1.网格系统(Grid System)
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

- 网格系统的工作原理
①媒体查询
媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap
网格系统中的关键的分界点阈值。
②根据 “行” 和 “列” 创建布局
- 行必须放置在
.container class内,以便获得适当的对齐(alignment)和内边距(padding)。
- 使用行来创建列的水平组。
- 内容应该放置在列内,且唯有列可以是行的直接子元素。
- 预定义的网格类,比如
.row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
- 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
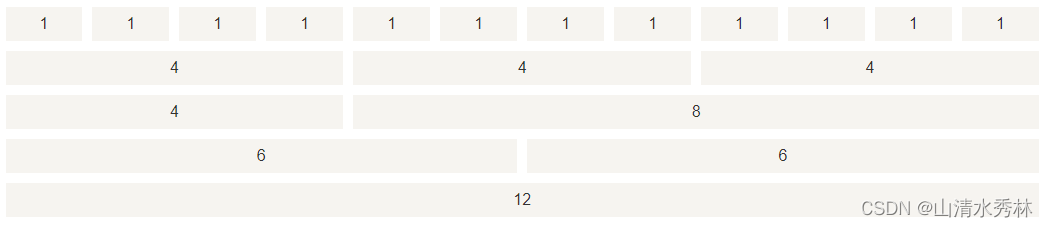
- 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个
.col-xs-4。
- 不同设备的尺寸定义与其对应类名
| 尺寸 |
类名 |
col 间隙宽度 |
| 超小设备(< 768px) |
.col-xs- |
30px(两边各15px) |
| 小型设备(≥ 768px) |
.col-sm- |
30px(两边各15px) |
| 中型设备(≥ 992px) |
.col-md- |
30px(两边各15px) |
| 大型设备(≥ 1200px) |
.col-lg- |
30px(两边各15px) |
- 基本的网格结构
<!-- 此代码块转载自菜鸟教程 -->
<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
<div class="container">....
- 偏移列
偏移可以用来排列col的位置。例如,.col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
在下面的实例中,我们有 <div class="col-md-6">..</div>,我们将使用 .col-md-offset-3 class 来居中这个 div。
<div class="container">
<h1>Hello, world!</h1>
<div class="row" >
<div class="col-md-6 col-md-offset-3"
style="background-color: #dfdff8;">
<p>人生苦短,我用python</p>
</div>
</div>
</div>
网格系统还有嵌套列、列排序等操作,详情请移步 菜鸟教程 或其他平台。
2.Bootstrap 表格
Bootstrap 提供了一个清晰的创建表格的布局。下表列出了 Bootstrap 支持的一些表格元素:

下列样式可用于table中:
| 类 |
描述 |
| .table |
为任意 <table> 添加基本样式 (只有横向分隔线) |
| .table-striped |
在 <tbody> 内添加斑马线形式的条纹 ( IE8 不支持),一白一灰 |
| .table-bordered |
为所有表格的单元格添加边框 |
| .table-hover |
在 <tbody> 内的任一行启用鼠标悬停状态,悬停变色 |
| .table-condensed |
让表格更加紧凑,减少了间距,缩小了字体 |
下列样式可用于<tr>, <th> 和 <td>中:
| 类 |
描述 |
| .active |
将悬停的颜色应用在行或者单元格上,浅灰色 |
| .success |
表示成功的操作,绿色 |
| .info |
表示信息变化的操作,蓝色 |
| .warning |
表示一个警告的操作,黄色 |
| .danger |
表示一个危险的操作,红色 |
3.容器container类
.container 类用于创建固定宽度的响应式页面,一般用来当作版心。

