1.简介
相对于Loadrunner,Jmeter其实也是可以有测试报告产出的,虽然一般都不用(没有Loadrunner的报告那么强大是一方面),但是有小伙伴们私下问,那宏哥还是顺手写一下吧,今天我们就来学习下,如何输入HTML格式的JMeter测试报告。前面已经介绍, 如果要做性能测试,需要在GUI上设计好你的Test Plan,设置各种场景和负载值,包括多少个线程,多少个用户,循环多少次。设置好了保存,然后用命令行去启动性能测试,查看相关测试结果。
2.Jmeter生成HTML格式报告的架构
仪表板生成引擎是基于示例操作流程的模块化功能。
下图可以表示这些过程:

如果你想学习自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1、接口自动化之为什么要做接口自动化、2、接口自动化之request全局观、3、接口自动化之接口实战等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337
在此视图中,可以看到:
-
-
产生样品的来源(例如CSV文件)。
-
一系列称为消费者的项目,对通过该项目的样本进行操作(例如,筛选,排序,计算等)。
-
执行上下文,称为样本上下文,在其中存储使用者计算的结果。
-
一组名为出口器的项目,它们使用示例上下文的内容为用户生成最终结果(例如HTML页面生成)。
3.具体步骤
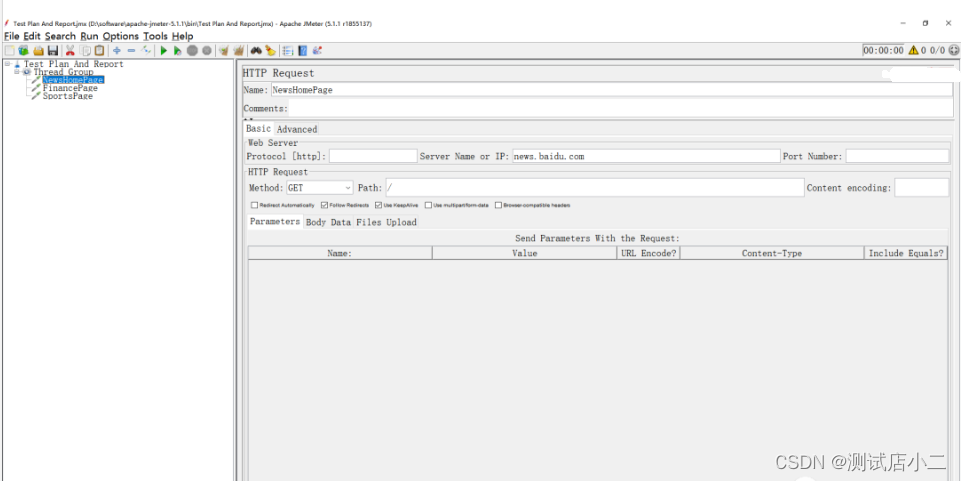
1. 打开图像(gui)界面,新建一个Thread Group,如下图所示:

2. 新建三个Http Request,分别是百度新闻首页,和百度新闻财经,百度新闻体育,如下图所示:
百度新闻首页

百度新闻财经
 百度新闻体育
百度新闻体育
 3. 添加一个Assertion,选择response assertion,如下图所示:
3. 添加一个Assertion,选择response assertion,如下图所示:
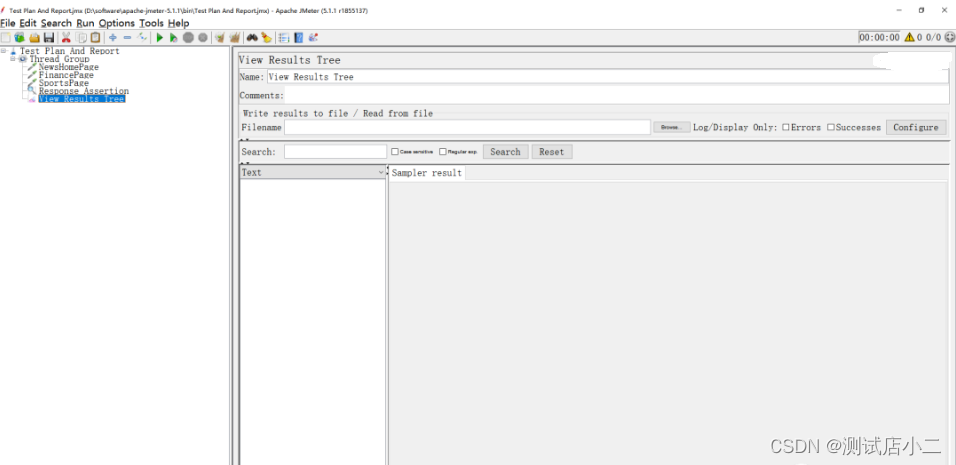
 4. 添加一个View Results Tree.如下图所示:
4. 添加一个View Results Tree.如下图所示:

