最近有兴趣学习了一下vue插件开发,以及发布到npm上,项目里可以直接使用自己开发的插件,以下文章以开发一个消息提示的组件为例,记录一下开发的流程。
一、vue项目创建配置
创建vue项目的指令不多说,直接以下指令,这里我选择的vue2进行开发
vue create [项目名称]
创建好项目之后,把文件结构整理一下
-- my-toast-plugin
-- public
-- node_moudules
-- src
-- assets
-- components
-- tip-message
-- index.js
-- index.vue
-- icon
-- index.js
-- index.vue
vue项目创建之后默认的入口文件是main.js,这里个人习惯改成index.js,这样的话需要在vue.config.js文件里面配置一下webpack的入口,配置如下;配置好了之后在index.js里引入src/index.vue作为初始化实例。
my-toast-plugin/vue.config.js
module.exports = defineConfig({
chainWebpack: (config) => {
config.entryPoints.clear(); //清空默认入口配置
config.entry("main").add("./src/index.js"); //增加一个main入口,指向文件index.js
}
});
/src/index.js
import Vue from "vue";
import App from "./index.vue";
new Vue({
render: (h) => h(App),
}).$mount("#app");
二、组件设计
组件大概的设计的时候暂定四种类型的消息提示——success、error、warning、info,以及一个config方法,支持自定义配置,如下图所示,配色自己看着顺眼就好了。先来看看成品。

整个组件的显示就包含了三个元素,一个带边框的容器,一个icon图标还有一行消息提示文本,具体的样式开发不展开说,说一下怎么引入需要的icon。
三、icon引入
icon引入使用iconfont,这是阿里的矢量图标库,官网地址:阿里矢量图标库
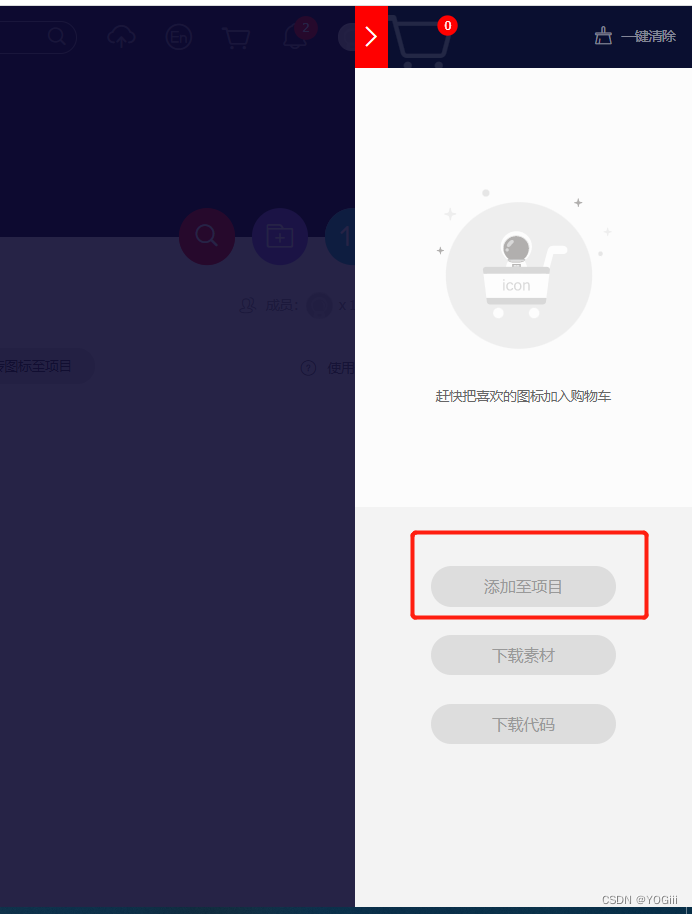
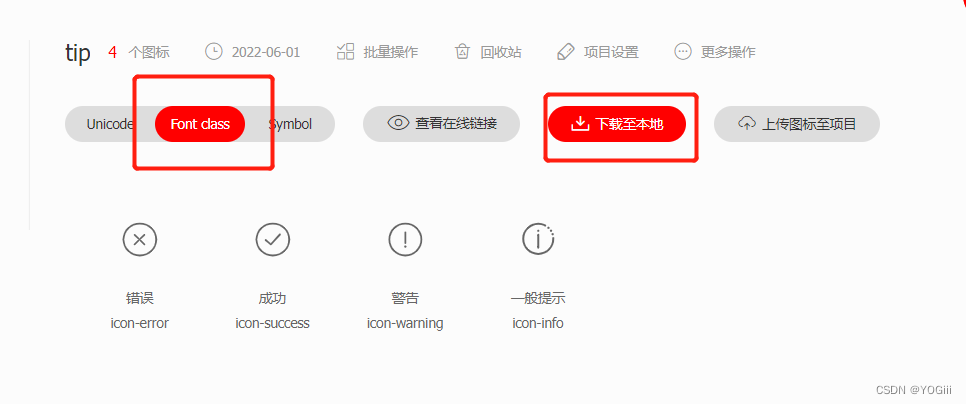
在图标库里搜索找到自己需要的图标,鼠标悬浮可以看到有个购物车图标,把所需的图标全部添加到购物车中,点开购物车->点击添加到项目->新建项目,然后进入项目,选择font-class,点击下载到本地。