4.Bootstrap 按钮
| 类 |
描述 |
| .btn |
为按钮添加基本样式 |
| .btn-default |
默认/标准按钮 |
| .btn-primary |
原始按钮样式(未被操作) |
| .btn-success |
表示成功的动作 |
| .btn-info |
该样式可用于要弹出信息的按钮 |
| .btn-warning |
表示需要谨慎操作的按钮 |
| .btn-danger |
表示一个危险动作的按钮操作 |
| .btn-link |
让按钮看起来像个链接 (仍然保留按钮行为) |
| .btn-lg |
制作一个大按钮 |
| .btn-sm |
制作一个小按钮 |
| .btn-xs |
制作一个超小按钮 |
| .btn-block |
块级按钮(拉伸至父元素100%的宽度) |
| .active |
按钮被点击 |
| .disabled |
禁用按钮 |
5.Bootstrap Img 图片
| 类 |
描述 |
| .img-rounded |
为图片添加圆角 (IE8 不支持) |
| .img-circle |
将图片变为圆形 (IE8 不支持) |
| .img-thumbnail |
缩略图功能(添加了一些内边距和灰色的边框) |
| .img-responsive |
图片响应式 (将很好地扩展到父元素) |
6.Bootstrap辅助类(文本、背景颜色、浮动等)
文本类
以下不同的类展示了不同的文本颜色。如果文本是个链接鼠标移动到文本上会变暗:
| 类 |
描述 |
| .text-muted |
“text-muted” 类的文本样式,字体颜色为 [灰色] |
| .text-primary |
“text-primary” 类的文本样式,字体颜色为 [亮蓝色] |
| .text-success |
“text-success” 类的文本样式,字体颜色为 [绿色] |
| .text-info |
“text-info” 类的文本样式,字体颜色为 [深蓝色] |
| .text-warning |
“text-warning” 类的文本样式,字体颜色为 [棕色] |
| .text-danger |
“text-danger” 类的文本样式,字体颜色为 [深红色] |
背景色
以下不同的类展示了不同的背景颜色。
如果文本是个链接鼠标移动到文本上会变暗(字体和背景色都会变暗):
| 类 |
描述 |
| .bg-primary |
白色字体,深蓝色背景 |
| .bg-success |
亮蓝色字体,淡绿色背景 |
| .bg-info |
深蓝色字体,淡蓝色背景 |
| .bg-warning |
深蓝色字体,米黄色背景 |
| .bg-danger |
亮蓝色字体,粉棕色背景 |
其他类(浮动等)
| 类 |
描述 |
| .pull-left |
元素左浮动 |
| .pull-right |
元素右浮动 |
| .center-block |
设置元素为 display:block 并居中显示 |
| .clearfix |
清除浮动 |
| .show |
强制元素显示 |
| .hidden |
强制元素隐藏 |
| .sr-only |
仅在屏幕阅读器上显示该元素 |
| .sr-only-focusable |
与 .sr-only 类结合使用,在元素获取焦点时显示 |
| .close |
显示关闭按钮 X |
| .caret |
在按钮中使用时,显示下拉式功能(向下的小三角形) |
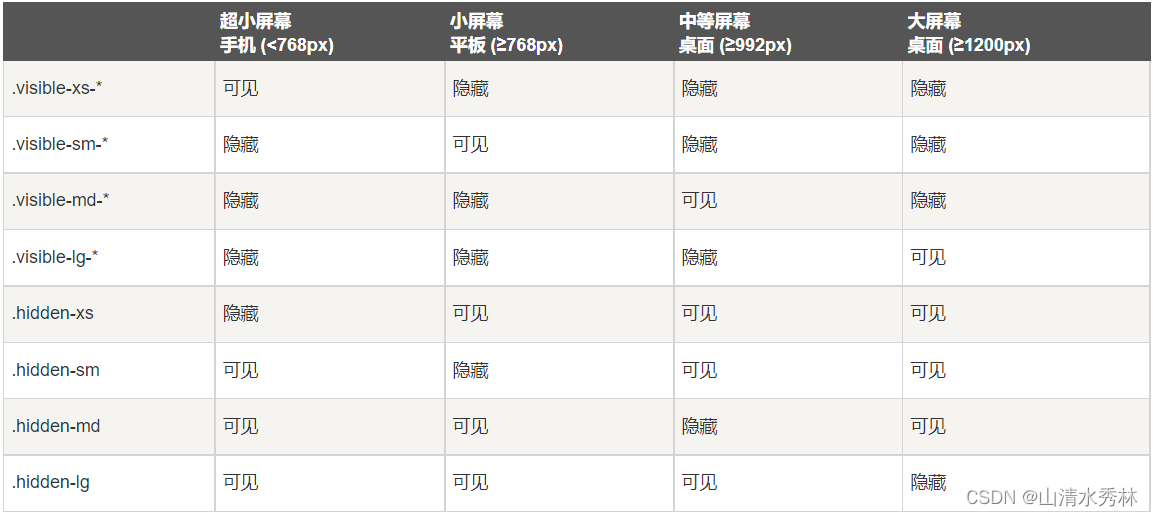
7.Bootstrap 响应式实用工具
响应式实用工具目前只适用于块和表切换。