需求: 鼠标移动到一个列表时, 奇数行显示一种背景色,偶数行显示另一种背景色。鼠标移出时,背景色复原;
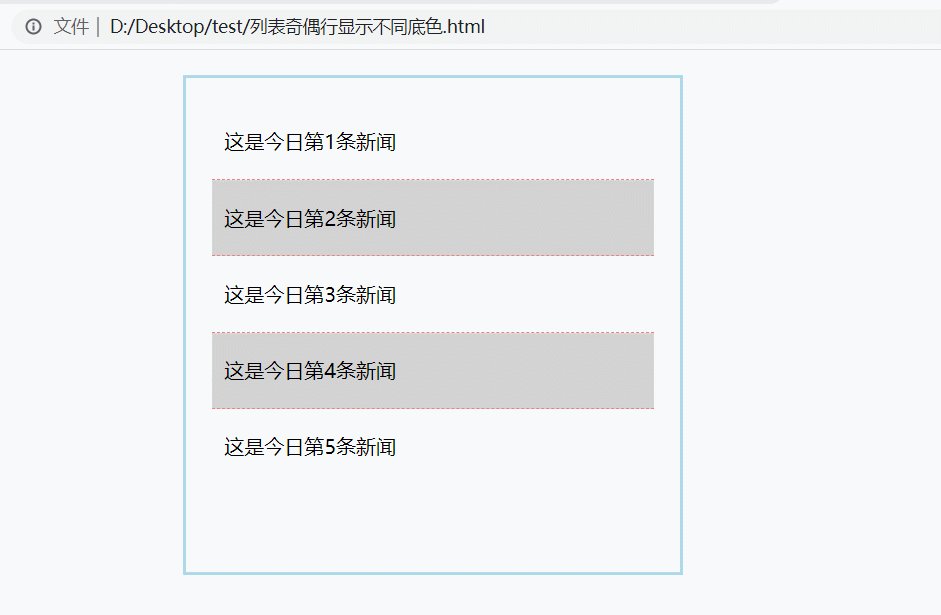
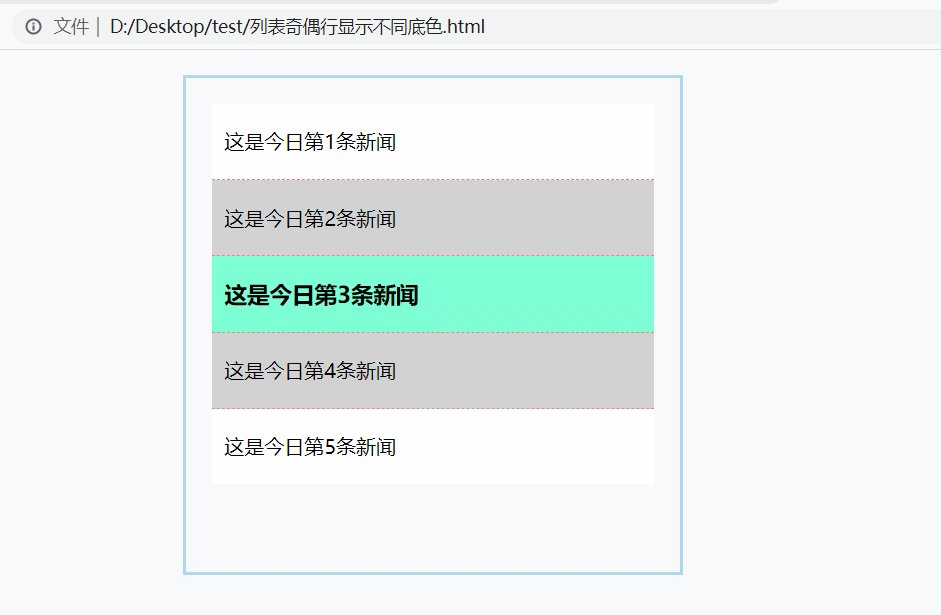
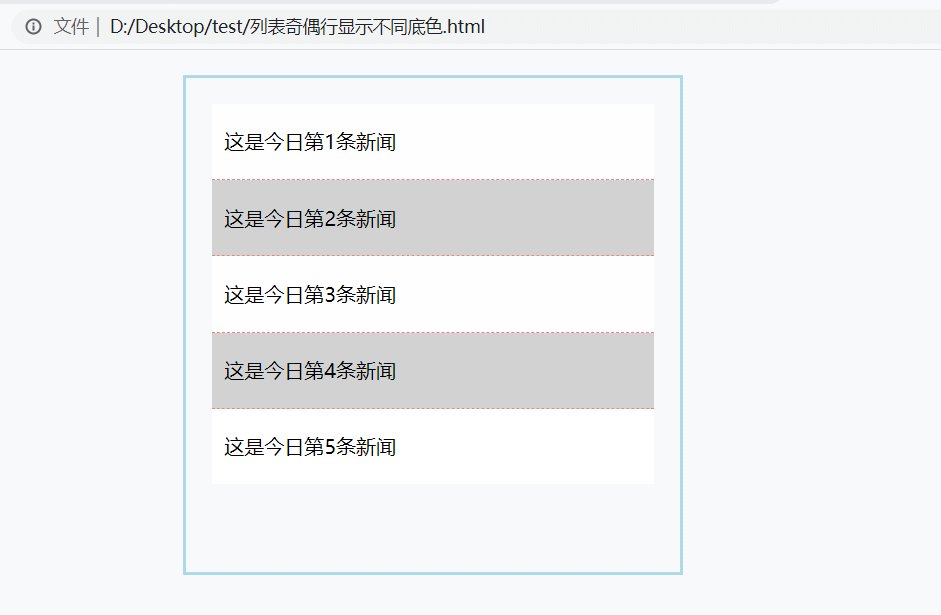
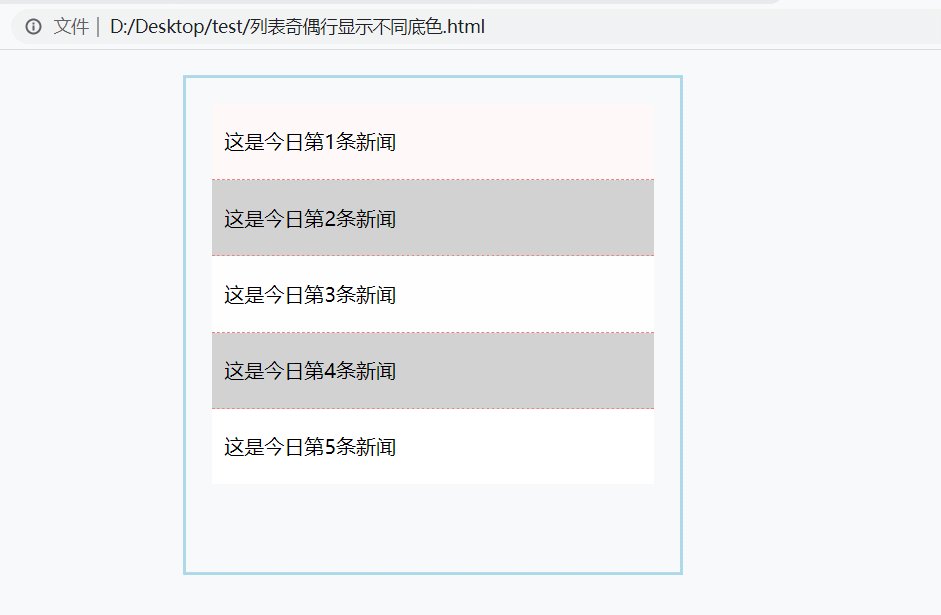
实现效果:

代码实现(CSS/JS ):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标滑过奇偶行出现底色</title>
<style>
* {
margin: 0px;
padding: 0px;
}
#newsBox {
box-sizing: border-box;
list-style: none;
padding: 20px;
margin: 20px auto;
height: 400px;
width: 400px;
border: 3px solid lightblue;
}
#newsBox li {
height: 40px;
padding: 10px;
line-height: 40px;
text-align: left;
border-bottom: 1px dashed lightcoral;
}
/* 最后一个li不需要底线 */
#newsBox li:nth-last-child(1) {
border-bottom: none;
}
/* CSS 实现奇偶行换色 */
/* CSS li 偶数行设置背景色 */
#newsBox li:nth-child(even) {
background-color: lightgray;
}
/* CSS li 奇数行设置背景色 */
#newsBox li:nth-child(odd) {
background-color: #FFF;
}
/* CSS鼠标移动背景变成粉红色,字体加粗加大 */
#newsBox li:hover {
background-color: aquamarine;
font-weight: bold;
font-size: large;
}
</style>
</head>
<body>
<!-- ul#newsBox>li*5{这是今日第$条新闻} -->
<ul id="newsBox">
<li>这是今日第1条新闻</li>
<li>这是今日第2条新闻</li>
<li>这是今日第3条新闻</li>
