
一、keydown和keyup的区别
"keydown"和"keyup"是JavaScript中用于捕获键盘按键事件的两个事件类型,它们有以下区别:
-
触发时机:
- "keydown"事件在按下键盘上的键时触发,无论是否已释放。
- "keyup"事件在释放键盘上的键时触发。
-
持续触发:
- 在按下一个键并保持按住不放时,"keydown"事件会持续触发多次。
- 在按下一个键并保持按住不放时,"keyup"事件只在释放键时触发一次。
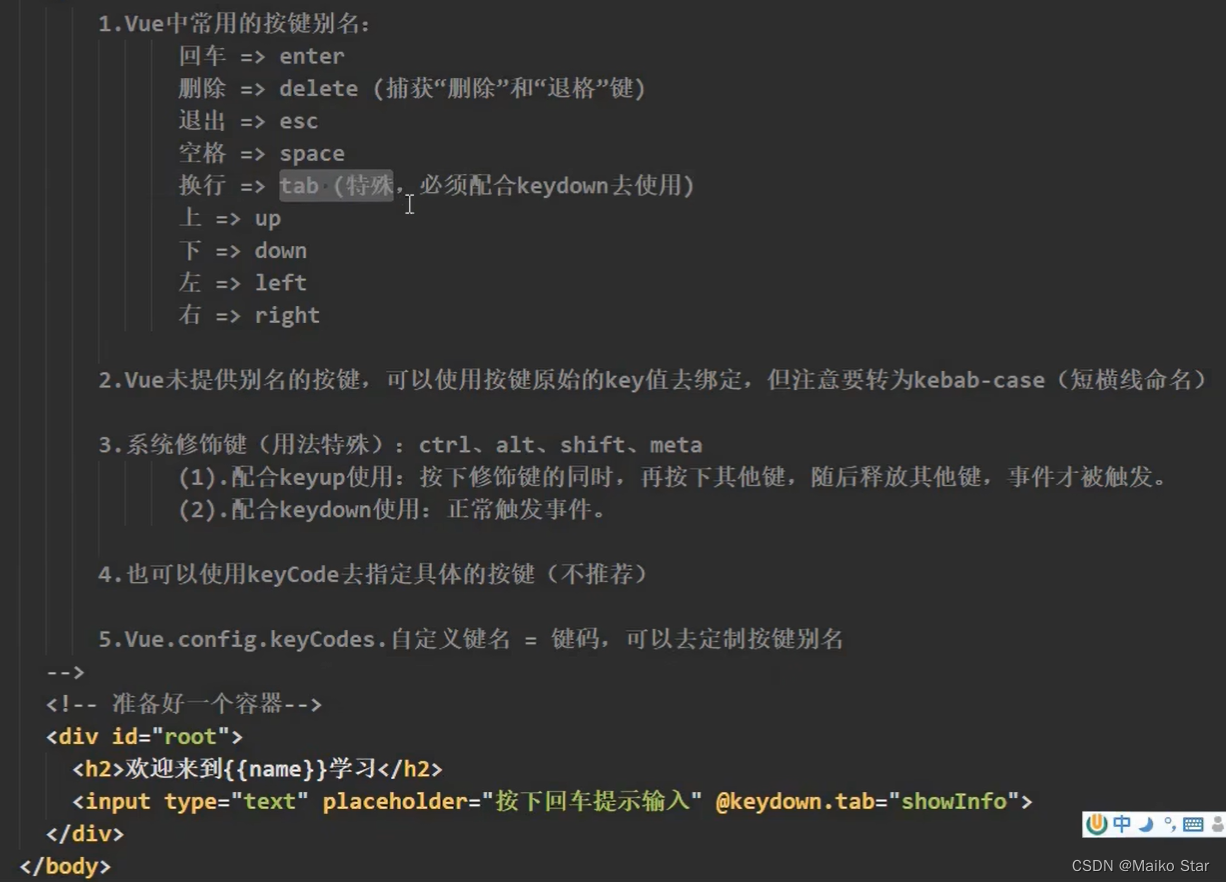
二、回车 键盘事件
<!-- 准备容器 -->
<div id='root'>
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo">
</div>
<script>
new Vue({
el: '#root',
methods: {
showInfo(e){
console.log(e.target.value)
}
},
});
以上代码运行后,在input框输入内容,按下回车将会打印到浏览器的控制台
三、由两个单词组成的需要:使用小写 单词之间使用-连接
如Capslock:
<input type="text" placeholder="按下回车提示输入" @keyup.caps-lock ="showInfo">