angular的form表单验证
注:基于日常工作的总结,只是基础用法,一般的情况下应该是够用了,本次总结是angular的响应式表单验证,不足之处欢迎指正!!!
- 首先要在你的页面组件的ts文件中引入angular的表单模块
import { FormBuilder, FormGroup, Validators } from '@angular/forms';

2. 在构造器里面
constructor(
private fb: FormBuilder
) { }

3. 定义表单验证 validateForm: FormGroup; // 表单验证
. 初始化表单
- ts的代码
//在ngOnInit里面调用方法
ngOnInit() {
this.initFormGroup();
}
initFormGroup() {
this.validateForm = this.fb.group({
name: [null],//中文名称
gender: [null],//性别
eEthical: [null],//民族
cardTypeName: [null, [Validators.required]],//证件类型名称
remarks: [null],//备注
}, { updateOn: 'blur' });
}
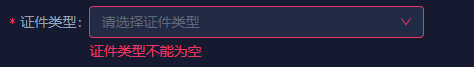
//有必填项和非必填项,必填项就添加Validators.required属性,并且在html里面添加
<nz-form-label nzSpan="8" nzRequired>证件类型</nz-form-label>
用的前端框架是ant-desing
5、html页面
<form nz-form [formGroup]="validateForm">
<nz-row [nzGutter]="24">
<nz-col nzSpan="7">
<nz-form-item class="mb-sm">
<nz-form-label nzSpan="8">中文姓名</nz-form-label>
<nz-form-control nzSpan="16">
<input nz-input formControlName="name" placeholder="请输入中文姓名" id="dpsrChnName" />
</nz-form-control>
</nz-form-item>
</nz-col>
<nz-col nzSpan="7">
<nz-form-item class="mb-sm">
<nz-form-label nzSpan="8" nzRequired>证件类型</nz-form-label>
<nz-form-control nzSpan="16">
<nz-select formControlName="cardTypeName" id="cardTypeName"
[nzAllowClear]="false" nzPlaceHolder="请选择证件类型">
<nz-option *ngFor="let option of cardData" [nzLabel]="option.name" [nzValue]="option.code">
</nz-option>
</nz-select>
<!-- 必填项校验提示 -->
<nz-form-explain
*ngIf="validateForm.get('cardTypeName').dirty && validateForm.get('cardTypeName').errors">
证件类型不能为空
</nz-form-explain>
</nz-form-control>
</nz-form-item>
</nz-col>
<nz-col>
<button nz-button nzType="primary" (click)="add()">保存</button>
<button nz-button nzType="default" (click)="cancelAdd()">取消</button>
</nz-col>
</nz-row >
</form>
6、对数据进行保存
add(){
const param = this.validateForm.value;
for (const i in this.validateForm.controls) {
if (this.validateForm.controls.hasOwnProperty(i)) {
this.validateForm.controls[i].markAsDirty();
this.validateForm.controls[i].updateValueAndValidity();
}
}
if (!this.validateForm.valid) {
return;
}
this.http.post(http.add, param ).subscribe((result: any) => {
if (result.code=== 200) {
this.message.success('添加成功', { nzDuration: 1000 })
//表单清空
this.validateForm.reset();
}
});
}
7、验证通过没有问题调保存的接口传参param即可,未通过验证前端页面会有提示