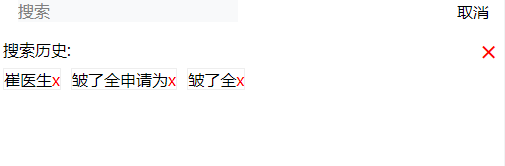
效果图

<template>
<view>
<!-- 搜索框 -->
<view class="search">
<view style="display: flex;align-items: center;">
<!-- @confirm="search" 点击 -->
<input class="searchInput" v-model="inputValue" @confirm="search" placeholder="搜索" type="text" />
</view>
<view>取消</view>
</view>
<!-- 搜索框 -->
<!-- 搜索历史 -->
<view class="searchHistory">
<view style="display: flex;align-items: center;justify-content: space-between;box-sizing: border-box;padding: 0px 5px;">
<view>搜索历史:</view>
<view style="color: red;font-size: 28px;" @click="empty">×</view>
</view>
<view class="searchHistoryItem">
<view v-for="(item, index) in searchHistoryList" :key="index">
<text @click="model(item,index)">{{ item }}</text>
<text @click="del(item,index)" style="color: red;" > x</text>
</view>
</view>
</view>
<!-- 搜索历史 -->
</view>
</template>
<script>
export default {
data() {
return {
inputValue: '',
searchHistoryList: [] //搜索出来的内容
};
},
methods: {
model(item,index){
this.inputValue = item
},
del(item,index){
this.searchHistoryList.splice(0,1)
},
search() {
if (this.inputValue == '') {
uni.showModal({
title: '搜索内容不能为空'
});
} else {
if (!this.searchHistoryList.includes(this.inputValue)) {
this.searchHistoryList.unshift(this.inputValue);
uni.setStorage({
key: 'searchList',
data: JSON.stringify(this.searchHistoryList)
});
} else {
//有搜索记录,删除之前的旧记录,将新搜索值重新push到数组首位
let i = this.searchHistoryList.indexOf(this.inputValue);
this.searchHistoryList.splice(i, 1);
this.searchHistoryList.unshift(this.inputValue);
uni.showToast({
title: '不能重复添加'
});
uni.setStorage({
key: 'searchList',
data: JSON.stringify(this.searchHistoryList)
});
}
}
},
//清空历史记录
empty() {
uni.showToast({
title: '已清空'
});
uni.removeStorage({
key: 'searchList'
});
this.searchHistoryList = [];
}
},
async onLoad() {
let list = await uni.getStorage({
key: 'searchList'
});
console.log(list[1].data);
if (list[1].data) {
this.searchHistoryList = JSON.parse(list[1].data);
}
}
};
</script>
<style lang='scss'>
@import "search.scss";
</style>
.search {
width: 100%;
height: 30rpx;
display: flex;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
padding: 2rpx 6rpx;
margin-top: 20rpx;
.searchInput {
background-color: #f8f9fa;
width: 220rpx;
margin-left: 5rpx;
}
}
.searchHistory {
width: 100%;
margin-top: 16rpx;
.searchHistoryItem {
width: 100%;
display: flex;
flex-wrap: wrap;
view {
/* width: 50px; */
height: 20rpx;
background: #f0f0f0;
padding: 4rpx;
margin: 6rpx 5rpx;
}
}
}
.main_classify{
background: white;
.main_under_classify{
.li{
height: 124rpx;
border-bottom: 2rpx #999999 solid;
padding: 20rpx 28rpx;
display: flex;
justify-content: space-between;
margin-top: 20rpx;
image{
width: 116rpx;
height: 110rpx;
border-radius: 50%;
margin-right: 20rpx;
margin-top: 6rpx;
}
.li_content{
width: 254rpx;
.title{
display: block;
font-weight: 800;
font-size: 28rpx;
}
text{
line-height: 40rpx;
}
.zhiwei{
color: #666666;
}
.heng{
color: #999999;
}
}
.li_end{
padding: 0rpx 40rpx;
width: 140rpx;
height: 52rpx;
border: 1rpx solid red;
border-radius: 50rpx;
display: flex;
justify-content: space-between;
margin-top: 36rpx;
.jia{
width: 24rpx;
height: 24rpx;
margin-top: 16rpx;
}
.erji{
width: 42rpx;
height: 42rpx;
}
}
}
}
}