把解压得到的文件夹放入项目,这里我把文件夹下的所有文件都放入了src/icon文件夹,并且把iconfont.css文件复制了一份,后缀改为.scss,这里是为了统一全局样式都使用sass开发,最后在项目入口文件src/index.js引入样式,也可以在组件文件tip-message/index.vue引入。

import "../../icon/iconfont.scss";
//使用icon,这里的icon名称看自己iconfont上的项目,可自定义,例如icon-success
<i class="iconfont [icon名称]"/>
四、toast组件开发
第一步骤中的配置可以依照个人习惯配置,组件开发主要在component文件夹下进行开发,新建一个名为tip-message的文件夹,文件夹下包含两个文件,index.vue和index.js,index.vue用于组件模板、逻辑、样式开发,index.js文件用于暴露install方法,在install方法里添加实例方法,直接先看index.vue里代码
tip-message/index.vue
//模板和js代码
<template>
<div class="toast">
<div
v-if="visible"
:class="`toast-box toast-box-${options.type}`"
:style="`animationDuration: ${this.options.duration}s`"
>
<i :class="`iconfont icon-${options.type} tip-icon ${options.type}`"></i>
<span :class="`text-area ${options.type}`">{{ options.message }}</span>
</div>
</div>
</template>
<script>
import "../../icon/iconfont.scss";
export default {
name: "App",
data() {
return {
visible: false,
defaultOptions: {
type: "info",
message: "",
duration: 3,
},//默认配置项,在调用实例内的方法时候,默认使用该配置项内的选项,若有需要自定义的直接重写属性覆盖即可
options: {
type: "",
message: "",
duration: 3,
},//显示配置项
};
},
methods: {},
};
</script>
代码定义了一个options属性,该属性是支持插件用户配置的属性,由于只是一个demo,暂定只有三个可配置项,在使用插件的时候传入options.message或options对象,如:
this.$tMessage.info("这是一条测试的提示")
or
this.$tMessage.config({ message:"这是一条自定义配置的提示", duration: 1 })
options对象包含三个属性,如下表,不传则取默认值。
| 属性 |
描述 |
默认值 |
| type |
消息提示的类型,传入info、success、error或warning |
info |
| message |
消息提示的内容 |
- |
| duration |
消息提示显示的持续时长 |
3s |
接下来看index.js文件,该文件引入模板,并且暴露install方法,具体的install方法的使用可以参考vue官网:插件开发
其中也用到extend来构造子类,挂载到模板上,使用参考extend方法
tip-message/index.js
import tipMessage from "./index.vue";//引入组件文件
//install方法支持两个参数(Vue,options),其中Vue是构造器,options是可选的参数
tipMessage.install = (Vue) => {
const tipMessageConstructor = Vue.extend(tipMessage);//extend是构造子类的方法
let $vm = new tipMessageConstructor();//创建实例
let $el = $vm.$mount().$el;//实例渲染完成后,获取元素
document.querySelector("body").appendChild($el);//dom元素挂载到body元素的子元素
//实例的显示隐藏方法,通过定时器控制duration*1000ms后隐藏
$vm.visibleFn = () => {
$vm.visible = true;
setTimeout(() => {
$vm.visible = false;
}, $vm.options.duration * 1000);
};
//遍历创建五种类型的实例提示方法,给实例的显示配置属性赋值
["config", "warning", "success", "error", "info"].forEach((_option) => {
if (_option === "config") {
$vm[_option] = (options) => {
$vm.options = { ...$vm.defaultOptions, ...options };
$vm.visibleFn();
};
} else {
$vm[_option] = (options) => {
$vm.options.type = _option;
$vm.options.message = options;
$vm.options.duration = $vm.defaultOptions.duration;
$vm.visibleFn();
};
}
});
Vue.prototype.$tMessage = $vm;//实例注册到原型
};
export default tipMessage;
到此为止,组件的开发已经完成。
五、发布到NPM
回到第一步骤中我们配置了webpack入口文件是src/index.js文件,因此我们在发布到npm上之前先在src/index.js里引入组件并且暴露,以及package.json文件里配置我们的插件名称以及版本。
src/index.js
import tMessage from "./components/tip-message/index.js";
export { tMessage };
package.json
{
"name": "tip-message-plugin",
"version": "0.1.2",
"private": false,
}
然后可以直接发布到npm上
//登录npm
npm login
//切换镜像
npm config set registry https://registry.npmjs.org/
//发布
npm publish
发布结束之后就可以在npm官网看到自己的插件啦~如果需要版本迭代的话需要在package.json里吧version改一下,同一版本会发布失败,整个流程大致就是这样