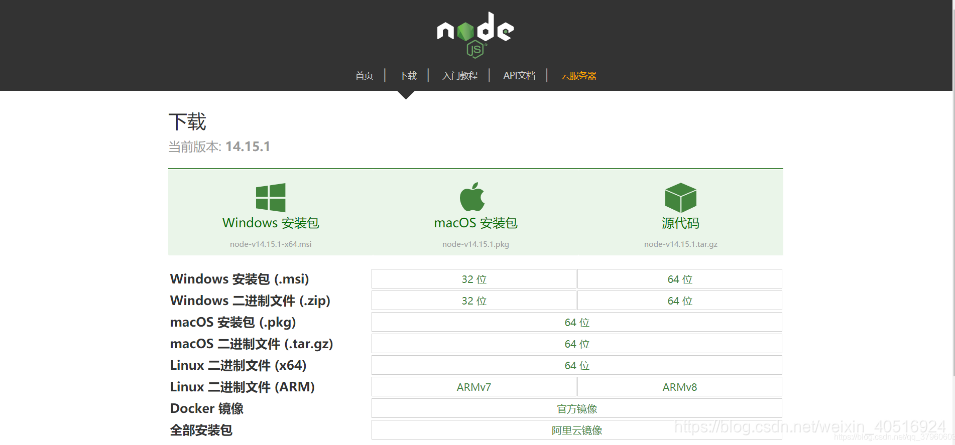
一、下载Node.js
下载地址

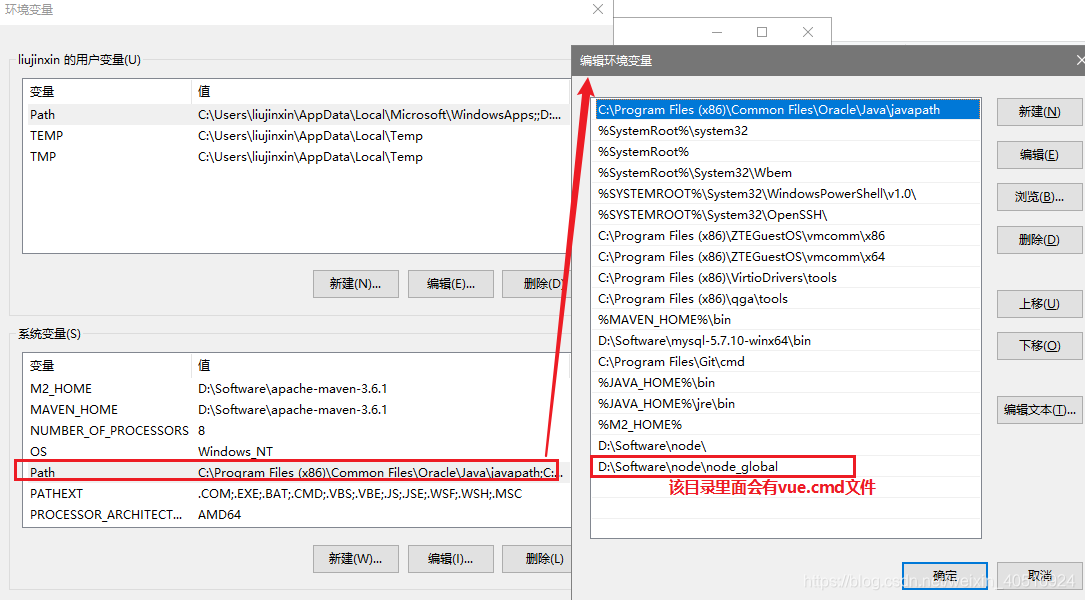
二、配置环境变量

在CMD中运行node -v和npm -v这两条命令,如果都能输出版本号,说明nodejs安装成功。
三、配置NPM下载存放目录(文件不用事先创建)
npm config set prefix "D:\Software\node\node_global"
npm config set cache "D:\Software\node\node_cache"
四、NPM设置镜像仓库(淘宝镜像仓库)
npm config set registry https://registry.npm.taobao.org
在User文件夹下有一个.npmrc的文件,这里面就有刚刚为npm配置的信息。
五、vue-cli脚手架创建Vue3.0项目
1.安装最新班的vue-cli
npm install -g @vue/cli
or
yarn globaladd @vue/cli
安装成功后查看版本:vue -V(大写的V)
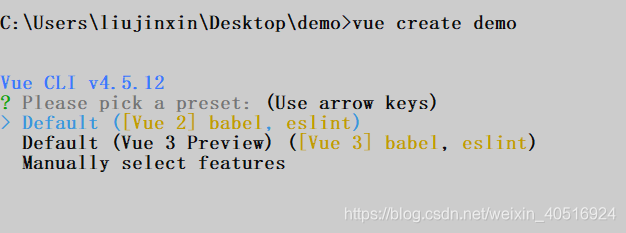
2.通过脚手架创建vue项目
vue create 项目名称
如果提示 ‘vue 不是内部命令’,此时需要对刚刚安装的vue-cli 3.0 设置环境变量添加到 path中。

此时再去创建vue项目即可(填写项目的基本配置信息): vue create 项目名
下面是通过脚手架创建项目的过程:

Vue CLI v4.5.12
? Please pick a preset: (Use arrow keys) 选择预设:
Default ([Vue 2] babel, eslint) :模板2预设
Default (Vue 3 Preview) ([Vue 3] babel, eslint) :模板3预设
> Manually select features :手动选择功能
Vue CLI v4.5.12
? Please pick a preset: Manually select features
? Check the features needed for your project: 检查项目所需的功能:(使用空格选择)
>(*) Choose Vue version :选择Vue版本
(*) Babel :Babel
( ) TypeScript :TypeScript
( ) Progressive Web App (PWA) Support :渐进式Web App(PWA)支持
(*) Router :路由器
(*) Vuex :Vuex
(*) CSS Pre-processors :CSS预处理器
(*) Linter / Formatter :Linter / Formatter
( ) Unit Testing :单元测试
( ) E2E Testing :E2E测试
Vue CLI v4.5.12
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS Pre-proce
ssors, Linter
? Choose a version of Vue.js that you want to start the project with 选择您要用来启动项目的Vue.js版本
2.x :2.x
> 3.x (Preview) :3.x (预览)
Vue CLI v4.5.12
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x (Preview)
