1、<h1>-<h6>为标题标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML基本标签</title>
</head>
<body>
<h1>我是一个标题</h1>
<h2>我是一个标题</h2>
<h3>我是一个标题</h3>
<h4>我是一个标题</h4>
<h5>我是一个标题</h5>
<h6>我是一个标题</h6>
</body>
</html>
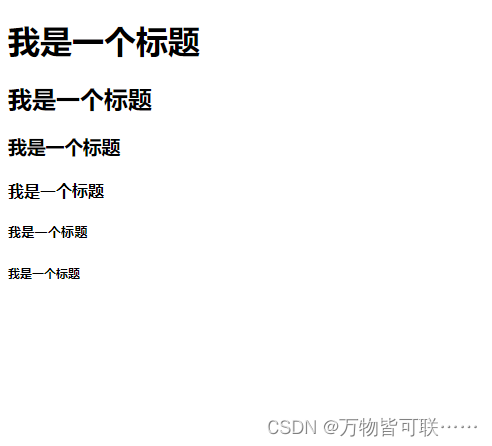
网页显示效果,<h1>-<h6>数字越大,字体越小。且独占一行。

2、<p>为段落标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML基本标签</title>
</head>
<body>
<p>我是一个段落</p>
<p>我是另一个段落</p>
</body>
</html>
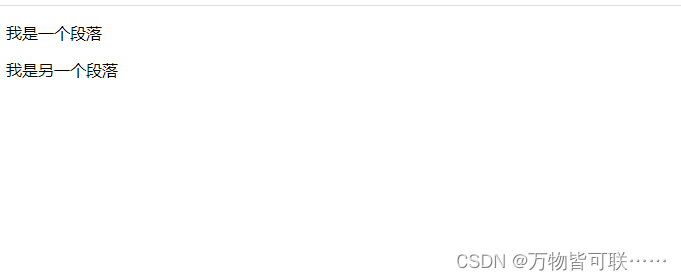
网页显示效果 <p>独占一行。

3、<span>标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML基本标签</title>
</head>
<body>
<span>老八蜜汁小汉堡</span>
<span>谁吃了都说好</span>
</body>
</html>
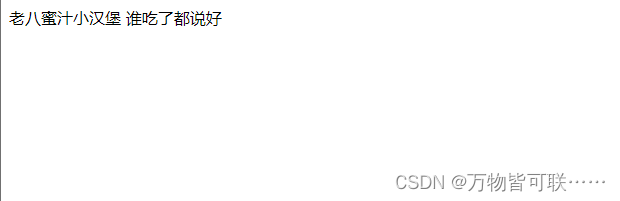
网页显示效果 <span>不会独占一行显示。

4、<br>换行标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML基本标签</title>
</head>
<body>
<span>老八蜜汁小汉堡</span>
<br>
<span>谁吃了都说好</span>
</body>
</html>
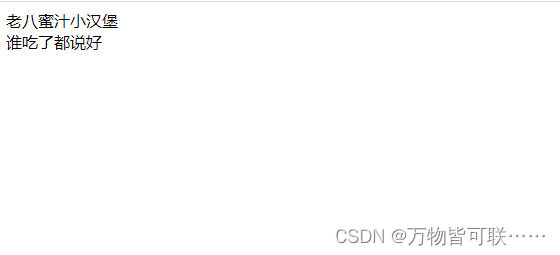
网页显示效果,注:在<body>里直接按回车键显示效果不会换行 ,<br>为换行标签。

5、<hr>水平线标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML基本标签</title>
</head>
<body>
<span>老八蜜汁小汉堡</span>
<hr>
<span>谁吃了都说好</span>
</body>
</html>
网页显示效果 <hr>会独占一行显示水平线

6、 b或strong:加粗标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML基本标签</title>
</head>
<body>
<b>老八蜜汁小汉堡</b>
<hr>
<strong>谁吃了都说好</strong>
</body>
</html>
显示效果

7、i或em:倾斜标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML基本标签</title>
</head>
<body>
<i>老八蜜汁小汉堡</i>
<hr>
<em>谁吃了都说好</em>
</body>
</html>
显示效果

HTML基本标签介绍完毕,可自己试试看