CSS优先级
!important> 行内样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器 > 继承
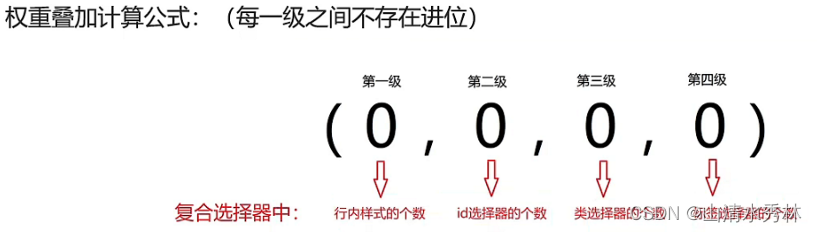
如果有多个复合选择器选中同一个元素,则需要通过权重计算确定优先级:

挡住的是:标签选择器的个数
注意:只要是继承来的CSS样式,优先级都是最低的,继承的样式加了 !important 也没用。
因为 !important 无法被继承
JS运算优先级
括号 > 点运算符 > 一元运算符 > 算数运算符 > 比较运算符 > 逻辑运算符 > 赋值运算符
点运算符即打点操作,取值或者执行某个方法等;
一元运算符:即自增自减(前++、后++、前- -、后- -)
算数运算符:即加减乘除取模(+ - * / %)
比较运算符:即大于、小于、等于、全等、非全等,也叫关系运算符
逻辑运算符:即与、或、非(&& || ! )
赋值运算符:即( = += -= *= /= %= )
全换成具体符号后:
() > . > ++ -- > + - * / % > == <= >= === !=== > && || ! > = += -= *= /= %=
CSS设置第N行超出部分省略号
代码:
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
先设置盒子溢出部分隐藏
display: -webkit-box; 为设置当前盒子为弹性伸缩盒子(这个解释可能有谬误)。
-webkit-box-orient 为设置盒子的文本排列方式,vertical为垂直排列
-webkit-line-clamp 为设置在第几行进行超出部分显示省略号
JS设置元素样式的六种方式
1. 对象.style
2. 对象.className = "类名"
3. 对象.setAttribute("style","样式")
4. 对象.setAttribute("class","类名")
5. 对象.style.setProperty("css属性","css属性值")
6. 对象.style.cssText = "样式"