5. Thread Group设置如下图所示:

这里,你在图形界面的时候,最好设置都是1,测试通过后,再改成多个用户,然后保存本地xx.jmx文件
6. 保存到本地,关闭JMeter。
7.本地先在桌面创建一个文件夹HttpReports,用来保存HTML报告。
8. cmd启动性能测试,如下图所示:

9.cmd 先要cd到jmeter的bin目录,然后输入以下命令:
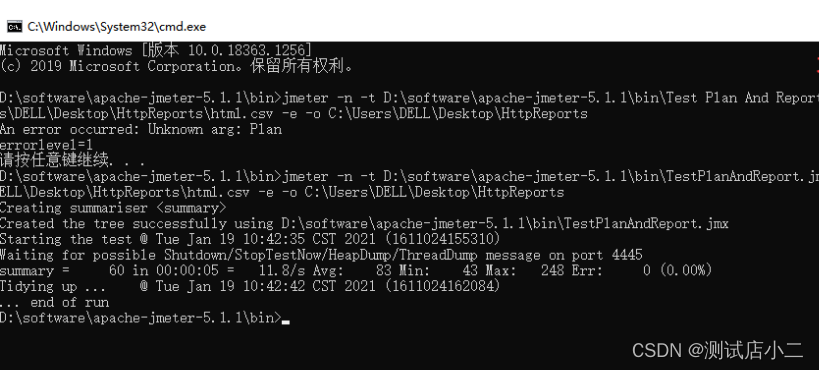
jmeter -n -t D:\software\apache-jmeter-5.1.1\bin\Test Plan And Report.jmx -l C:\Users\DELL\Desktop\HttpReports\html.csv -e -o C:\Users\DELL\Desktop\HttpReports
三个路径依次是:xxx.jmx文件路径,输出xxx.csv文件路径,要保存的http report的文件路径,运行结果如下图所示:

10. 查看HTTP 报告,在桌面的HttpReports文件夹,生成了多个文件,如下图所示:

11.用浏览器打开这个html文件,自己随便点击,看看报告,如下图所示:

4.图表信息详解
Jmeter5.0后测试报告分为三部分,Dashboard、Charts和Customs Graphs,Jmeter5.0以下版本没有第三项的。下面分开讲解。
4.1Dashboard(概览仪表盘)
①、Test and Report informations
Test and Report informations:测试和报告信息: 测试结果保存文件/测试开始时间/测试结束时间/展示过滤器。

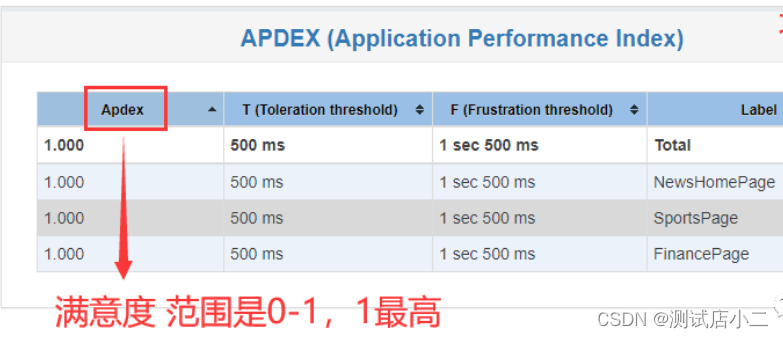
②、APDEX (应用性能指标)
APDEX(Application Performance Index):应用程序性能满意度的标准,范围在 0-1之间,1表示达到所有用户均满意,可以在配置文件设置。关于APDEX的相关信息,请参考这里:应用性能指标;英文原文,参考这里:Apdex-Wikipedia