<li>这是今日第4条新闻</li>
<li>这是今日第5条新闻</li>
</ul>
<!-- IMPORT JS -->
<!-- <script>
// 根据TagName获取li元素组, 返回的是一个类数组
let newsList = document.getElementsByTagName("li");
console.dir(newsList);
// 奇偶行设置不同的颜色
for (let i = 0; i < newsList.length; i++) {
/*if (i % 2 === 0) {
newsList[i].style.backgroundColor = 'lightgray';
} else {
newsList[i].style.backgroundColor = 'lightslategray';
}*/
// 改为三元运算符
newsList[i].style.backgroundColor = i % 2 === 0 ? '#FFF' : 'lightgray';
// 鼠标在上,文字加大加粗
newsList[i].onmouseover = function() {
// this 代表的是当前的li元素对象
this.style.backgroundColor = "aquamarine";
this.style.fontWeight = 'bold';
this.style.fontSize = 'large';
// 鼠标移走,文字背景复原
newsList[i].onmouseout = function() {
this.style.backgroundColor = i % 2 === 0 ? '#FFF' : 'lightgray';
this.style.fontSize = 'normal';
this.style.fontWeight = 'normal';
}
}
}
</script> -->
</body>
</html>
技术小结:
CSS:
- ul#newsBox>li*5{这是今日第$条新闻} 使用了Emmet语法. 可以快速生成HTML标签
- #newsBox li:nth-last-child(1) : 对于列表来说, 定位到li后, nth-last-child(1) 表示找到倒数最后一个li;
- #newsBox li:nth-child(even) : 对于列表来说, 定位到li后,nth-child(even) 表示偶数行的li元素;
- #newsBox li:nth-child(odd): 对于列表来说, 定位到li后,nth-child(odd) 表示奇数行的li元素;
