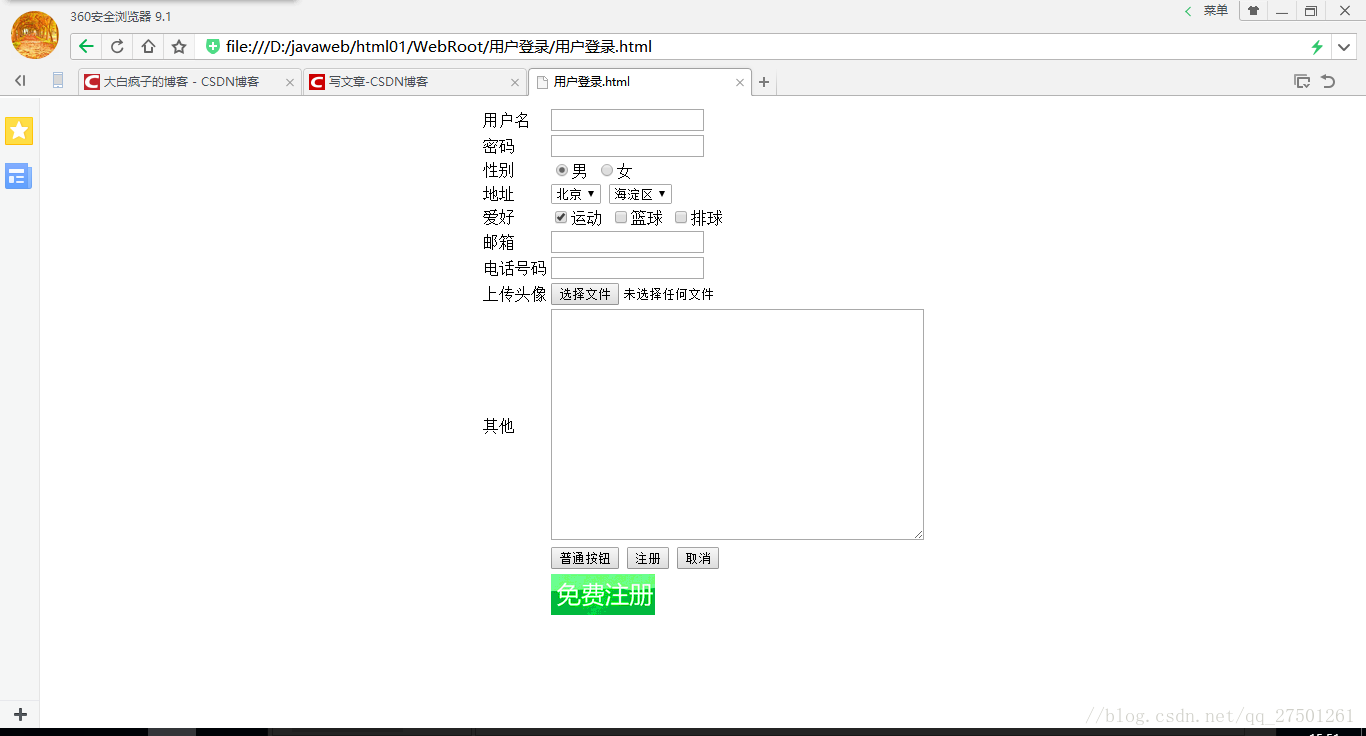
结果

代码
<!DOCTYPE html>
<html>
<head>
<title>用户登录.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<form name="user" action="#" method="get">
<table align="center">
<tr>
<td>用户名</td>
<td>
<input type="text" name="username" />
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password"/>
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="name" checked="checked"/>男
<input type="radio" name="name"/>女
</td>
</tr>
<tr>
<td>地址</td>
<td>
<select>
<option>北京</option>
<option>天津</option>
<option>上海</option>
</select>
<select>
<option>海淀区</option>
<option>朝阳区</option>
<option>昌平区</option>
</select>
</td>
</tr>
<tr>
<td>爱好</td>
<td>
<input type="checkbox" name="sport" checked="checked"/>运动
<input type="checkbox" name="basketball"/>篮球
<input type="checkbox" name="volleyball"/>排球
</td>
</tr>
<tr>
<td>邮箱</td>
<td>
<input type="text" name="emall" />
</td>
</tr>
<tr>
<td>电话号码</td>
<td>
<input type="text" name="phone" />
</td>
</tr>
<tr>
<td>上传头像</td>
<td>
<input type="file" name="file" />
</td>
</tr>
<tr>
<td>其他</td>
<td>
<textarea rows="15" cols="50"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="button" value="普通按钮"/>
<input type="submit" name="tijiao" value="注册"/>
<input type="reset" name="quxiao" value="取消"/>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="image" name="img" src="btn.gif"/>
</td>
</tr>
</table>
</form>
</body>
</html>
用到的图片
