1、什么是selenium
-
Selenium是一个用于Web应用程序测试的工具。
只要在测试用例中把预期的用户行为与结果都描述出来,我们就得到了一个可以自动化运行的功能测试套件。
-
Selenium测试套件直接运行在浏览器中,就像真正的用户在操作浏览器一样。
- Selenium也是一款同样使用Apache License 2.0协议发布的开源框架。
-
Selenium工具的主要功能包括:
- 测试程序与浏览器的兼容性,测试你的应用程序是否能够很好得工作在不同浏览器和操作系统之上。
- 测试系统功能,创建回归测试检验软件功能和用户需求。
2、selenium的特点
- 开源,免费
- 多浏览器支持:FireFox、Chrome、IE、Opera、Safari
- 多平台支持:linux、windows、MAC
- 多语言支持:java、python、ruby、php、C#、JavaScript等
- 对web页面有良好的支持
- 简单(API简单)、灵活(用开发语言驱动)
- 支持分布式测试用例执行
3、Selenium版本
从2004年至今,Selenium经历了3个版本,即Selenium1.0,Selenium2.0,Selenium3.0。
(1)Selenium1.0
Selenium 1.0包括:Selenium IDE、Selenium Grid、Selenium RC三部分。
-
Selenium IDE:是Firefox浏览器中的一个插件,实现简单的浏览器操作的录制与回放功能。生成测试用例,可将测试用例转换为其他语言的自动化脚本。如果没有编程经验,可以通过Selenium IDE来快速熟悉Selenium的命令。(只适用于火狐浏览器)
-
Selenium Grid:分布式测试。用于运行在不同的机器,不同的浏览器并行测试的工具,目的在于加快测试用例运行的速度,从而减少测试运行的总时间。利用Grid可以很方便地实现在多台机器上和异构环境中运行测试用例。
-
Selenium RC:Selenium RC是Selenium1.0核心部分。简单的说,Selenium RC的功能就是通过代码操作浏览器。
(2)Selenium2.0
Selenium 2.0 = Selenium 1.0 + WebDriver
WebDriver比Selenium RC功能强大且简单。WebDriver是通过原生浏览器支持或者浏览器扩展来直接控制浏览器。WebDriver针对各个浏览器而开发,使用不同浏览器都需要对应浏览器驱动,与浏览器紧密集成,因此支持创建更高级的测试,避免了JavaScript安全模型导致的限制。除了来自浏览器厂商的支持之外,WebDriver还利用操作系统级的调用,模拟用户输入。我们在使用WebDriver时,可以看到,是先启动了浏览器对应driver,通过浏览器driver启动浏览器。
(3)Selenium3.0(推荐)
Selenium 3.0在Selenium2.0的基础上有了更多的改进,支持的原生驱动方面更为丰富。
去掉了对SeleniumRC的支持。
JDK的最低版本要求为JDK8(只有在测试分布式的时候,才需要Java环境)。
(4)提示
Selenium 3.0在Selenium 2.0的基础上增加了对win10系统的Edge浏览器和Mac系统Safari浏览器的支持,并且在启动Firefox浏览器时也必须使用浏览器驱动geckodriver。去掉了Selenium RC,因此Selenium 3.0的学习核心也是WebDriver。
(5)Selenium组件总结

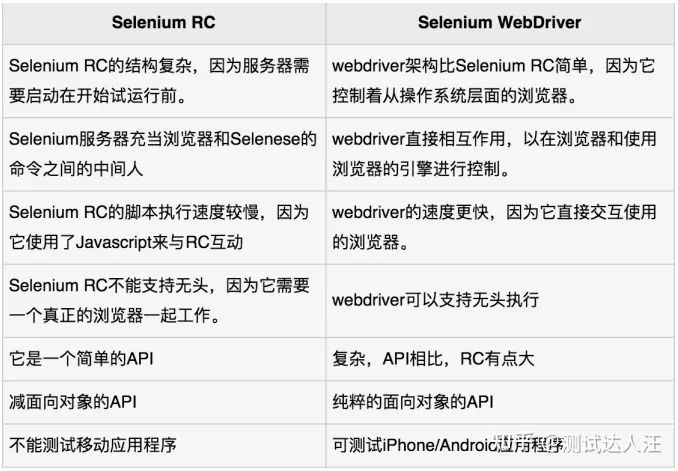
4、拓展:WebDriver与Selenium RC的区别
(1)Selenium RC
Selenium RC 使用的是javascript注入的方式跟浏览器打交道。这样Selenium RC 需要启动一个Server,然后将操作页面元素的API 转成javascript脚本,再把这段脚本注入到浏览器中去执行。而通过这种javascript注入的方式一来太依赖翻译成javascript质量的好坏,二来javascript存在同源问题。这使测试变得不那么容易。
总结:
-
Selenium RC需要Selenium Server才能运行测试用例。
-
Selenium RC使用JavaScript来驱动浏览器运行测试用例。
-
Selenium RC只能支持Web应用的测试。
-
Selenium RC能支持所有浏览器但并不能及时支持最新版本。
(2)WebDriver
与Selenium RC 不同的是Selenium WebDriver针对不同的浏览器进行独立开发Driver,利用浏览器的原生API去直接操作浏览器和页面元素,这样大大提高了测试的稳定性和速度。当然因为不同的浏览器对Web元素操作和呈现多多少少会存在一些差异,这也就造成现在不同的浏览器需要有对应不同的Driver。
总结:
-
WebDriver不需要Selenium Server就可以运行测试用例。
-
WebDriver独立使用原生浏览器来运行测试用例。
-
WebDriver既可以测试传统桌面Web应用,也可以测试手机上的应用程序,如iPhone或Android上的app程序。
-
WebDriver能支持大多数浏览器的最新版本。
总结:

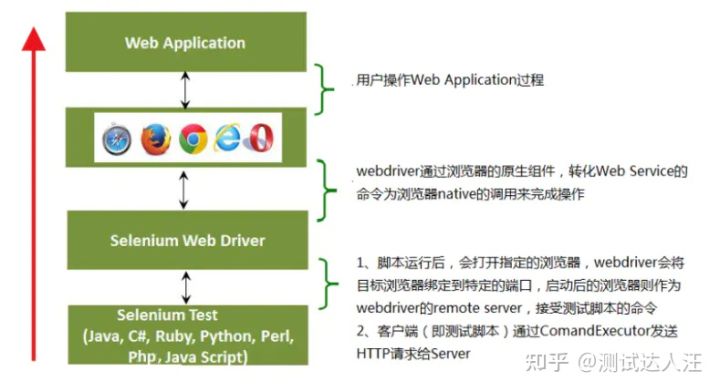
5、Webdriver工作原理

最好我这里给你们分享一下我所积累和真理的文档和学习资料有需要是领取就可以了
1、学习思路和方法
这个大纲涵盖了目前市面上企业百分之99的技术,这个大纲很详细的写了你该学习什么内容,企业会用到什么内容。总共十个专题足够你学习

2、想学习却无从下手,该如何学习?
这里我准备了对应上面的每个知识点的学习资料、可以自学神器,已经项目练手。


3、软件测试/自动化测试【全家桶装】学习中的工具、安装包、插件....



4、有了安装包和学习资料,没有项目实战怎么办,我这里都已经准备好了往下看

最后送上一句话:
世界的模样取决于你凝视它的目光,自己的价值取决于你的追求和心态,一切美好的愿望,不在等待中拥有,而是在奋斗中争取。
如果我的博客对你有帮助、如果你喜欢我的文章内容,请 “点赞” “评论” “收藏” 一键三连哦