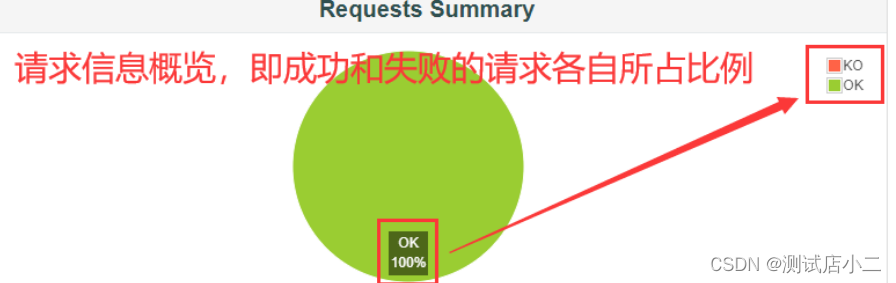
③、Requests Summary
Requests Summary: 请求的通过率(OK)与失败率(KO),百分比显示。

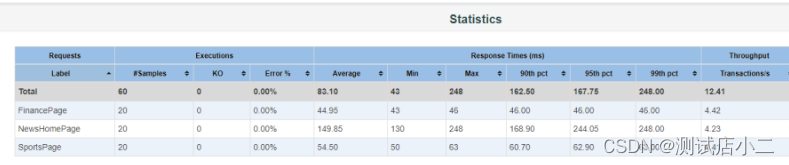
④、Statistics
统计表在一个表中提供每个事务的所有指标的摘要,包括3个可配置的百分位数。Statistics: 数据分析,基本将 Summary Report 和 Aggrerate Report 的结果合并。

⑥、Top 5 Errors by sampler
前5个错误(按Sampler列出)表为每个Sampler(默认情况下不包括Transaction Controller)提供前5个错误:Top 5 Errors by sampler:Top5错误信息采样

4.2Charts(详细信息图表)
Charts里如图所示分为三大块:时间维度信息(Over Time)、吞吐量(Thorughput)、响应时间(Response Times)
PS:由于详细信息图表有点多,这里我挑几个性能测试过程中比较关键的图表解析!
Over Time
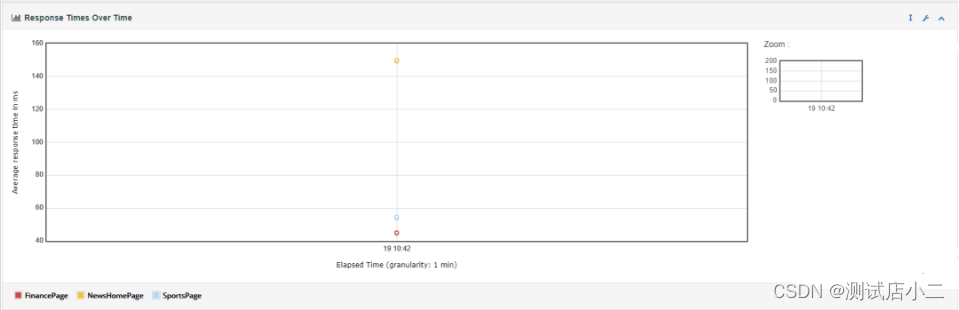
①、Response Times Over Time(脚本运行期间的响应时间变化趋势图)
说明:可以根据响应时间和变化和TPS以及模拟的并发数变化,判断性能拐点的范围。

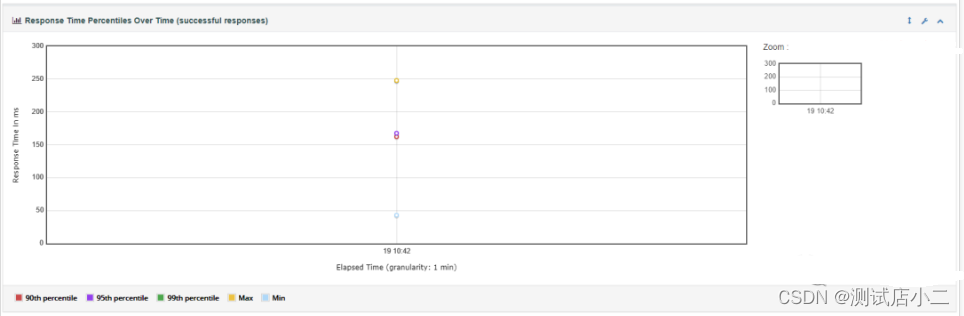
②、 Response Time Percentiles Over Time (successful responses)
说明:脚本运行期间成功的请求响应时间百分比分布图,可以理解为聚合报告里面不同%的数据,图形化展示的结果。

