APP自动化测试-7.移动端纯web应用测试
前言
移动端应用细分为三大类:Web App、Native App 和 Hybrid App
一、移动端应用分类简述
- Web App
-
Web App 指的是移动端的 Web 浏览器,其实和 PC 端的 Web 浏览器没有任何区别,只不过 Web 浏览器所依附的操作系统不再是 Windows 和 Linux 了,而是 iOS 和 Android
-
Web App 采用的技术主要是,传统的 HTML、JavaScript、CSS 等 Web 技术栈,当然现在 HTML5 也得到了广泛的应用。另外,Web App 所访问的页面内容都是放在服务器端的,本质上就是 Web 网页,所以天生就是跨平台的
- Native App
-
Native App 指的是移动端的原生应用,对于 Android 是 apk,对于 iOS 就是 ipa。Native App 是一种基于手机操作系统(iOS 和 Android),并使用原生程序编写运行的第三方应用程序
-
Native App 的开发,Android 使用的语言通常是 Java,iOS 使用的语言是 Objective-C。通常来说,Native App 可以提供比较好的用户体验以及性能,而且可以方便地操作手机本地资源
- Hybrid App
-
Hybrid App,俗称混血应用,是介于 Web App 和 Native App 两者之间的一种 App 形式
-
Hybrid App 利用了 Web App 和 Native App 的优点,通过一个原生实现的 Native Container 展示 HTML5 的页面。更通俗的讲法可以归结为,在原生移动应用中嵌入了 Webview,然后通过该 Webview 来访问网页
-
Hybrid App 具有维护更新简单,用户体验优异以及较好的跨平台特性,是目前主流的移动应用开发模式
二、web app基础配置
1. 基础信息获取
执行shell命令:
# 查看浏览器包名
adb shell pm list package | grep browser
