目录
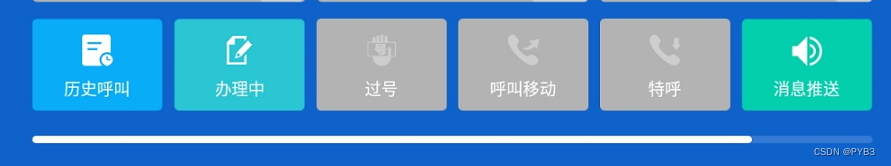
效果图
简介
注意事项
基础属性
滚动条全部设置
滚动条是否总显示
自定义滚动条滑动背景和滚动条背景
设置滚动条的宽度
设置滚动条距离
其它常规设置
设置滚动速度
布局代码示例
总结
效果图

简介
HorizontalScrollView是水平滚动标签。垂直滚动动是 ScrollView标签
HorizontalScrollView用于布局的容器,可以放置让用户使用滚动条查看的视图层次结构,允许视图结构比手机的屏幕大。HorizontalScrollView是一种 FrameLayout(框架布局),其子项被滚动查看时是整体移动的,并且子项本身可以是一个有复杂层次结构的布局管理器。一个常见的应用是子项在水平 方向中,用户可以滚动显示顶层水平排列的子项(items)。
很适合用场景、图片无限滑动,底部多个自定义按钮布局(支持递增)等
注意事项
- HorizontalScrollView只支持水平方向的滚动显示
- ScrollView和HorizontalScrollView的子元素只能有一个,所以可以增加一个LinearLayout布局,把其他按键什么的放在这个LinearLayout中,那么ScrollViewd的子元素就只有一个LinearLayout了,而LinearLayout的子元素不限制。
- 不可以和ListView同时用, 因为ListView有自己的滚动条设置。最重要的是,如果在需要显示很大的list的情况下,两者同时用则会使ListView在一些重要的优化上失 效。出现这种失效的原因在于,HorizontalScrollView会强迫ListView用HorizontalScrollView本身提供的空 间容器(infinite container)来显示完整的列表。
- TextView也有自己的滚动条,所以不需要ScrollView。但这两者是可以同时使用的,使用的结果会是在一个更大的容器里显示文本视图。
基础属性
scrollbars
设置滚动条显示:none(隐藏),horizontal(水平),vertical(垂直)。
scrollbarFadeDuration
设置滚动条淡出效果(从有到慢慢的变淡直至消失)时间,以毫秒为单位。Android2.2中滚动条滚动完之后会消失,再滚动又会出来,在1.5、1.6版本里面会一直显示着。
scrollbarSize
设置滚动条的宽度。
scrollbarStyle
设置滚动条的风格和位置。设置值:insideOverlay、insideInset、outsideOverlay、outsideInset
scrollbarThumbHorizontal
设置水平滚动条的drawable。
scrollbarThumbVertical
设置垂直滚动条的drawable.
scrollbarTrackHorizontal
设置水平滚动条背景(轨迹)的色drawable
soundEffectsEnabled
设置点击或触摸时是否有声音效果
fadeScrollbars
滚动条是否总显示:false总显示,true自动隐藏
overScrollMode
滑动模式共有3个:
never
setOverScrollMode(View.OVER_SCROLL_NEVER)
设置此模式,滑到边界后继续滑动也不会出现弧形光晕
always
setOverScrollMode(View.OVER_SCROLL_ALWAYS)
设置此模式,滑到边界后继续滑动也总是会出现弧形光晕
ifContentScrolls
setOverScrollMode(View.OVER_SCROLL_IF_CONTENT_SCROLLS)
设置此模式,如果recycleview里面的内容可以滑动,那么滑到边界后继续滑动会出现弧形光晕;如果recycleview里面的内容不可以滑动,那么滑到边界后继续滑动不会出现弧形光晕.
滚动条全部设置
滚动条是否总显示
false总显示,true自动隐藏
自定义滚动条滑动背景和滚动条背景
滚动条滑动背景设置:
android:scrollbarThumbHorizontal= "@drawable/shape_main_bottom_scroll_bar"
shape_main_bottom_scroll_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/white" />
<corners android:radius="360dp" />
</shape>
滚动条背景设置:
android:scrollbarTrackHorizontal="@drawable/shape_main_bottom_scroll_bg_bar"
shape_main_bottom_scroll_bg_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#357AD5" />
<corners android:radius="360dp" />
</shape>
设置滚动条的宽度
android:scrollbarSize="6dp"
设置滚动条距离
利用HorizontalScrollView里的paddingBottom或是其控件高度(layout_height)、layout_marginTop等灵活使用时间距离控制
其它常规设置
设置滚动速度
这个并没有给我们提供可以直接设置的方法,我们需要自己继承ScrollView,然后重写一个 public void fling (int velocityY)的方法:
@Override
public void fling(int velocityY) {
super.fling(velocityY / 2); //速度变为原来的一半
}
布局代码示例
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbarThumbHorizontal= "@drawable/shape_main_bottom_scroll_bar"
android:scrollbarTrackHorizontal="@drawable/shape_main_bottom_scroll_bg_bar"
android:fadeScrollbars="false"
android:overScrollMode="never"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<Button
android:id="@+id/historyMainSysBtn"
style="@style/main_bottom_btn_style"
android:background="@mipmap/gongnengicon4"
android:layout_marginLeft="0dp"
android:text="历史呼叫"
/>
<Button
android:id="@+id/handleMainSysBtn"
style="@style/main_bottom_btn_style"
android:background="@mipmap/gongnengicon5"
android:text="办理中"
/>
<Button
android:id="@+id/callToNumberMainSysBtn"
style="@style/main_bottom_btn_style"
android:background="@drawable/szgw_skip_number_btn"
android:text="过号"
/>
<Button
android:id="@+id/callTransferMainSysBtn"
style="@style/main_bottom_btn_style"
android:background="@mipmap/gongnengicon7"
android:text="呼叫移动"
/>
<Button
android:id="@+id/specialCallMainSysBtn"
style="@style/main_bottom_btn_style"
android:background="@mipmap/gongnengicon8"
android:text="特呼"
/>
<Button
android:id="@+id/pushMessageMainSysBtn"
style="@style/main_bottom_btn_style"
android:background="@mipmap/gongnengicon9"
android:text="消息推送"
/>
</LinearLayout>
</HorizontalScrollView>
总结
简单的使用完毕,现在控件越来越多,也越来越强大,特别是Androidx等控件出世,但每个控件都有它最适合的场景。
光看不敲是没用的
看后一定要去实践
一定要去敲代码
一定要去运行试错
这样才是有意义的学习
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)