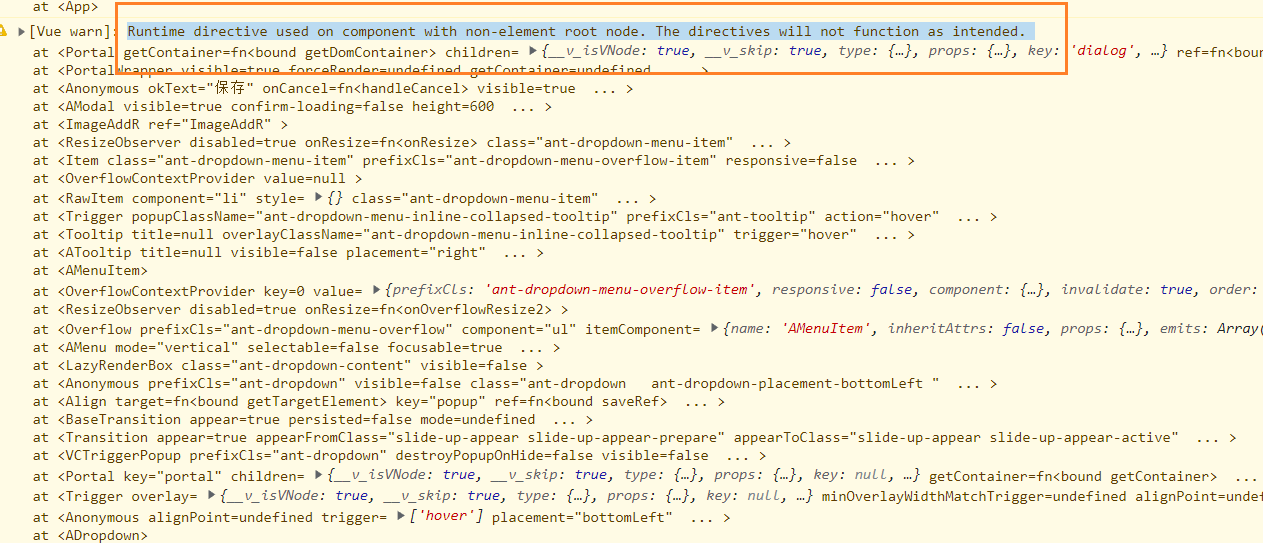
控制台警告提示信息
- 控制台警告Runtime directive used on component with non-element root node. The directives will not function as intended.

原因和解决
原因
- 意思是自定义指令不能放到组件上,而是要放到自有的元素上,也就是
这里用到的v-show不能放在自定义组件上,而是放在原来就有的标签上,所以这里套了一层div - 比如之前的是这样子,
v-show指令用在了自定义组件ImageAddR身上,就警告了
<ImageAddR ref="ImageAddR" v-show="materialType === 'image'"></ImageAddR>
解决
- 外面套一层不是自定义组件的东东就可以,我这里套了一层
div,你也可以嵌套一层template
<div v-show="materialType === 'image'">
<ImageAddR ref="ImageAddR" ></ImageAddR>
</div>
或者(新版本好像会报警告'v-show' directives cannot be put on <template> tags)
<template v-show="materialType === 'image'">
<ImageAddR ref="ImageAddR" ></ImageAddR>
</template>
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)