③、Active Threads Over Time(脚本运行时间内的活动线程分布)

④、Bytes Throughput Over Time(脚本运行期间的吞吐量变化趋势图)
说明:在容量规划、可用性测试和大文件上传下载场景中,吞吐量是很重要的一个监控和分析指标。

⑤、Latencies Over Time(脚本运行期间的响应延时变化趋势图)
说明:在高并发场景或者强业务强数据一致性场景,延时是个很严重的影响因素。

⑥Connect Time Over Time(脚本运行时间内平均连接时间)

Throughput
①、Hits Per Second (excluding embedded resources) 每秒点击数曲线

②、Codes Per Second (excluding embedded resources)每秒状态码分布曲线

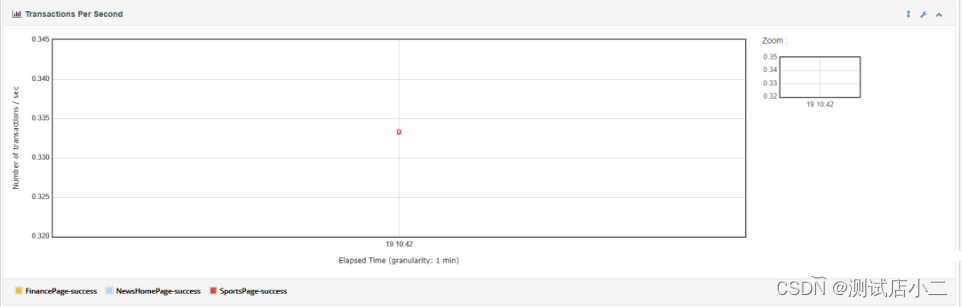
③、Transactions Per Second 每秒事物数曲线
说明:每秒事务数,即TPS,是性能测试中很重要的一个指标,它是用来衡量系统处理能力的一个重要指标。

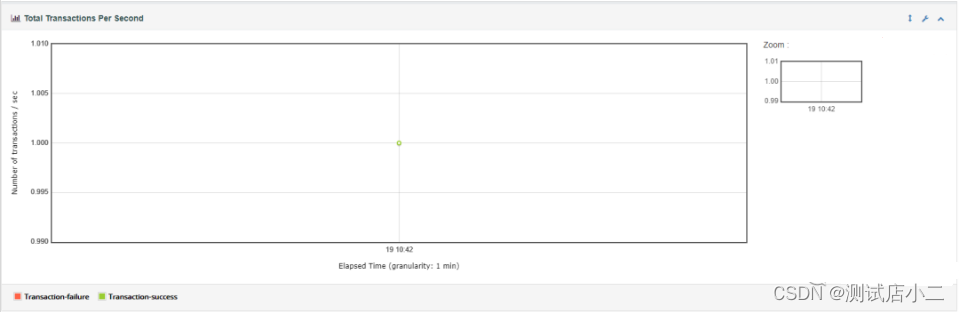
④、Total Transactions Per Second每秒通过事务总数

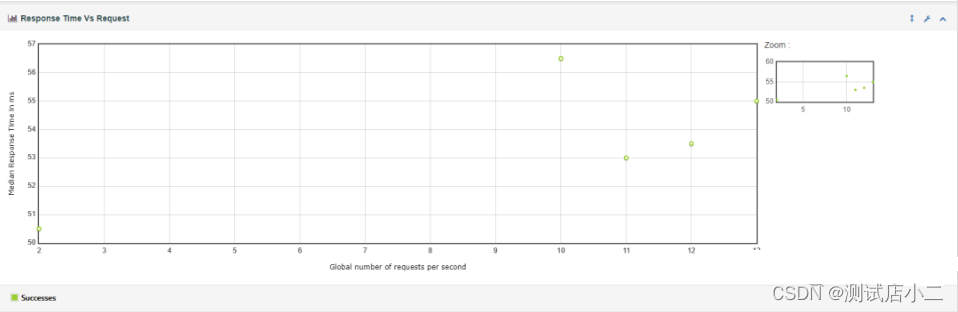
⑤、Response Time Vs Request 响应时间中值与每秒请求数关系曲线

