解决markdown图片不显示(返回403 forbidden)、添加本地图片无法显示、修改文章page模板、同时发布同步到多个仓库站点(Github coding)
图片不显示
在使用过程中,会发现有的引用图片无法显示的问题。但是如果直接复制图片地址到浏览器打开的话显示正常

403 forbidden,说明了这个网络资源这样获取是被拒绝的,那么通过简单的百度,找到了相关的解决方法,并去实际尝试:
解决方法 :只需要在头部添加一个meta <meta name="referrer" content="no-referrer" />
当然在Hexo中呢,应该在你的 md文件中添加meta,如下:
---
title: test
date: 2018-09-01 14:38:14
tags: test,测试
<meta name="referrer" content="no-referrer" />
这样只要你在每篇文章中添加这行meta就可以解决图片不显示的问题啦!
修改文章模板
每当你使用命令 hexo new '文章名称' 新建一篇文章时,你可能需要在里面书写 <!--more--> ,或者还要写 meta,这样你会觉得很麻烦。所以这里我说下修改模板的方法,解决你每次都要写重复的内容
- 打开你的博客目录下的
scaffolds - post.md 文件

它默认是这样的:
---
title: {{ title }}
date: {{ date }}
你可以将每次重复书写的内容放在里面,这样每次新建的时候都要按这个模板生成。我的模板如下:
---
title: {{ title }}
date: {{ date }}
tags:
<meta name="referrer" content="no-referrer" />
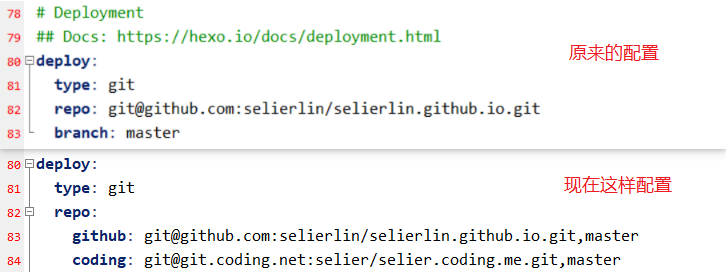
同时发布到多个仓库
Github毕竟是国外的网站,在国内访问会受到不少限制,这时候你可以选择
deploy:
type: git
repo:
github: git@github.com:你的用户名/你的用户名.github.io.git,master
coding: git@git.coding.net:你的用户名/你的用户名.coding.me.git,master

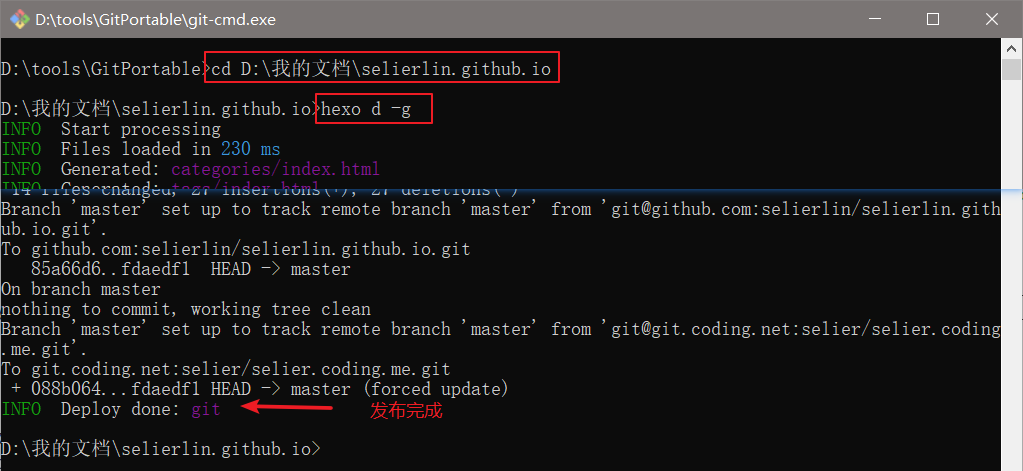
6、发布
运行 git-cmd ,转到博客目录,生成并上传仓库 hexo d -g

现在你的博客网站就可以访问啦!
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)