JS:
- document.getElementsByTagName(“li”): 根据元素的TagName获取元素,返回的是类数组(和数组的区别在于,有些方法是没有的)。类数组属性是012…, 有length属性;
- newsList[i].style.backgroundColor = i % 2 === 0 ? ‘#FFF’ : ‘lightgray’; 三元运算也可以赋值给一个变量值;
- 鼠标移至事件名: onmouseover
- 鼠标移走事件名: onmouseout
- 如果是赋值style,则 style可以不为行内元素 , 而获取style 属性值时, style 必须要为行内元素
- 自定义属性的使用方法: 一开始的时候知道这些值,后面这个值会变,但是最后还需要用到原来的值,所以我们是先将原来的值存起来(以属性的形式),后面要用的时候,直接从元素身上获取即可.
使用JS的自定义属性实现方式:
此处定义了自定义属性orignBg, 因为原先背景色后面需要再使用, 所以需要将该属性值存到自定义属性中。
<!-- 方式二: 使用自定义属性 -->
<script>
let newsList = document.getElementsByTagName("li");
for (var i = 0; i < newsList.length; i++) {
newsList[i].style.backgroundColor = i % 2 === 0 ? '#FFF' : 'lightgray';
newsList[i].orignBg = newsList[i].style.backgroundColor;
newsList[i].onmouseover = function() {
this.style.backgroundColor = "aquamarine";
this.style.fontWeight = 'bold';
this.style.fontSize = 'large';
}
newsList[i].onmouseout = function() {
this.style.backgroundColor = this.orignBg;
this.style.fontSize = 'normal';
this.style.fontWeight = 'normal';
}
}
</script>
对于该题, 最好是使用CSS实现,但是为了练习JS,本题使用了两种方法,最终在实际项目中,建议使用CSS实现。