ElementUI内的el-select多选菜单不换行显示
发现问题
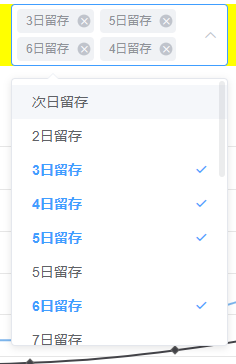
ElementUI是一款很强大的组件,但是其中或许也有一些功能不满足我们的需求或者审美,比如本人今天遇到一个问题:当我使用select多选框多选的时候,下拉框被撑开了,嗯??纳尼??这样岂不是意味着我的搜索栏也要被撑开,这样是不行的,不如。。。

解决
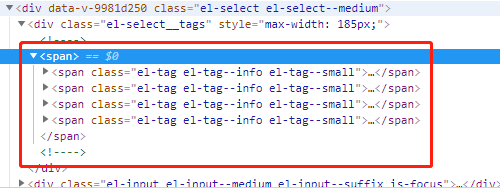
这时候就需要我们自己动手来解决啦,很简单:超出隐藏,那么设置在哪呢?我看了下生成的DOM,发现了这样一组代码:

哦~原来element会把我们所选择的内容动态的添加在这组DOM里,那么下面就要设置了,原理很简单,给父级设置超出隐藏(注意不要放在当前组件scoped中哦,不会生效):
// 在你的重置样式表内加入这段代码即可
.el-select__tags {
white-space: nowrap;
overflow: hidden;
}
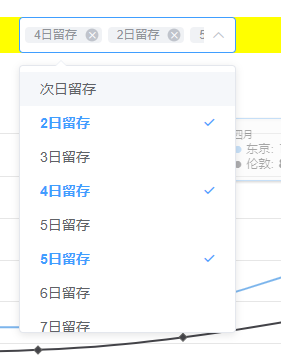
效果如下图:

完美!
写在最后
以上就是解决“ElementUI内的el-select多选菜单不换行显示”的方法啦,希望能给您带来帮助,感谢阅读!
