1. 在需要弹窗显示的页面引入你所写的弹窗组件(index.html)
<template>
<!--按钮用来触发弹窗-->
<el-button
type="primary"
plain
@click="onProcess()"
:icon="View"
>更新进度</el-button>
<teleport to="body">
<!-- 弹窗组件,ref一定要写 -->
<sync-process-dialog
:data="syncProcess"
ref="processDailogRef"
></sync-process-dialog>
</teleport>
</template>
2. 在js文件中设置ref的值及通过按钮触发打开弹窗
<script lang="ts" setup>
import { ref } from "vue";
import { View } from "@element-plus/icons";
const processDailogRef = ref();
//查看一键更新进度
//onChangeVisable()为子组件中通过defineExpose暴露出来的
const onProcess = () => {
processDailogRef.value.onChangeVisable();
};
</script>
3. 在子组件中接受父组件传值,并显示弹窗(父组件通过模板 ref 的方式获取到当前组件的实例,SyncProcessDialog.vue)
<!--当前文件为子组件即父组件引入的,SyncProcessDialog.vue-->
<template>
<el-dialog
v-model="dialogFormVisible"
:close-on-click-modal="false"
title="更新进度"
width="850px"
>
<div>弹窗内容</div>
</el-dialog>
</template>
<script lang="ts" setup>
import { ref } from "vue";
//这里是接受父组件传递的值
const props = withDefaults(
defineProps<{
data: object;
}>(),
{}
);
const dialogFormVisible = ref(false);
const onChangeVisable = () => {
dialogFormVisible.value = true;
};
defineExpose({ onChangeVisable });
</script>
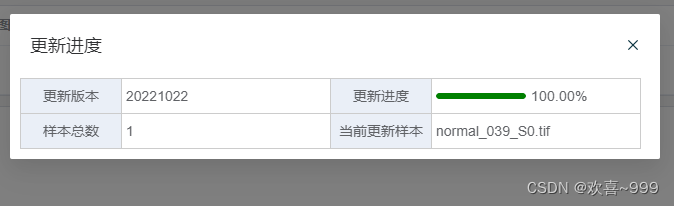
效果展示: