废话不多说,直接上代码
1:设置全局滚动条样式
::-webkit-scrollbar {
/*滚动条整体样式*/
width: 4px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
box-shadow: inset 0 0 5px rgba(97, 184, 179, 0.1);
background: #78b4b4;
}
::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow: inset 0 0 5px rgba(87, 175, 187, 0.1);
border-radius: 10px;
background: #ededed;
}
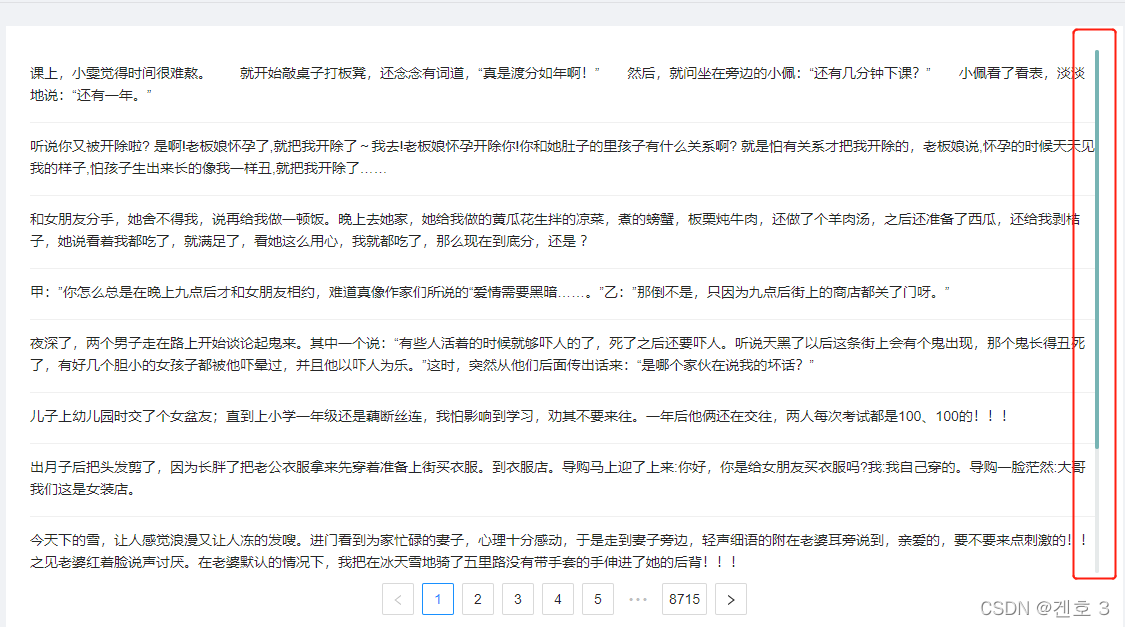
效果(右侧滚动条被修改)

2:指定位置修改
.content_box::-webkit-scrollbar {
/*滚动条整体样式*/
width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
.content_box::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
background-color: skyblue;
background-image: -webkit-linear-gradient(
45deg,
rgba(255, 255, 255, 0.2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, 0.2) 50%,
rgba(255, 255, 255, 0.2) 75%,
transparent 75%,
transparent
);
}
.content_box::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #ededed;
border-radius: 10px;
}
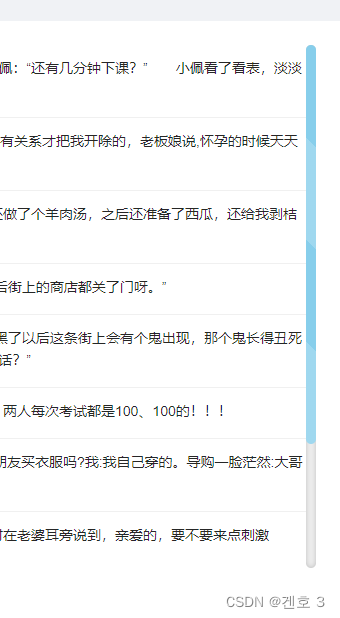
效果

两种使用方式是一样的,相较第一种,第二种增加了-webkit-linear-gradient效果,具体使用方式可以直接复制代码
原文链接:Css实现漂亮的滚动条样式 - 简书