Firebug 1.9新特性指南
FireBug1.9发布了,引入了很多新特性。
一、Firebug兼容的Firefox版本
Firefox4兼容Firebug1.7.3
Firefox5-11兼容Firebug1.9
Firefox12兼容Firebug1.10
二、特性一览
1、Firebug的UI停靠
可以放置于浏览器窗口的上下左右四边。只需打开Firebug启动按钮菜单,选择FirebugUILocation,就可以设置它停靠的位置了。

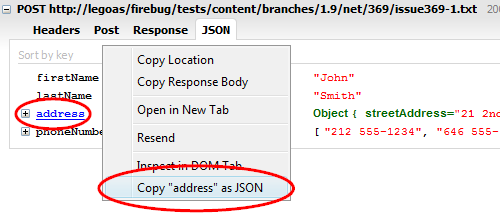
2、复制JSON响应值到剪贴板
如果你在处理Ajax&JSON请求/响应,Firebug可以检查JSON响应,复制JSON树的部分内容到剪贴板。只需展开HTTP请求,选择JSONtab,右键点击所需的JSON树,可以看到上下文菜单。

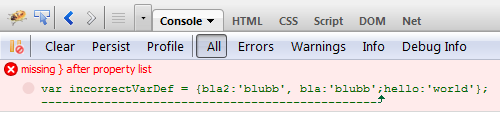
3、语法错误定位显示
控制台面板有箭头直接显示语法错误的语句的错误位置。

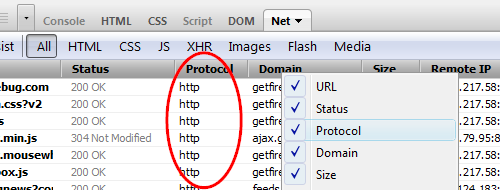
4、Net面板新增协议列
Net面板新增加了一列——协议列。它显示每个请求所使用的HTTP协议。你可以使用列排序功能(点击Protocol列),来使请求进行分类。比如这样你可以集中看HTTPS请求。默认状态下,协议列不显示,需要右键点击Header,定制它。

5、从页面快速移除所选择的元素
这是著名的Inspector的特性。只需侦查到(Inspect)某个元素,按下Delete键,就能把当前页面上的高亮元素给删除掉。

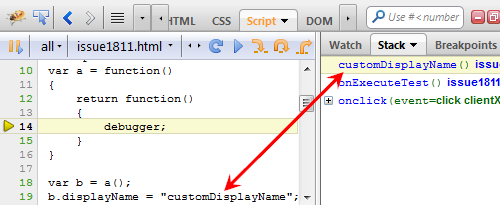
6、函数对象displayName属性
Firebug支持displayName函数对象属性。可以使用此属性,来指定自定义函数或匿名函数。Firebug也是使用此属性来显示堆栈跟踪。

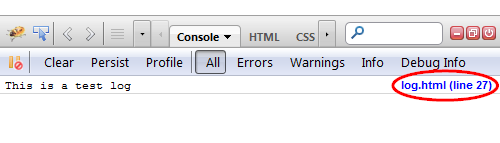
7、每个控制台日志的来源
这个功能很简单。每个日志信息都能显示其来源(文件的URL和行数)。

8、重发HTTP请求
NET面板现在允许重发现有的HTTP请求。只需右键点击选择的请求,在弹出的上下文菜单中选择Resend。

9、条件断点的提示
Script面板可以显示此提示。无需打开条件编辑器,就可以看到当前的条件。

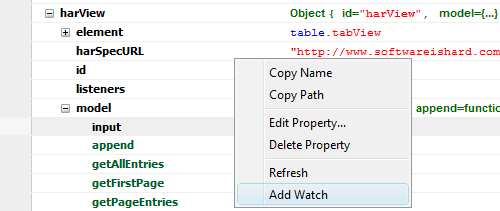
10、新增的DOM面板查看
DOM面板的上下文菜单引入了一个新的AddWatch选项。它允许开发者查找指定的对象或域。

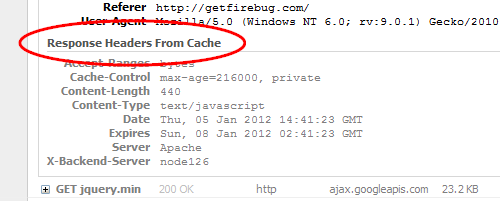
11、来自浏览器Cache的响应Header
Net面板可以显示来自浏览器缓存的HTTP请求的头部。只需展开一个HTTP请求,检查Headerstab面板,就能看到。

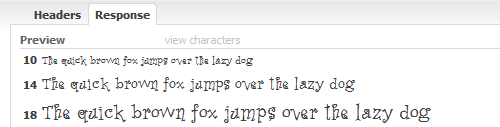
12、字体查看器
Firebug引入了一个字体查看器,它集成到Net面板中。如果页面在加载字体文件,那么可以展开相应的请求,查看下载的字体的元数据。

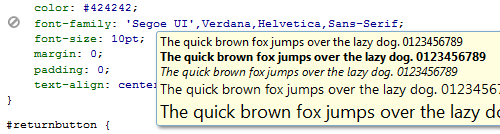
13、字体提示
还有一个为设计师提供的功能。如果在CSS面板,你移动鼠标光标到某个字体上面,可以看到该字体的预览提示。

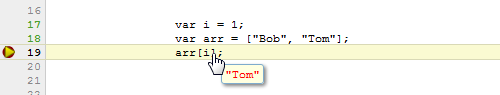
14、数组项的提示
还有一个与调试和审查相关的极好的改进是数组值的提示。只要你移动光标到数组括号处,你就可以看到实际的值。

三、结论
可以看到,这些新特性都非常有用,小小的改进就能提升开发效率,很令人振奋!诸位早点使用吧!