
import React, { useRef } from 'react'
import { Button } from 'antd'
import { BetaSchemaForm, DrawerForm, ProCard } from '@ant-design/pro-components'
import Specification from './specification'
export default () => {
const formRef = useRef() // 新增/编辑表单ref
const specificationRef = useRef() // 商品规格的ref
const drawerForm = r => (
// 新增/编辑 弹框
<DrawerForm
formRef={formRef}
title="添加"
trigger={r ? <a>编辑</a> : <Button type="primary">添加</Button>}
drawerProps={{ destroyOnClose: true }}
onOpenChange={v => {}}
onFinish={async v => {}}
>
<ProCard title="基本信息" bordered headerBordered collapsible>
<BetaSchemaForm
layoutType="Embed"
columns={[
{
name: 'specification',
dataIndex: 'specification',
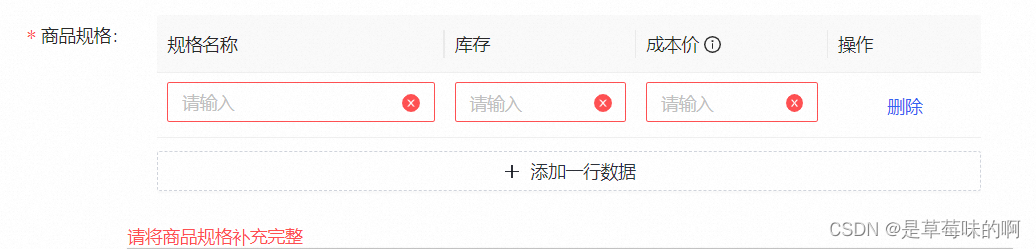
title: '商品规格',
formItemProps: {
rules: [
{ required: true, message: '请添加商品规格' },
{
validator: async () => {
return new Promise((res, rej) => {
specificationRef.current
.validateFields()
.then(() => {
res()
})
.catch(() => {
rej()
})
})
},
message: '请将商品规格补充完整'
}
]
},
renderFormItem: () => <Specification ref={specificationRef} />
}
]}
/>
</ProCard>
</DrawerForm>
)
return <div>{drawerForm(false)}</div>
}
import { EditableProTable } from '@ant-design/pro-components'
import React, { useState, useEffect, forwardRef } from 'react'
export default forwardRef(({ value, onChange }, ref) => {
const [dataSource, setDataSource] = useState([])
useEffect(() => {
onChange(dataSource)
}, [dataSource])
const columns = [
{
title: '规格名称',
dataIndex: 'title',
width: 150,
formItemProps: {
rules: [
{
required: true,
whitespace: true,
message: '此项是必填项'
}
]
}
},
{
title: '操作',
valueType: 'option',
width: 80,
render: () => {
return null
}
}
]
return (
<EditableProTable
columns={columns}
rowKey="id"
value={value}
onChange={setDataSource}
recordCreatorProps={{
newRecordType: 'dataSource',
record: () => ({
id: Date.now()
})
}}
editableFormRef={ref}
editable={{
type: 'multiple',
keys: value?.map(it => it?.id),
actionRender: (row, config, defaultDoms) => {
return [defaultDoms.delete]
},
onValuesChange: (record, recordList) => {
setDataSource(recordList)
}
}}
/>
)
})