# 查看浏览器版本号
adb shell pm dump com.android.browser | grep version
2. 驱动配置
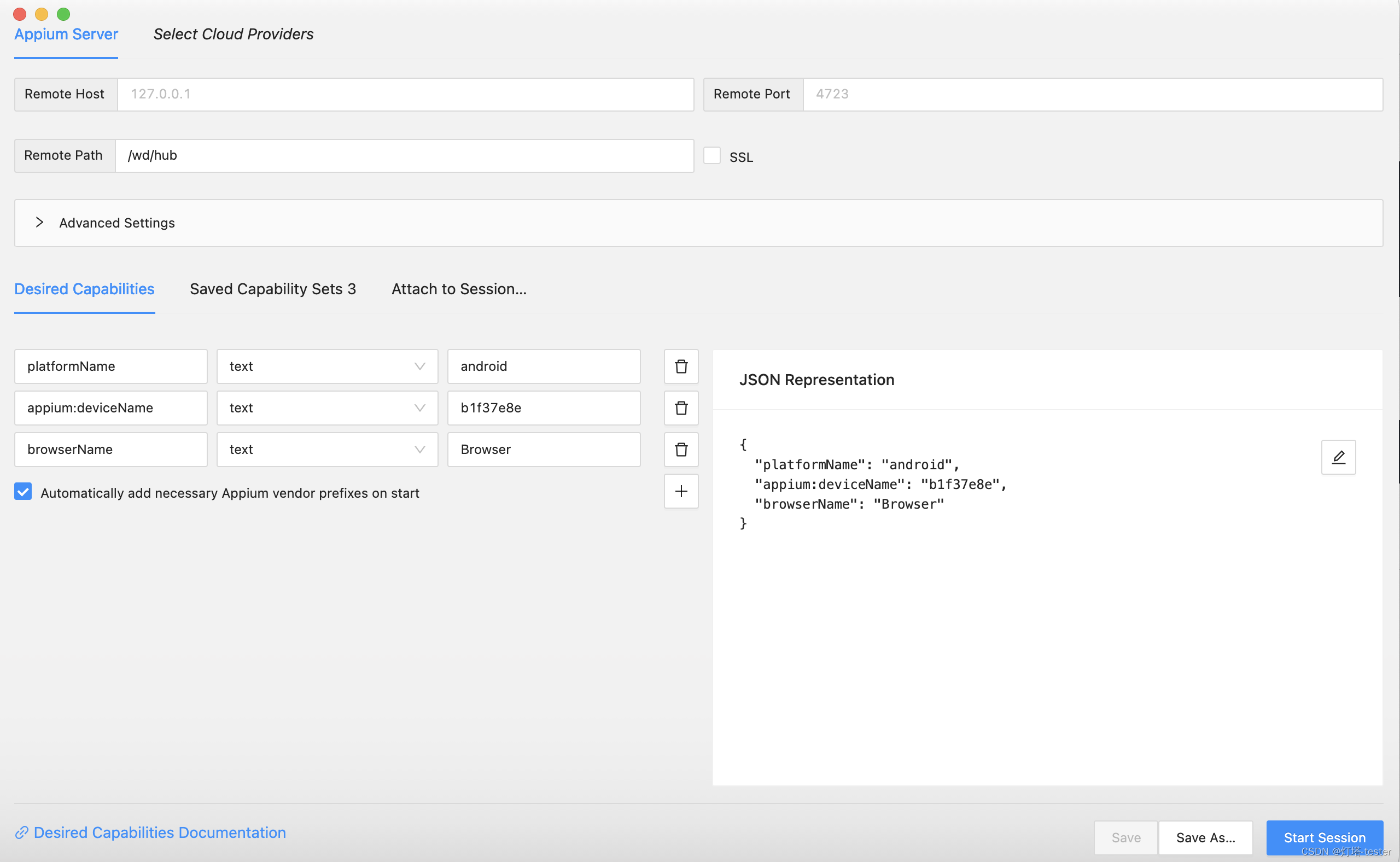
在appium inspetor中不配置chromedriverExecutable直接运行手机的浏览器,如下:

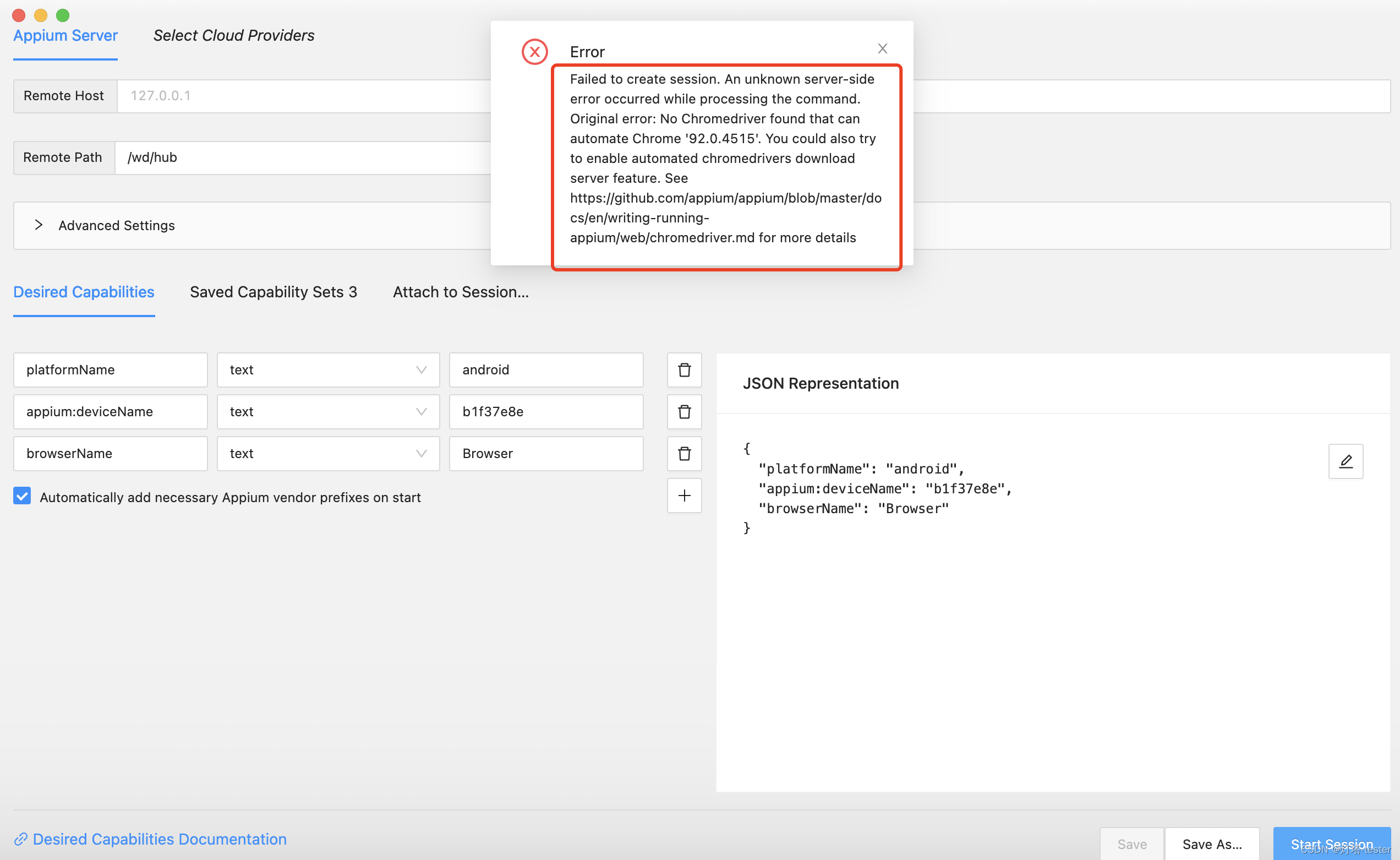
运行之后,由于没有指定驱动,会提示配置对应版本的chromedriver,如下:

浏览器版本与驱动版本对照:浏览器与驱动版本对照表
驱动下载地址:下载地址
根据浏览器版本下载对应版本的驱动,解压chromedriver至指定的目录,然后添加配置项:
"chromedriverExecutable": "/path/chromedriver"
完整配置参数如下:
{
"platformName": "android",
"appium:deviceName": "emulator-5554",
"browserName": "Browser",
"appium:chromedriverExecutable": "/Users/username/tools/chromedriver"
}
3. 启动
配置完成后,可以直接使用get方法,访问对应的网址,完整示例代码如下:
from time import sleep
import pytest as pytest
from appium import webdriver
from appium.webdriver.common.appiumby import AppiumBy
class TestTouch:
def setup(self):
desired_caps = {
"platformName": "android",
"appium:deviceName": "emulator-5554",
"browserName": "Browser",
"appium:chromedriverExecutable": "/Users/gaozeyu/tools/chromedriver"
}
self.driver = webdriver.Remote('http://localhost:4723/wd/hub', desired_caps)
# 设置隐式等待
self.driver.implicitly_wait(3)
def teardown(self):
self.driver.quit()
def test_webapp(self):
self.driver.get("https://m.baidu.com")
sleep(3)
if __name__ == 'main':
pytest.main()
三、元素定位
在手机浏览器中无法使用uiautomator或者inspector进行定位,可以在pc端使用谷歌浏览器自带的功能进行定位
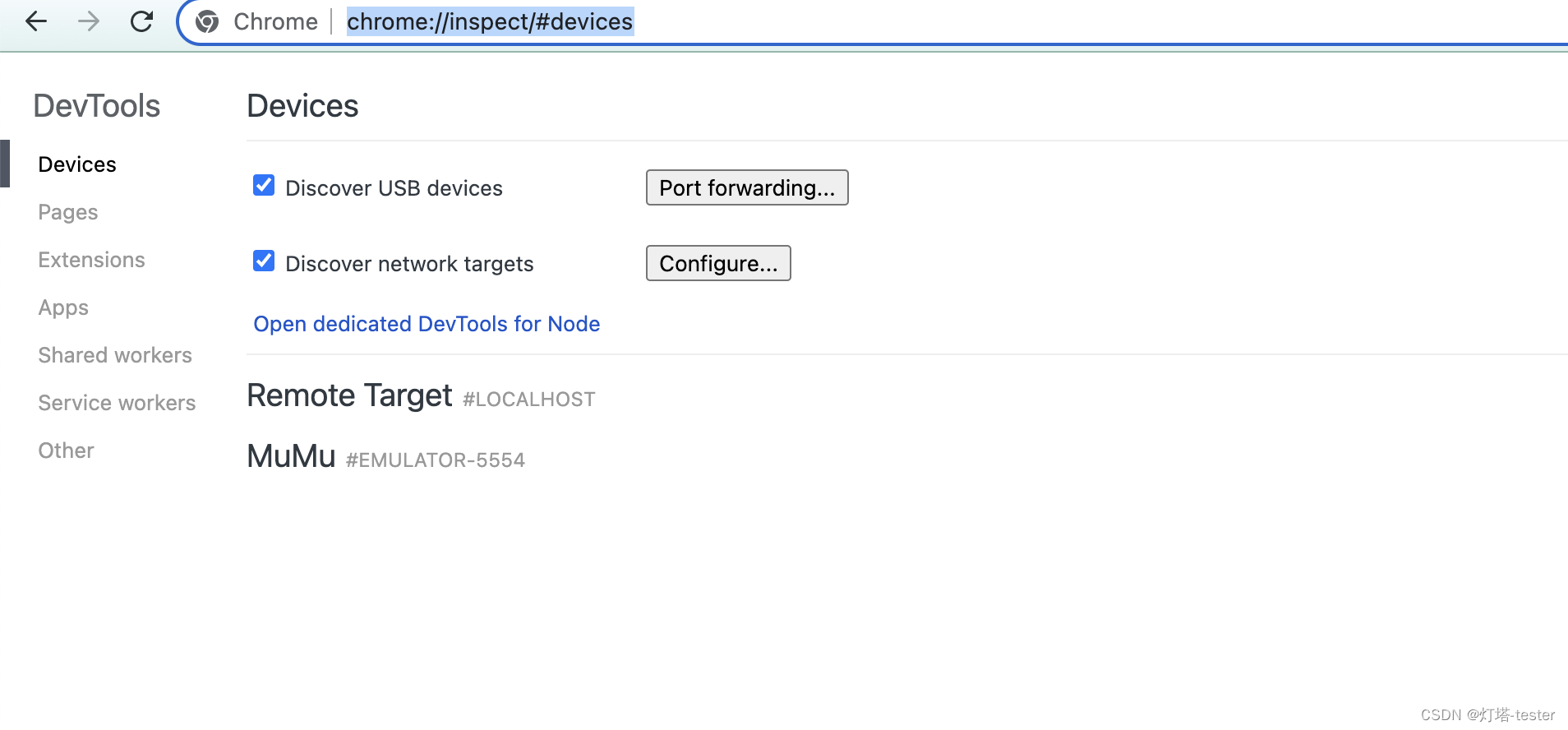
- PC端打开谷歌浏览器,访问:chrome://inspect/#devices,显示如下页面

- 移动端打开浏览器,访问:m.baidu.com,此时PC端chrome浏览器显示如下

- 点击inspect按钮,进行手机端画面同步操作(需要fq)

- 后续操作和selenium的元素定位,操作基本一致
代码示例:
from time import sleep
import pytest as pytest
from appium import webdriver
from appium.webdriver.common.appiumby import AppiumBy
from appium.webdriver.common.touch_action import TouchAction
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
class TestTouch:
def setup(self):
desired_caps = {
"platformName": "android",
"deviceName": "emulator-5554",
"browserName": "Browser",
"chromedriverExecutable": "/Users/gaozeyu/tools/chromedriver"
}
self.driver = webdriver.Remote('http://localhost:4723/wd/hub', desired_caps)
# 设置隐式等待
self.driver.implicitly_wait(10)
def teardown(self):
self.driver.quit()
def test_webapp(self):
self.driver.get("https://m.baidu.com")
self.driver.find_element(By.XPATH, '//*[@class="fake-placeholder"]').click()
self.driver.find_element(By.ID, "index-kw").send_keys("北京")
# 做一个显示等待
search_btn = (By.ID, 'index-bn')
WebDriverWait(self.driver, 10).until(expected_conditions.element_to_be_clickable(search_btn))
self.driver.find_element(*search_btn).click()
sleep(5)
if __name__ == 'main':
pytest.main()
总结
- web测试需要注意浏览器版本号与驱动版本号的匹配
- 测试过程中需要打开对应应用的webview调试模式
- 手机自带的浏览器webview调试无法打开,可以使用模拟器(如:网易mumu)进行模拟
- 模拟器出现卡死的情况,重新启动模拟器,然后使用adb kill-server和adb devices命令来重启