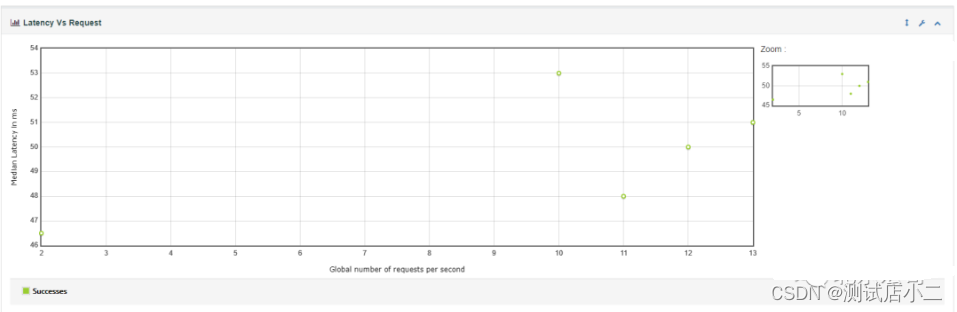
⑥、Latency Vs Request 延迟时间中值与每秒请求数关系曲线

Response Times
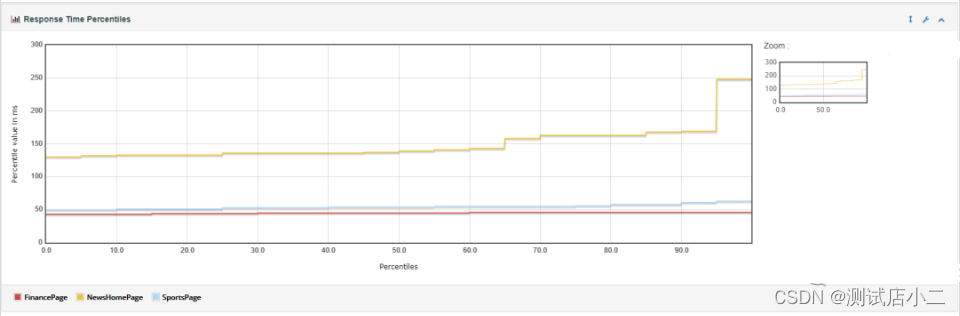
①、 Response Time Percentiles(响应时间百分比分布曲线图)
说明:即响应时间在某个范围内的请求在所有请求数中所占的比率,相比于平均响应时间,这个值更适合用来衡量系统的稳定性。

②、Response Time Overview 响应时间概述柱状图

③、Time Vs Threads(平均响应时间和线程数的对应变化曲线)
说明:可以通过这个对应的变化曲线来作为确定性能拐点的一个参考值。

④、Response Time Distribution响应时间分布图

4.3Customs Graphs
因为宏哥这里没有设置所以是空的,你可以根据自己需求定制自己的,具体的步骤请参考:https://jmeter.apache.org/usermanual/generating-dashboard.html#top
5.小结
1.在输入命令运行的时候,宏哥遇到了找不到测试计划(An error occurred: Unknown arg: Plan),宏哥第一感觉就是测试计划的名字中间有空格(其他可能情况:特殊字符、路径错误、中文等等吧)去掉后就可以运行了。

