选择器
-
element
直接选择全部的元素
如:div,选择所有的div元素
-
#id
选择某一id的元素
如:#title,选择id为title的元素

-
.class
选择包含某个class的部分元素
如:.item,选择class为item的元素(以下三个全选)

.item 选择class包含item的元素(以下三个全选)

-
同时满足
.item.blue 选择class为item及blue的元素(1和3)
div.blue 选择class为blue的div元素(1和3)

-
父子关系
.item div (中间有空格)选择class为item的元素的所有div子元素(不只是第一层儿子是所有的子元素)
.item >div 选择class为item的元素的第一层div子元素
大小
height/width:设置高度/宽度
可以设置数值也可以设置百分比(相对于父元素大小的百分比,若父元素没有设置高度,则相对于父元素的父元素设置)
宽度默认填满页面
父元素高度默认为子元素高度之和
父元素高度小于子元素高度之和
- overflow
- hidden:隐藏多余元素

- scroll:添加滚动条

缩进
margin:边框到父元素的距离
border:元素的边框
padding:元素到边框的距离

元素高度 = height + padding-top + padding-bottom + 2 * border(上下两个边框)
元素宽度 = width + padding-left + padding-right + 2 * border
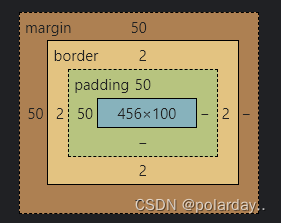
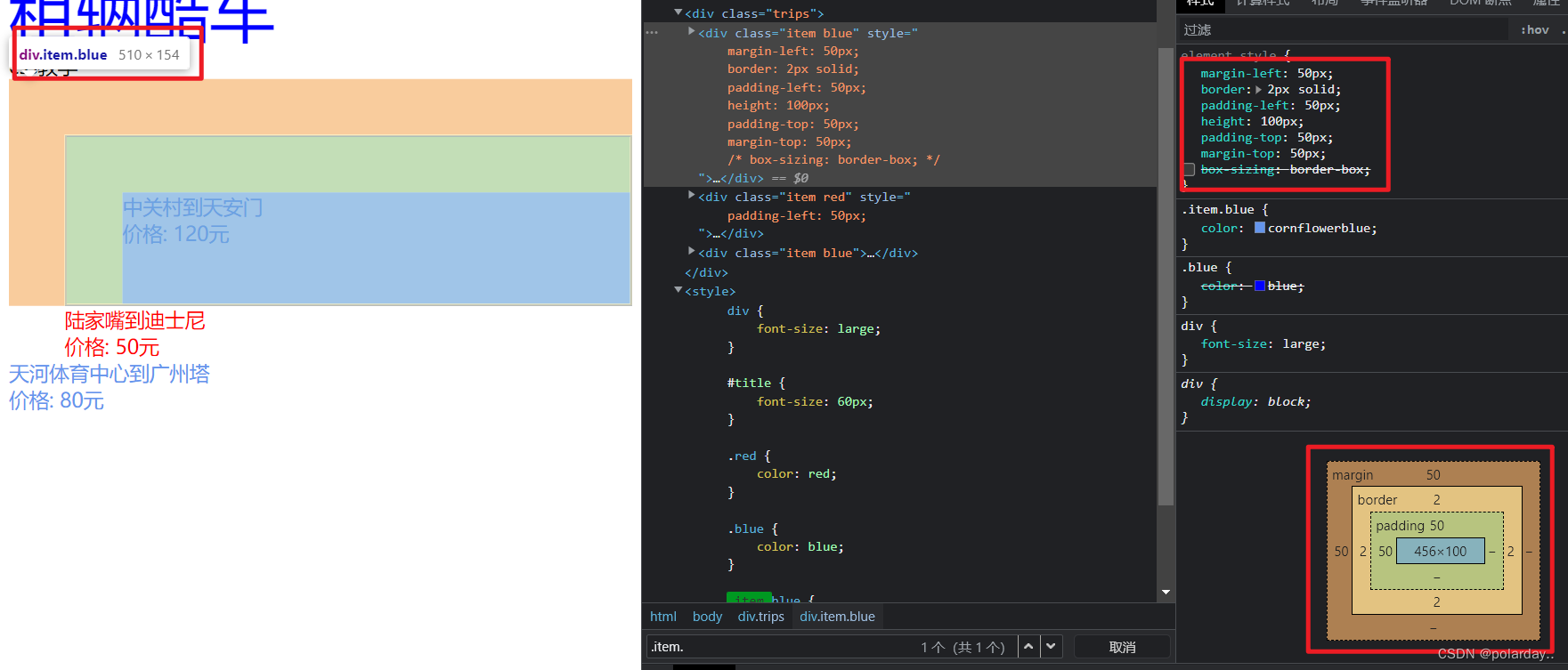
如下示例
margin-left: 50px; 左边界与父元素的距离
border: 2px solid; 元素边界宽度
padding-left: 50px 元素与左边界距离
height: 100px;元素高度
padding-top: 50px; 元素与上边界距离
margin-top: 50px; 上边界与父元素的距离
元素高度为 height + padding-top + 2 * border = 154
元素宽度为 width + padding-left + 2 * border = 510
Ps:这里的width没有设置,是根据子元素得来的

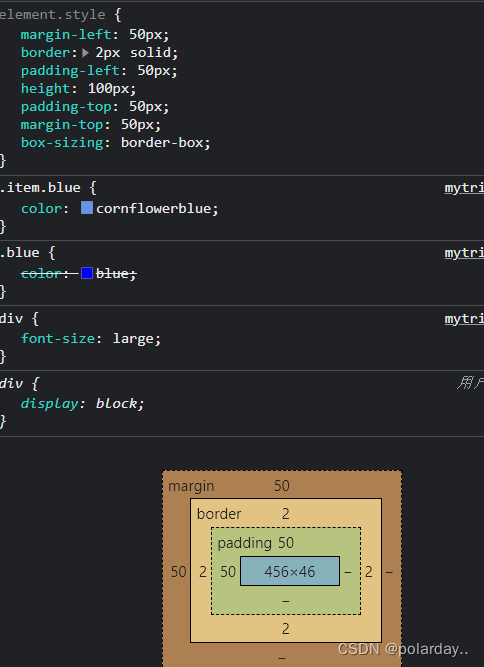
- box-sizing: border-box
设置之后元素的高度/宽度直接等于height/width
(对元素本身的高度进行调整以使得最终高度等于height)

位置
top\bottom\left\right 与 position 组合使用
- position
- relative:原位置不会被顶替,相对于原位置进行位移
- absolute:原位置会被顶替,相对于页面进行位移,会因为滚动条而滚出页面
- fixed:原位置会被顶替,相对于页面进行位移,不会因为滚动条而滚出页面
将父元素设置为position:relative,子元素设置为position:absolute,可以将子元素相对父元素设置
文本样式
font-size:设置大小
font-family:设置字体
font-style:设置斜体
font-weight:设置粗体
color:设置颜色
text-align:文字对齐
折行
white-space:nowrap:超出宽度不换行
overflow:hidden:超出部分隐藏
text-overflow:ellipsis:超出部分省略号截断

flex布局
flex是一种布局方法
- display
- flex-direction
- column 竖向排列
- column-reverse 反向竖排
- row 横向排列(默认)
- row-reverse 反向横排
以竖排为例
flex可以嵌套使用
- align-self 设置自身的对齐
align-center 设置儿子元素的对齐