通过css设置filter 属性设置页面整体置灰
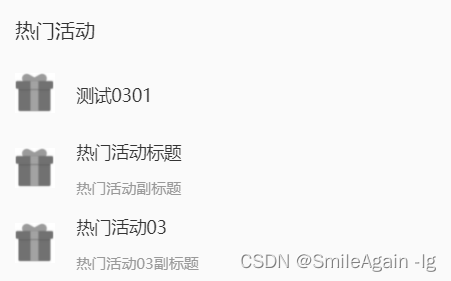
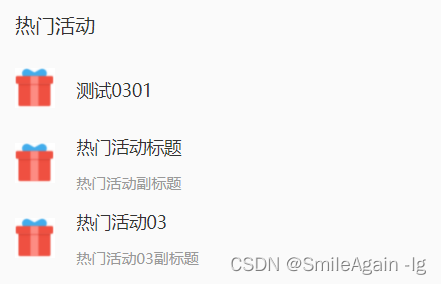
效果图:


通过设置 filter 属性为 grayscale(100%),页面中的所有元素都会被应用灰色滤镜效果,使整个页面呈现灰度效果。
<style type="text/css">
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
}
</style>
filter 属性是用来给元素添加不同的滤镜; grayscale() 函数将改变输入图像灰度,该函数有一个参数,表示转换为灰度的比例。当值为 100% 时,完全转为灰度图像;当值为 0% 时图像无变化。值在 0% 到 100% 之间,则是效果的线性乘数。若未设置值,默认是 0。
注意:如果您只想将特定区域置灰,可以选择使用其他 CSS 选择器来选择您希望应用滤镜效果的特定元素或容器。
兼容不同浏览器代码:
html{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-filter: gray;
filter: gray;
-webkit-filter: progid:dximagetransform.microsoft.basicimage(grayscale=1);
filter: progid:dximagetransform.microsoft.basicimage(grayscale=1);
}
-webkit-filter:带有 webkit 前缀可以在 webkit 内核的浏览器中生效;
-moz-filter:带有 moz 前缀可以在 Firefox 浏览器中生效;
-ms-filter:带有 ms 前缀可以在 IE 浏览器生效;
-o-filter:带有 o 前缀可以在 Opera 浏览器生效;
最后三行都是为了兼容 IE 内核的浏览器。