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)? n 是否针对router使用history模式(默认为hash) y/n:
Vue CLI v4.5.12
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x (Preview)
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): 选择一个CSS预处理器
Sass/SCSS (with dart-sass) :Sass/SCSS (with dart-sass)
> Sass/SCSS (with node-sass) :Sass/SCSS (with node-sass)
Less :Less
Stylus :Stylus
Vue CLI v4.5.12
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x (Preview)
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with node-sass)
? Pick a linter / formatter config: 代码检查和格式化类型:
ESLint with error prevention only :仅具有错误预防功能的ESLint
ESLint + Airbnb config :ESLint + Airbnb配置
ESLint + Standard config :ESLint + Standard config
> ESLint + Prettier :ESLint + Prettier
Vue CLI v4.5.12
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x (Preview)
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with node-sass)
? Pick a linter / formatter config: Prettier
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) 选择检查类型?
>(*) Lint on save :保存时
( ) Lint and fix on commit :提交时
Vue CLI v4.5.12
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x (Preview)
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with node-sass)
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) 在哪里保存这些配置?
> In dedicated config files :在专用的配置文件中
In package.json :在package.json中
Vue CLI v4.5.12
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x (Preview)
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with node-sass)
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) NO 是否将当前设置保存并应用于下一个工程(相当于下次创建项目时,使用这个模板创建)y/n?
搞定!!!!!!!!!! 有兴趣的可以使用IDEA 开发工具 创建VUE脚手架还是相当方便的
