文章原地址在:我的博客
接上次的文章
闲着也是闲着,不如搭个免费的博客玩玩
0、前言
做hexo的美化工作,主要是:
- 修改布局文件(HTML模板ejs文件),添加功能
- 做好CSS
还是得对HTML(结构)、CSS(表现)、Javascript(行为)有一定的了解
目录和文件分析
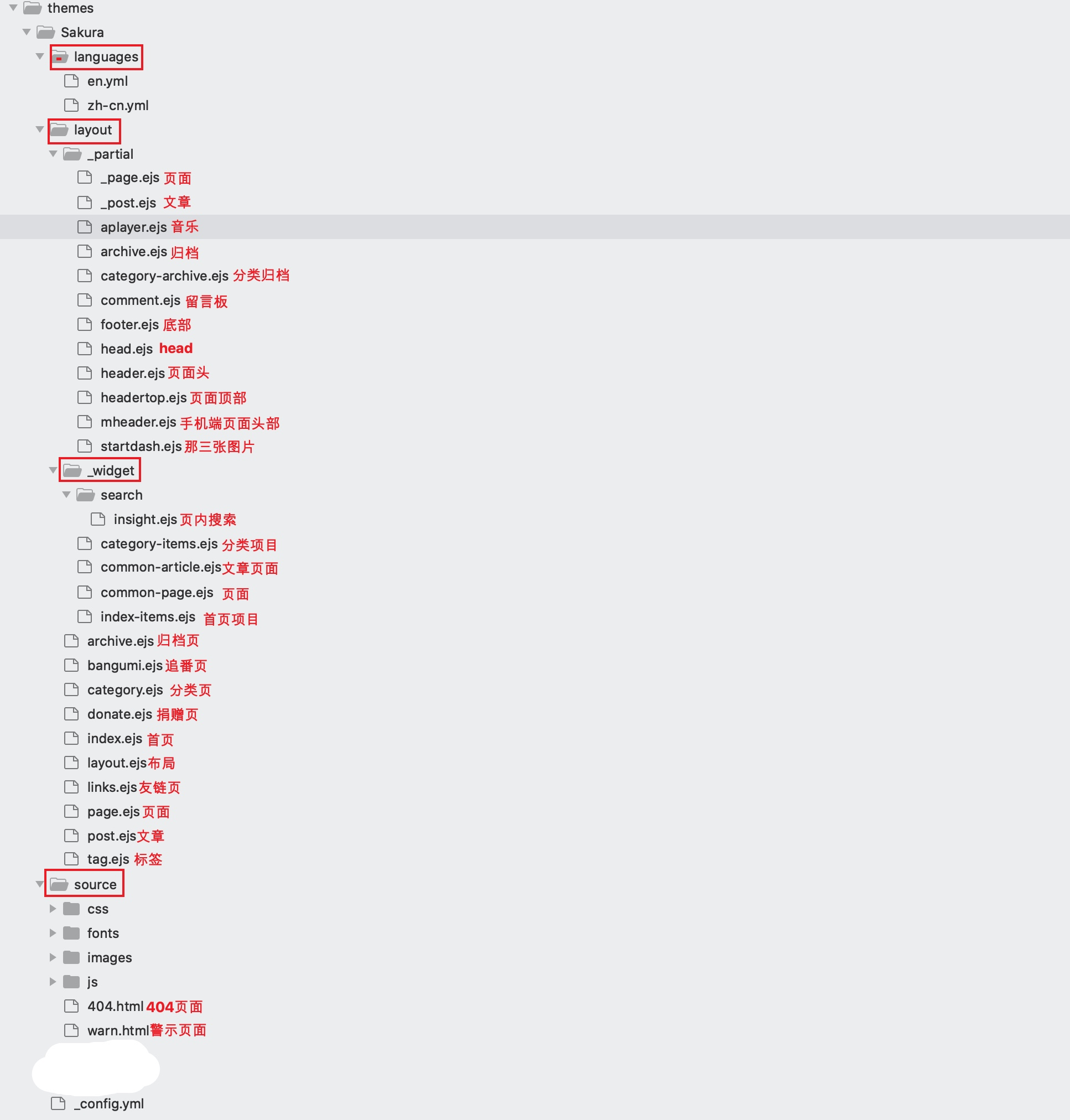
现在我们来分析一下thems/Sakura目录结构和文件

首先分析下目录,主要包括以下几个
- languages 这个文件夹中存放的是语言文件,主要是博客中的一些字符以简体中文、繁体中文、英文显示的定义
- layout 这个是布局文件夹,所有的博客页面HTML和JavaScript以ejs模板存放在这
- _partial 这里的和下面的都是公共的页面,可以引入到HTML的任意位置
- _widget
- source 这个文件夹和博客根目录下的source文件夹是一样的,但是为了存放主题相关的文件
- css 这里存放css文件
- fonts 字体文件
- images 图片
- js js文件
代码插入位置
再接着就是需要知道我们插入的文件和代码应该放到哪里
一般来说我们的js、css代码一般以文件形式存放到js、css文件夹中,接着再引入HTML代码中,引入位置一般在<head></head>标签中,当然啦css、js位置也不是固定的,你也可以直接放到HTML页面结构的中央和结尾,也就是<body></body>之间或者</body>之后、</html>之前
理论上放在哪个位置都无所谓
要是CSS或者JavaScript的代码很少的话,可以直接放到HTML中,不需要先存为文件再引入
具体参考:HTML中引入js、css的三种方式——行内样式、页面中样式、外部文件导入
