前面文章有制作水晶魔方,这次我们升级一下它的功能,通过鼠标控制魔方旋转。
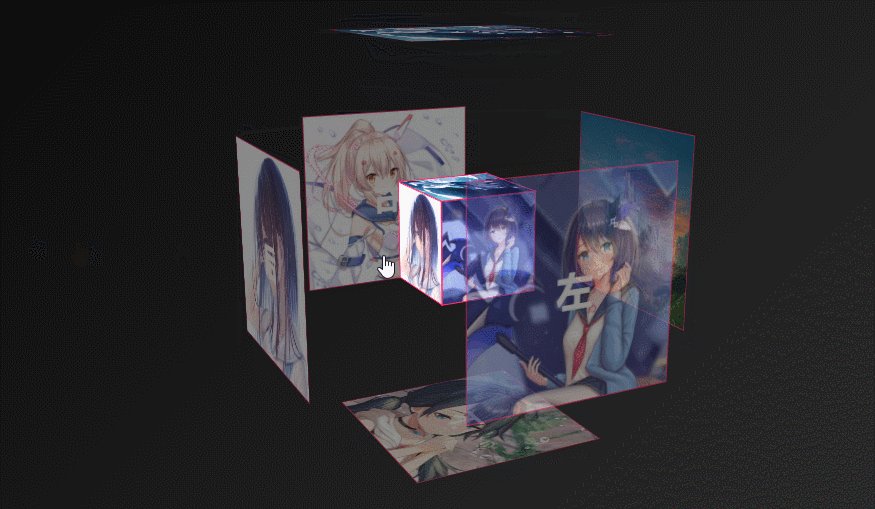
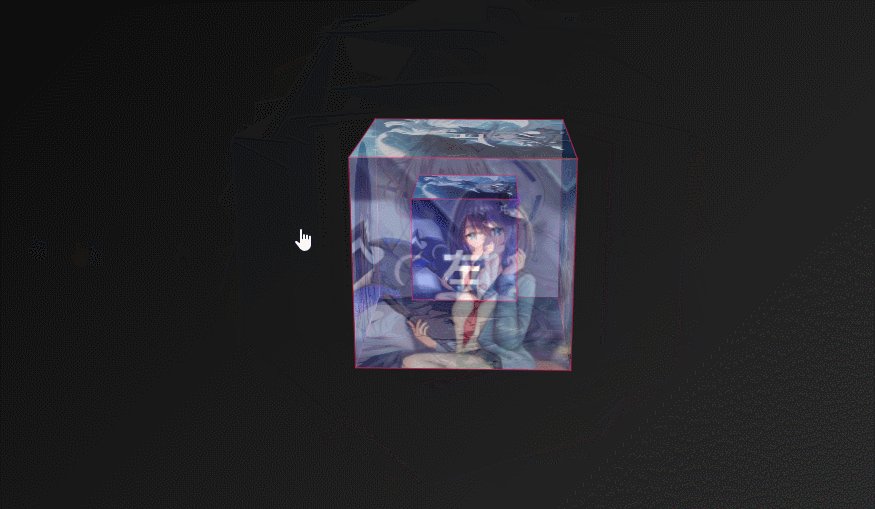
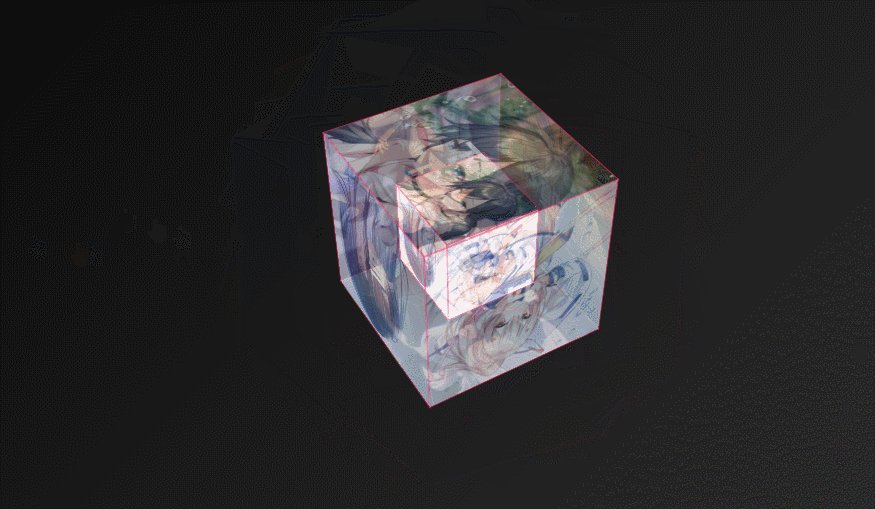
大家先看效果

这酷炫的效果,你怎么看?
鼠标事件
这次效果,咱们需要用JS实现。主要是监听鼠标事件,计算鼠标滑动距离,改变魔方的rotateX、rotateY

JS有哪些鼠标事件呢?
1、click:单击事件。
2、dblclick:双击事件。
3、onmousedown:鼠标按下时触发事件,不管按住左键/右键还是滑轮都可以
4、onmousemove:鼠标移动实时触发事件
5、onmouseup:鼠标松开时触发事件
6、mousemove:鼠标移动事件。
7、mouseover:移入事件。
8、mouseout:移出事件。
9、mouseenter:移入事件。
10、mou