el-popover 样式修改 通过popper-class绑定自定义类名popperOptions,
注意popperOptions需放在样式的根文件中
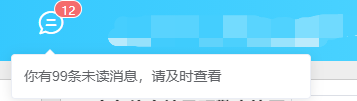
原始样式:

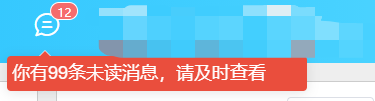
更改后的样式:


<el-popover
width="300"
trigger="hover"
popper-class="popperOptions"
placement="top-start"
>
<div class="operate-btn" slot="reference">
<el-badge :value="12" class="item">
<i class="icon el-icon-chat-line-round"></i>
</el-badge>
</div>
<span slot="default">
你有99条未读消息,请及时查看
</span>
</el-popover>
.popperOptions[x-placement^=left] .popper__arrow::after{
border-left-color: #EA4E3D;
}
.popperOptions[x-placement^=right] .popper__arrow::after{
border-right-color: #EA4E3D;
}
.popperOptions[x-placement^=bottom] .popper__arrow::after{
border-bottom-color: #EA4E3D;
}
.popperOptions[x-placement^=top] .popper__arrow::after{
border-top-color: #EA4E3D;
}
.popperOptions {
background-color: #EA4E3D;
color: #FFFFFF;
font-size: 18px;
padding: 5px;
border: #EA4E3D;
}