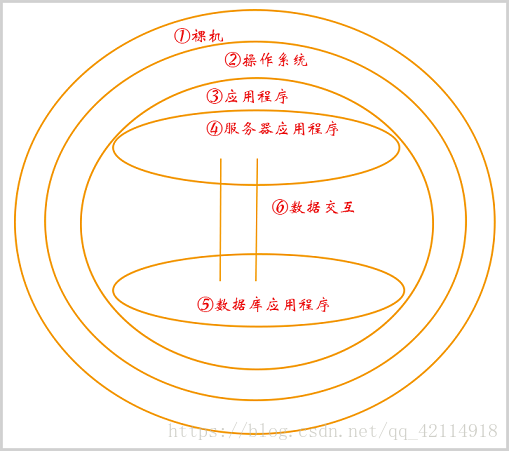
web服务器应用程序:apache,tomcat,nodeJs、Nginx、IIS、
后台语言:php,java,.net,nodeJS
数据库:Mysql,SqlServer,Oracle

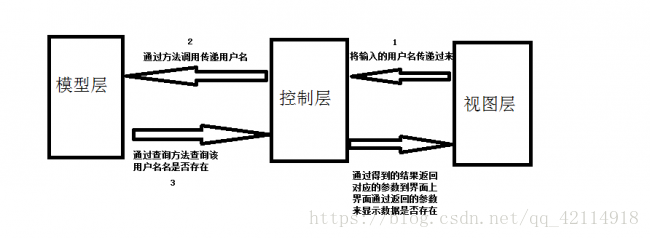
后台mvc:ssh ssm
前台mvc:js ,jsp
数据交互:ajax,servlet
Java web Php web

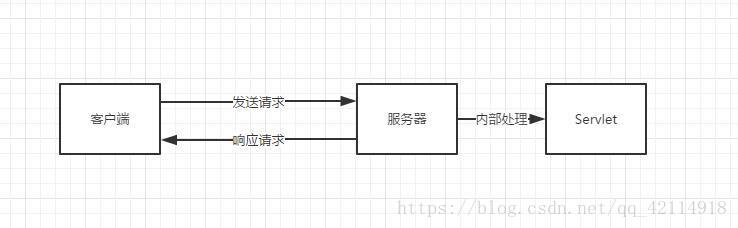
SSH框架 struts+spring+hibernate Struts 相当于 Servlet html+ajax相当于jsp
JSP作为服务器页面,用来承载HTML代码和传递数据所需的功能,Servlet用来接收数据,作出处理

1.前端开发与后台交互的方式
(1)form提交 同步请求
(2)Ajax提交 异步请求 发送json对象
Ajax:异步的javascript和XML,用于快速创建动态网页的技术,部分数据刷新
2.1原生的Ajax XMLHttpRequest 是 AJAX 的基础。我们通过这个对象去发送请求 使用步骤
2.2 Jquery中的Ajax(常用)
例:
$(function() {
$.ajax({
type: "POST",
url: "地址",
dataType: "json",
success: function(data) {
$("#id名").html(data); //绑定数据
$(".class名").val(data); //给input表单绑定数据
},
error: function(error) {
$("#id名").html("aaa");
}
});
在开发中,URL主要是由后台来写的,写好了给前端开发者.如果后台在查询数据,需要借助查询条件才能查询到前端需要的数据时,这时后台会要求前端提供相关的查询参数,这里的查询参数也就是URL请求的参数
stringify是将Json转义,parseJSON是将json去除转义并解析成对象
前端传后台json,应该传字符串过去,不能传Object对象,而且要适当指定contentType。
contentType,可以是application/x-www-form-urlencoded这种默认类型的,不过当后台有struts等框架的话,会在action之前拦截请求,并把request body 里面的值都读出来,导致我们不能再request里面读取到值,只能依赖struts的domain model 所有如果有后台用这种机制的话,那就需要更改contentType:application/json,这样子strust就不会拦截请求了。
2..前端请求参数的形式
jQuery.get() jQuery.post()
GET - 从指定的服务器中获取数据
POST - 提交数据给指定的服务器处理
3..前端开发与后台交互的数据格式
主要是JSON,XML现在用的不多
二、服务端后台接受数据
页面的form里面的数据都是通过request对象 传送到后台的,在后台可以通过 request.getPArameter("a");来得到前台页面传入的值。 在使用struts的情况下,struts 还会将这些放入到request的值取出来,自动映射到action的 同名属性上去,所以 ,我们也可以直接通过在action里面设置和页面form里面的域同名的属性来直接使用struts为我们自动填充进去的页面提交值了,这样比通过 request.getPArameter("a");要方便很多。
三、服务端给客户端返回数据
一种是放到request对象里面作为一个属性,例如:request.setAtribute(“别名”,对象名);还有一种方法 就是存放到valueStack里面去。 我们只需要在外面的action里面设置一个属性值,写上set和get方法,在我们进行业务逻辑处理的时候为该属性值赋值,那么stutrts就会自动将我们这个action中的属性值放到valueStack里面去,并最终传送到jsp页面上。 注:有的可能有错,或者有待补充
ps:有的图和文字是我盗的其他博主的,谢谢提供。