2.运行过程和制作会遇到4445端口是否允许通过防火墙或者安全性提示的信息,允许通过就可以了。
3.自定义配置
JMeter3.0在bin目录新增了reportgenerator.properties文件保存了所有关于图形化HTML报告生成模块的默认配置,要变更配置,建议不要直接编辑该文件,而是推荐在user.properties中去配置和覆盖。
①、总体配置
总体配置都是以jmeter.reportgenerator.为前缀,如:jmeter.reportgenerator.overall_granularity=60000
overall_granularity:定义采样点粒度,默认为60000ms,通常在稳定性以外的测试中,我们可能需要定义更细的粒度,比如1000ms,我们可以在user.properties文件末尾添加如下配置:
# Change this parameter if you want to change the granularity of over time graphs.
jmeter.reportgenerator.overall_granularity=6000
report_title:定义报告的标题,我们可能需要将标题定义为实际测试项名称
apdex_satisfied_threshold:定义Apdex评估中满意的阈值(单位ms)
apdex_tolerated_threshold: 定义Apdex评估中可容忍的阈值
Apdext = (Satisfied Count + Tolerating Count / 2) / Total Samples
另外,在jmeter.properties中,有关于集合报告中的三个百分位的默认值:
aggregate_rpt_pct1 : Defaults to 90
aggregate_rpt_pct2 : Defaults to 95
aggregate_rpt_pct3 : Defaults to 99
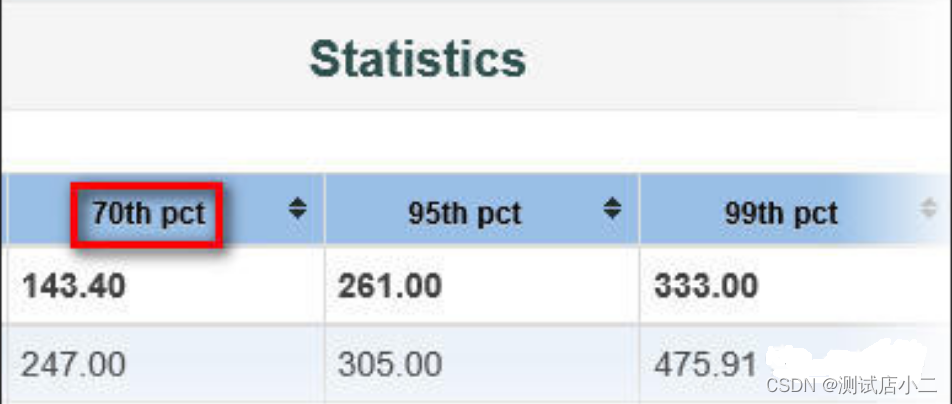
可以在user.properties中对其进行覆盖,如:aggregate_rpt_pct1 = 70,效果如下:

②、图表配置
每个图表配置都是以jmeter.reportgenerator.graph.<图表名称>.为前缀。
classname 图表的实现类,如果有自己定制的实现,将该配置的值写为自定义实现类的类名
property.set_granularity 设置图标的采样点粒度,不配置时默认使用总体配置中的粒度设置
③、输出配置
输出配置都以jmeter.reportgenerator.exporter为前缀。
property.output_dir 配置默认的报告输出路径。在命令行可以用-o选项来设置特定的路径覆盖该配置。
html.series_filter 用于过滤展示内容。如在user.properties添加如下配置:
jmeter.reportgenerator.exporter.html.series_filter=(^Login)(-success|-failure)?
则最后的报告只展示名为Login这个取样器的数据。该配置包含两部分,(-success|-failure)?是Transactions per second图表所依赖的配置。前面部分接受一个正则表达式用来过滤。
④、报告定制
JMeter的HTML报告生成时是使用了固定的模板,模板文件路径为./bin/report-template。
进入该目录可以看到报告的每个页面都有一个.fmkr模板文件,包括index.html.fmkr和./content/pages路径下的几个文件。通过查看这些模板文件,就可以知道怎样去进行报告的轻度定制,比如将一些文本修改得更易懂,或者修改为中文等
⑤、页面的title
默认为"Apache JMeter Dashboard"
可以由reportgenerator.properties中的jmeter.reportgenerator.report_title来统一定义,这种方式就是所有页面的title都使用同一个。
也可以直接修改对应的.fmkr文件中的title标签中双引号内的值,如<title>${reportTitle!"想要设置的title"}</title>,这中方式可以为每个页面单独定义title
图表的名称
当前版本下,各图表的名称是直接在模板文件中定义,要修改也是直接修改模板文件中对应元素的值即可
如要修改Transactions Per Second图表的名称,可以直接在./content/pages/Throughput.html.fmkr文件中修改,效果如下图
