开发时,select组件无法通过 model-value / v-model / value 设置值。
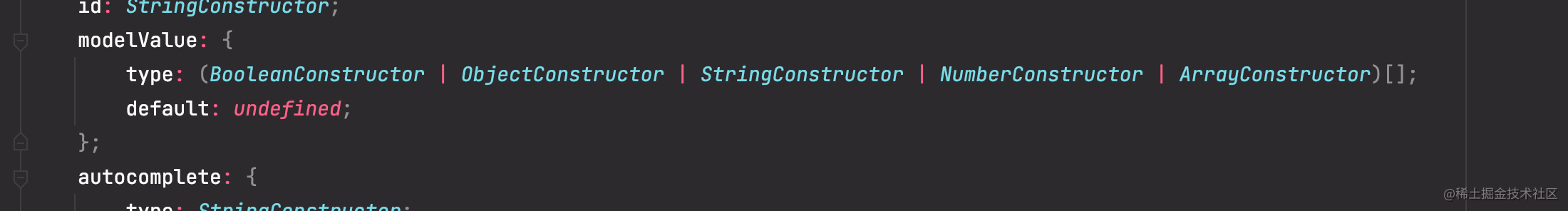
查看了一下源码

定义的变量是 **modelValue**,所以修改为对应变量即可
代码
```
const options = [
{
value: 'Option1',
label: 'Option1',
},
{
value: 'Option2',
label: 'Option2',
},
]
const select_value = ref('')
```
```
<el-select
modelValue={select_value}
value-key="label"
onChange={($event) => {
select_value.value = $event
}}>
{!!options &&
options.map((item) => {
return <el-option key={item.value} label={item.label} value={item} />
})}
</el-select>
```
随笔,后续随时补充更新