1.问题场景
管理员增删改查中的“改”操作。管理员有性别(sex)和岗位(position)属性。其中,性别在后端为枚举类型,position为类。
要求进入管理员修改页时,自动选择性别,通过接口获取所有岗位,并自动选中当前管理员的岗位。
2.实现思路
在组件的ngOnInit()方法中,首先使用FormBuilder构建表单。然后分别通过管理员查询接口和岗位列表查询接口,获取当前管理员的信息和所有岗位信息:
ngOnInit() {
const formBuilder = new FormBuilder();
this.editForm = formBuilder.group({
id: [''],
sex: ['MALE'],
position: ['', [Validators.required]]
});
this.jobPositionService.findAll().subscribe(
data => {
this.jobPositions = data.content;
}
);
const id = this.routeInfo.snapshot.params['id'];
if (id > 0) {
this.operatorService.detail(id).subscribe(
data => {
this.editForm.reset({
id: data.id,
sex: data.sex,
position: data.position
});
}
);
}
}
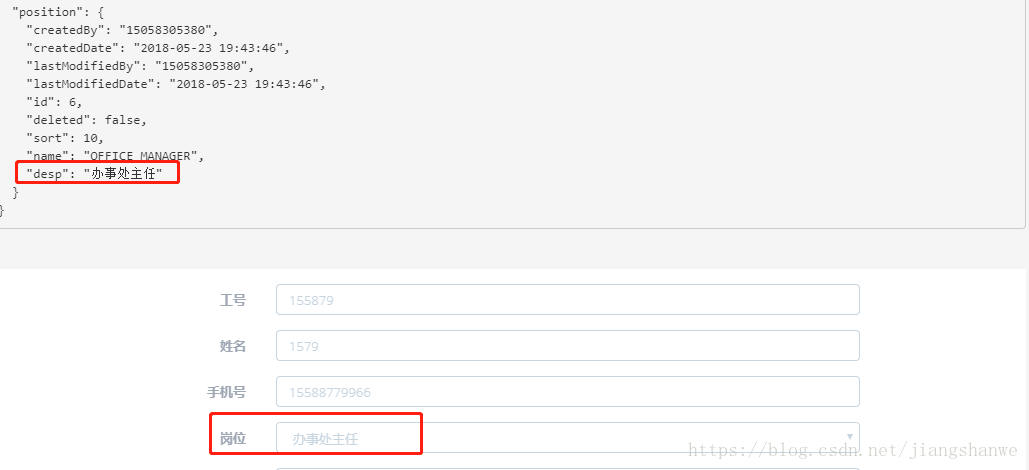
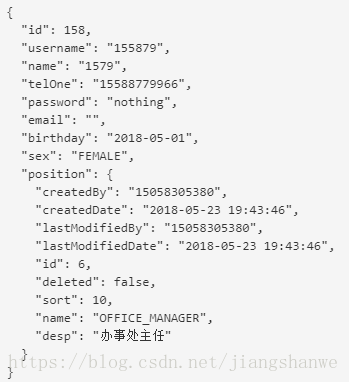
通过<pre>{{editForm.value | json}}</pre>显示当前表单内容:

3.select选中问题
html代码:
<div class="form-group">
<label for="sex" class="col-sm-2 control-label">性别</label>
<div class="col-sm-10">
<select name="sex" id="sex" formControlName="sex" class="form-control">
<option value="MALE">男</option>
<option value="FEMALE">女</option>
</select>
</div>
</div>
<div class="form-group">
<label for="position" class="col-sm-2 control-label">岗位</label>
<div class="col-sm-10">
<select name="position" id="position" formControlName="position"
class="form-control">
<option *ngFor="let position of jobPositions" [ngValue]="position">
{{position.desp}}
</option>
</select>
</div>
</div>
select选中效果:
性别自动选中,但是岗位未选中

4.问题分析
通过测试,当前管理员的position和jobPositions的任一元素均不相等(===),虽然在后端数据库中为同一记录。
5.问题解决
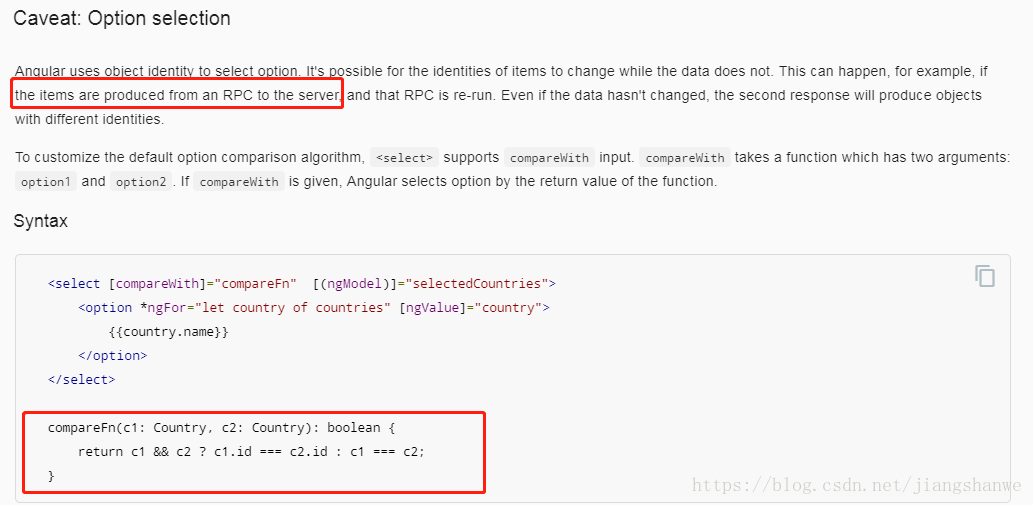
参考Angular文档:SelectControlValueAccessor

需要提供自己的比较器:
<select name="position" id="position" formControlName="position"
[compareWith]="compareFn"
class="form-control">
<option *ngFor="let position of jobPositions" [ngValue]="position">
{{position.desp}}
</option>
</select>
compareFn(o1: Object, o2: Object): boolean {
return o1 && o2 ? o1['id'] === o2['id'] : o1 === o2;
}