defs
defs元素用于预定义一个元素使其能够在SVG图像中重复使用。在元素中定义的图形不会直接显示在SVG图像上。要显 示它们需要使用元素来引入它们 symbol 元素用于定义可重复使用的符号。嵌入在元素中的图形是不会被直接显示 的,除非你使用元素来引用它。一个元素可以有preserveAspectRatio和viewBox属性
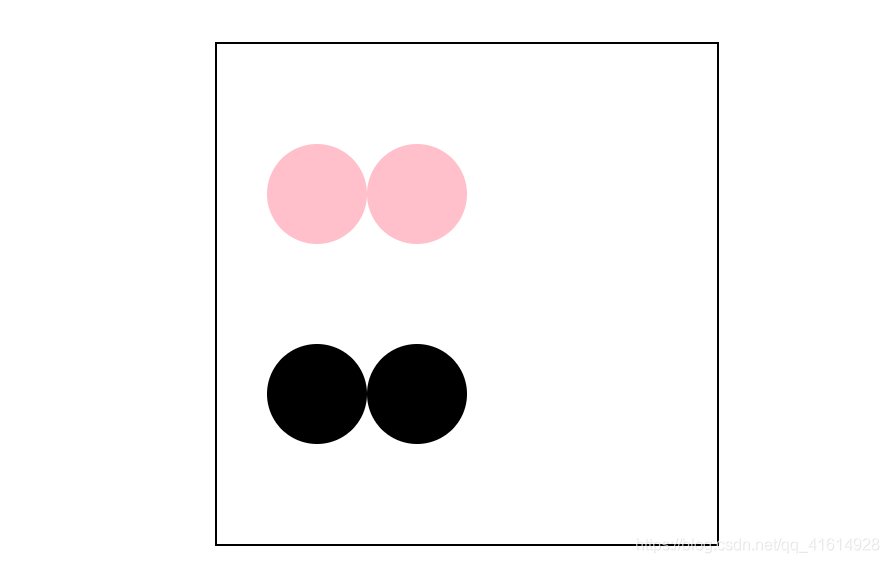
<div id='wrap' style="width: 500px;height: 500px;border: 2px solid #000;margin: 50px auto 0;">
<svg xmlns="http://www.w3.org/2000/svg" width='100%' height='100%'>
<!-- defs包裹 -->
<defs>
<g>
<!--(cx,cy)圆心点位置 -->
<circle id='circle1' cx="50" cy="50" r="50" fill="pink"> </circle>
<circle id='circle2' cx="50" cy="50" r="50" fill="pink"> </circle>
</g>
</defs>
<!-- 将defs内写好的样式通过id显示到页面上 -->
<use xlink:href="#circle1" x='50' y='100'></use>
<use xlink:href="#circle2" x='150' y='100'></use>
<!-- symbol包裹 -->
<symbol>
<circle id='circle11' cx="50" cy="50" r="50" fill="#000"></circle>
<circle id='circle22' cx="50" cy="50" r="50" fill="#000"></circle>
</symbol>
<!-- 将symbol内写好的样式通过id显示到页面上 -->
<use xlink:href="#circle11" x='50' y='300'></use>
<use xlink:href="#circle22" x='150' y='300'></use>
</svg>
</div>

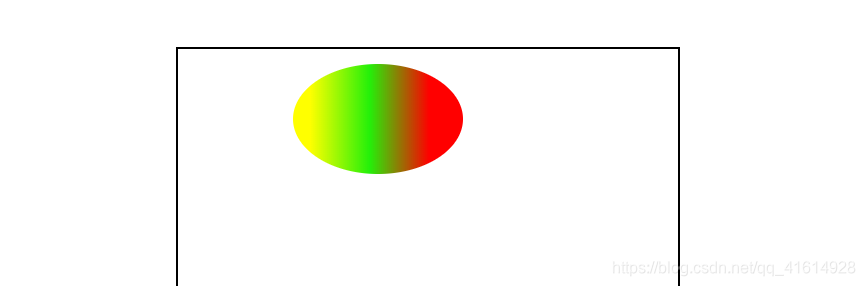
<div id='wrap' style="width: 500px;height: 500px;border: 2px solid #000;margin: 50px auto 0;">
<svg xmlns="http://www.w3.org/2000/svg" width='100%' height='100%'>
<defs>
<!-- linearGradient线性渐变 x1 x2 x3也可以设置渐变位置样式可写可不写 -->
<linearGradient id="grad1" x1="10%" x2="80%" x3="100%">
<!-- offset渐变位置百分比 -->
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1"></stop>
<stop offset="50%" style="stop-color:rgb(36, 240, 9);stop-opacity:1"></stop>
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1"></stop>
</linearGradient>
</defs>
<!-- (cx,cy)位置 rx长半径 ry短半径 通过id给椭圆设置写好的渐变色 -->
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)"/>
</svg>
</div>