就对应我们现在要修改的文件中的_partial目录下head.ejs——这个<html><head></head>就在这个文件中
footer.ejs是底部元素,一般个人、企业版权写在这里,因为一般大部分文件都会引入,因此js代码也可以写在这
layout.ejs这个也是所有页面需要引入的,因为</body></html>标签在这里
要是想将功能单独添加到某个页面,那你就找到那个ejs文件放到里面就醒了
好了,下面就正式开始添加功能和修改样式了
1、博客原有功能修改
博客原有功能修改主要指的是博客根目录配置文件和主题配置文件的修改
因为大部分的都已经在上次的博客搭建文章中写了
就不多说了吧
不讲了的
主要包括各种页面结构的修改:
- 首页轮播图
- 站点图标、头像、赞赏等图片的链接修改
- 个人化的站点标题、副标题、描述、关键词等
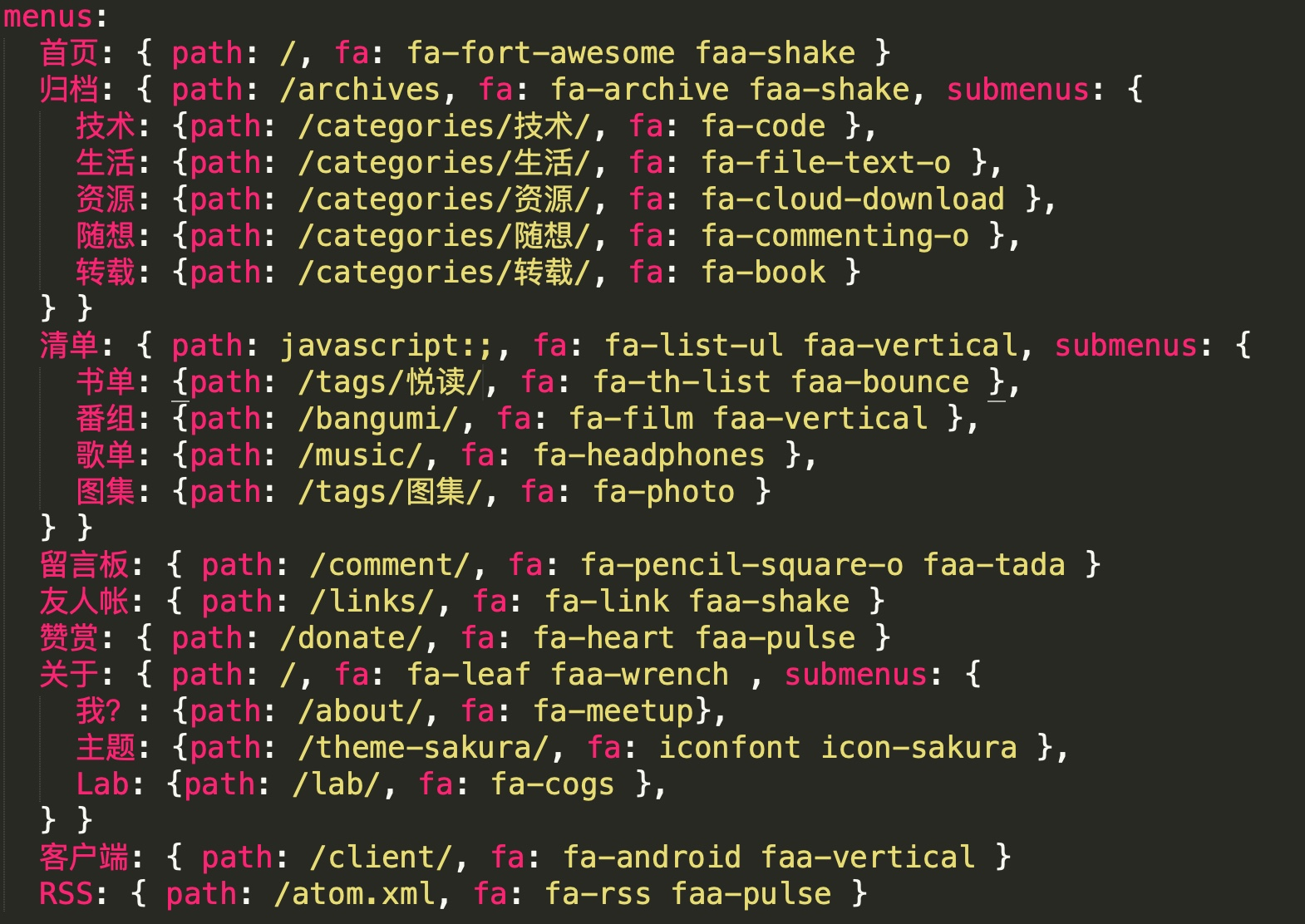
- 导航栏的修改、添加、删除等

- 通知的修改
- startdash的图片、链接修改
- 社交链接的修改等
这上面这些应该都是不需要再讲了的
导航栏中的关于
主要是关于>我?这个的修改
这个要修改的文件在Sakura/source/js目录下,名字为botui.js
主要修改content后面双引号里的内容,自行修改为自己的就行
function bot_ui_ini() {
var botui = new BotUI("hello-mashiro")
botui.message.add({
delay: 800,
content: "Hi, there
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)